
和洋風◎では色々Tips系の記事を書いてきましたが、やはり手間と時間がかかったのは、スクリーンショットの編集。
Tips系の記事ではどうしても大量のスクリーンショットが必要で、画像に一枚一枚説明書きをしなくてはいけないことが多く、今まではPhotoshop立ち上げてチマチマやっていたのですが、もう少しどうにかなんねーかなーと常日頃思ってました。
そこで隣にいるgoryugo.comのごりゅごさんに聞いてみたら「Skitch泣けるよ!するぷ!」と。
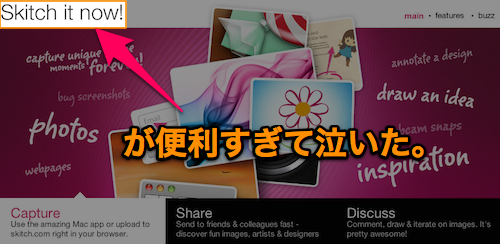
大きく胡散臭さを感じつつも、実際使ってみたらホントに便利すぎて泣けたのでご紹介します。
Skitchが無料で泣いた。
まずSkitchが無料で泣いた。
ユーザ登録はしないといけませんが、無料で使えちゃいます。ちなみに登録の際に必要な項目は以下のとおり。
- Username - 自分のユーザ名を決めましょう。Skitchでは撮ったスクリーンショットを公開することもでき、Usernameは公開するページのURLになります。
- email & repeat email - ユーザ登録に使ってもいいメールアドレスを入力します。二つとも同じものを入力しましょう。
- password - Skitchにログインするためのパスワードです。
ちなみに、画像にドロップシャドウや、画像を回転できるようになる有料版もMac App Storeにて販売中です。
SkitchのUIがシンプルイズベストすぎて泣いた。
-2.png)
SkitchのUIのわかりやすさに泣いた。
非常にシンプルに出来ていて、各種ボタンの目的も非常に分かりやすい。あまりの取っ付きやすさに泣いた。
Skitch後のビフォーアフターに泣いた。
Skitch後のビフォーアフターに泣いた。
百聞は一見にしかず。実際にSkitchを使ってみました。Skitchのチョーカンタンに編集できる様をお楽しみください。
あまりにもカンタンにスピーディーにキレイに編集できて泣いた。
-1.png)
これが。
-1-5.png)
これになるのです。非常に手軽でPhotoshop使っていたらありえない速度で作れて泣いた。
というわけで、
Skitchが便利すぎてボロ泣いた。
Tips系の記事などでスクリーンショットを大量に取って注意書きをしなければならないとき、Skitchちょーおすすめです。
無料でPhotoshopよりカンタンにスピーディーにキレイに出来るので凄いおすすめです。ぜひ使ってみてください!
嘘泣き乙!
Inspire:goryugo, addicted to Evernote


.png)