
どうも。昨日からTableタグがまったく怖くなくなった、するぷ( @isloop )です。
やはり「MobTabGen」のスーパー便利さは、みんなも僕と同じように感じてくれてるようで、作者じゃないのにニマニマしている今日この頃なのですが、昨日、「MobTabGen」を開発した、ひとりぶろぐの@hitoriblogさんに、さらに突っ込んだ使い方を直伝してもらったので、今日はその方法をご紹介したいと思います!
「MobTabGen」の基本的な使い方。
快適すぎて涙がでるっ!サクッとTableタグの表がつくれる「MobTabGen」が便利すぎる件【使い方メモ付き】 | 和洋風◎
「MobTabGen」の基本的な使い方は、上の記事に詳しく書いているのでご参考ください。
本気技1:ブックマークに表のテンプレートを備えておける。
実は「MobTabGen」はURLに初期値を仕込んでおけます。
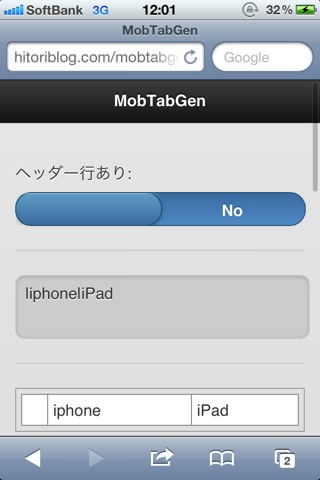
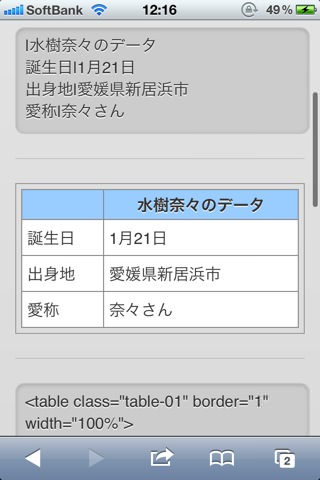
つまりどういうことかというと、「http://hitoriblog.com/mobtabgen/index.html?data=|iphone|iPad」にアクセスすると、いきなり下のような表が作成出来ます。(つまりdata=の横にTableの初期値を仕込める)

このように!

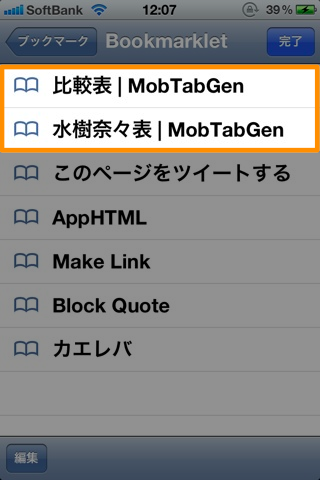
これを利用して、よく使う表のフォーマットをSafariにブックマークしておくと、速攻でTableが作れるので便利です。
本気技2:「するぷろ for iPhone」にMobTabGenで作った表を流し込める
なんと昨日、@hitoriblogさんが「MobTabGen」を拙が作ったiPhoneブログエディタ、「するぷろ for iPhone」に対応してくれたので、でつくった表をコピペなしで直接流し込めるようになりました!やり方は以下の通り。

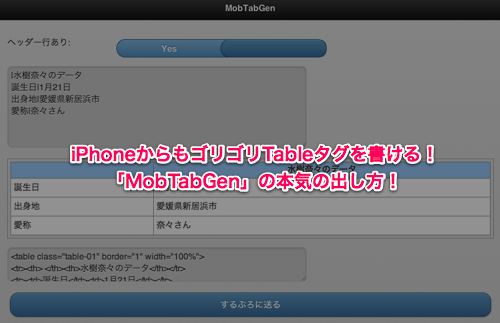
まず、MobTabGenで表を作ります。

下にスクロールして、するぷろに送るをタップします。(長押ししたほうがいいかも。)

このようにするぷろが起動するので、貼り付ける場所を指定します。

無事貼れましたね!

プレビューしてもばっちりです!
これでもうiPhoneからのブログ更新でもTableタグは怖くない!
いやー!もうこれでiPhoneからのブログ更新でもTableタグは怖くないですねー。
iPhoneからでもPCからでも、あっという間に表が出来てしまう、MobTabGenマジ天使!
あとはcolspanに対応してくれれば、もう無敵といってもいいでしょう。でもこのシンプルさ、カンタンさがいいからなくても全然いいですけどね!
いやー@hitoriblogさん、ホントありがとうございます!昨日もいいましたけど、ゴリゴリ「MobTabGen」使いまくらせていただきます!ホント感謝です!
関連:快適すぎて涙がでるっ!サクッとTableタグの表がつくれる「MobTabGen」が便利すぎる件【使い方メモ付き】 | 和洋風◎
関連:3人のブログ運営方法やアクセスUPの方法をがっつり語ります!ハチサンスリーのブログイベント「No Blog, No Life 〜ブログで日常が一変した!〜」in 大阪を1月21日に開催します! | 和洋風◎
関連:Twitterでの自分のブログ記事の反応を知る方法。 | 和洋風◎