
当ブログでは、今までDISQUSというコメントシステムを使ってました。
が、投稿完了したかどうかわからない現象が起きたり、ローカライズがイマイチだったり、最近システムが変わってコメント管理が非常にしづらくなったりして、そろそろキュアブロッサムばりに堪忍袋の緒が切れましたので、かねてより評判のいいFacebookコメントを使ってみることにしました。
Facebookコメントの利点。
色々調べてみましたが、Facebookコメントを使う利点としてはこんなところでしょう。
| 利点 | |
|---|---|
| 1 | 実名で投稿することになるのでコメントが荒れにくい |
| 2 | コメントの順番はいいね!の数順にソートされる |
| 3 | Facebookの強力なインフラを使うので表示スピードは抜群 |
| 4 | コメントは同時にFacebookにも反映されるので記事が広まりやすい |
ふむ。かなり便利そうですね。
Facebookのコメントを設置しよう。

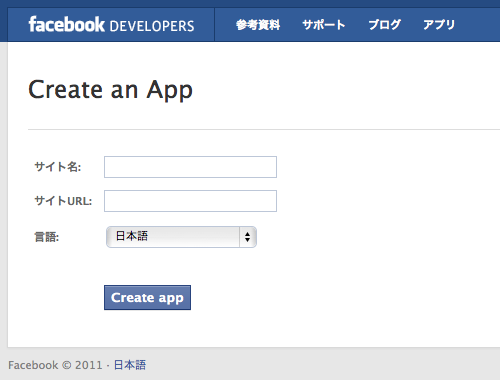
それじゃさっそくFacebookのコメントを設置してみましょう。Create an App - Facebook開発者にいって、設置したいブログの名前とURLを記入し、Create appをクリックします。

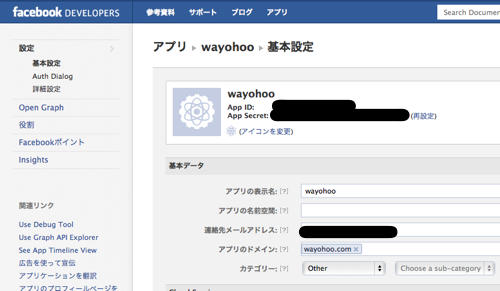
このような画面になったら登録は完了です。

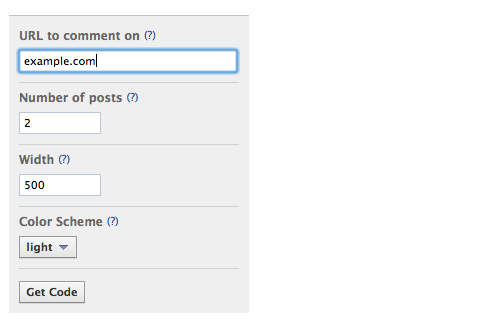
次は、Comments - Facebook開発者にアクセスしてコメント欄のHTMLコードを取得しましょう。各項目の説明は以下の通り。
- URL to Comment on (あなたのサイトのURLを入力するところですが、このままでOKです。)
- Number of posts (コメントを表示する数です。)
- Width (このコメント欄の横幅です。)
- Color Scheme (コメント欄のテーマですね。背景が白ならlight、黒ならDark)
設定がすんだら、「Get Code」をクリックしましょう。

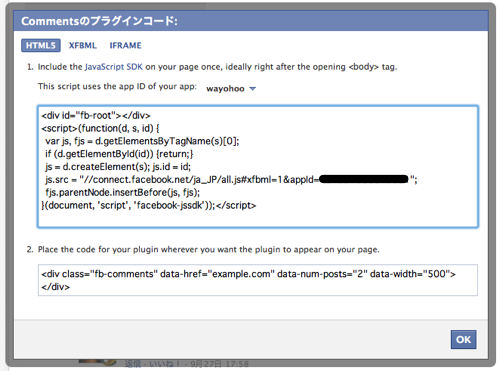
上のような画面になるので、1のコードをブログ記事テンプレートの<body>タグ内のどこかに設置しましょう。
2のコードは、exmple.comの部分をブログ記事URLを表示するタグに書き換えて、コメントを表示したい場所に貼るだけです。超簡単ですね。
<div class="fb-comments" data-href="<$mt:EntryPermalink$>" data-num-posts="2" data-width="500"></div>
MovableTypeの場合はexmple.comを「<$mt:EntryPermalink$>」に変更し、
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="2" data-width="500"></div>
Wordpressの場合は、「<?php the_permalink(); ?>」に変更します。
一括コメント管理もできるFacebookコメント欄

一括コメント管理できないのかなあと思ったら、上の図のようなコメント管理画面もしっかりありました。Comment Moderation Tool - Facebook開発者で管理できます。
<meta property="fb:app_id" content="{YOUR_APPLICATION_ID}"/>
コメント管理するには、コメント欄を設置したページの<HEAD>内に上記のコードを埋め込む必要があります。({YOUR_APPLICATION_ID}にはFacebook開発者で確認できるAppIDを入力。)
記事ページでもコメント管理できる方法。
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
また、さらに上のタグを<HEAD>に埋め込むと、コメント欄でコメントを管理できるようになります。({YOUR_FACEBOOK_USER_ID}は自分のFacebook User IDを入力してください。参考:FacebookのUserIDを調べる - Hello World - テクニカル備忘録)

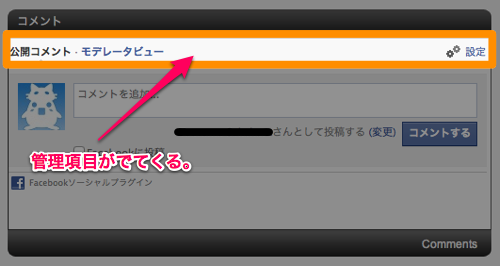
こんな感じで。
というわけで様子を見てみる。

というわけでこんな感じで設置してみました!デザインもシンプルだし結構気にってます。
あとはコメント欄が楽しく賑わうように祈るのみ・・・どうぞよろしくおねがいします!(よかったらFacebookページもよろしくおねがいします!)
関連:あなたのTwitterやFacebookでの影響力を数値化するウェブサービス「KLOUT」がスーパー面白い! | 和洋風◎
関連:詳解! Facebookページ(ファンページ)の作り方! | 和洋風◎


