
みんなー!いいねしてるー!?するぷ( @isloop )です。
最近、Facebookの勢いはハンパないっすねー。ユーザーが9億人を超えたとか、日本でも爆発的につかっている人が増えているとか、すんげー話題で一杯です。
アクセス解析を見てても、最近Facebookの1いいねは、Twitterの1RTに匹敵、いやそれ以上の力を持ってる気すらします。
もうこうなってくると、ブロガーなら「いいね」をもらいやすい環境を整えておくのは当然のことといえます。
というわけで今日は、いいねを貰えやすい環境を整えるために、Facebookのいいねボタン(Like Button)を設置する方法を書いてみました!
いいねボタン(Like Button)はFacebook DEVELOPERSで取得できる。
ここにアクセスします。

すると、このような画面になります。各項目の意味は上の通りなので、参考にしながら設定してください。
ちなみに、Layout Styleの種類はこのような感じになります。
・standard

・button_count
![]()
・box_count

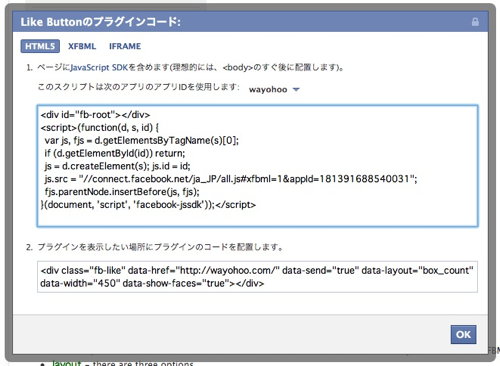
設定が済んだらGet Codeをクリックします。

すると、このような画面になるので、1のコードを<body>のすぐ下に、2をボタンを設置したい場所に貼り付けて完成です。(※ HTML5、XFBML、IFRAMEの欄がありますが、Facebookはころころ仕様が変わるのでHTML5を選んだ方が無難です。)
Movable TypeやWordpressのブログの場合の個別ページ用いいねボタンの改造方法。
Movable TypeやWordpressなどのブログを使っている場合、個別ページにいいねボタンを設置する際はdata-hrefの中身をタグに切り替えることで、それぞれのページのいいねボタンを作ることが可能です。
・Standard
MT
<div class="fb-like" data-href="<$mt:EntryPermalink$>" data-send="true" data-layout="standard" data-width="500" data-show-faces="true"></div>
Wordpress
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-layout="standard" data-width="500" data-show-faces="true"></div>
・button_count
MT
<div class="fb-like" data-href="<$mt:EntryPermalink$>" data-send="true" data-layout="button_count" data-width="150" data-show-faces="true"></div>
Wordpress
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-layout="button_count" data-width="150" data-show-faces="true"></div>
・box_count
MT
<div class="fb-like" data-href="<$mt:EntryPermalink$>" data-send="true" data-layout="box_count" data-width="75" data-show-faces="true"></div>
Wordpress
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-layout="box_count" data-width="75" data-show-faces="true"></div>
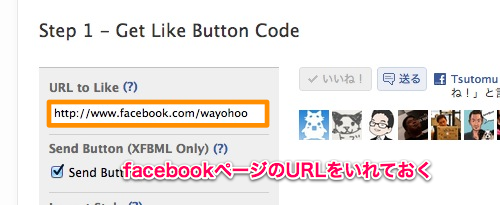
自分のFacebookページのいいねボタンを作る場合。

自分のFacebookページのいいねボタンを作る際は、自分のFacebookページのURLを入力しておけばOKです。まぁ当然といえば当然なのですが、ちょっとLike Boxと混乱したので書いておきます。
あとがき
まぁこんな感じでいいねボタンは作れます。
ボタンを設置するところが英語なのがちょっとハードル高いんですが、ぜひこの記事を参考にするすると設置してみてください!慣れればちょーカンタンですよ!
この記事が参考になりましたら、ぜひ和洋風◎のFacebookページにをお願いします!

