
ようこそ・・・。マニアックな世界へ・・・。
今から4年前くらいの話。。徹底的にSEOに取り組んだ時期がありました。やれタイトルだ、やれ被リンクだ、やれmetaタグだと研究に研究を重ねた時期がありました。
その時、いくつかの試行錯誤を経て辿り着いたのがHTMLの文書の文法を徹底的にクリーニングするというもの。
その時に使っていたサービスが「Another HTML-lint gateway」です。通称lint先生と呼ばれるものですね。
赤ハンコと共に、あなたのブログのHTMLの文法が綺麗かどうかチェックしてくれます。
ただ、この先生がちょースパルタで、ちょっとのミスさえもドンドン減点していくので、まさに気力と気力の勝負となりました。1日は確実に潰してやりとりしてた気がする・・・。100点取ったときは思わずガッツボーズをとったくらいですよ。。
今振り返ると、HTMLの文法が綺麗になる=SEOというのは断言できませんが、修正すればするほど点数が上がるというのは、結構楽しい作業でもあるので、ブロガーの方やサイト運営者のかたは一度チェックしてみてはいかがでしょうか?
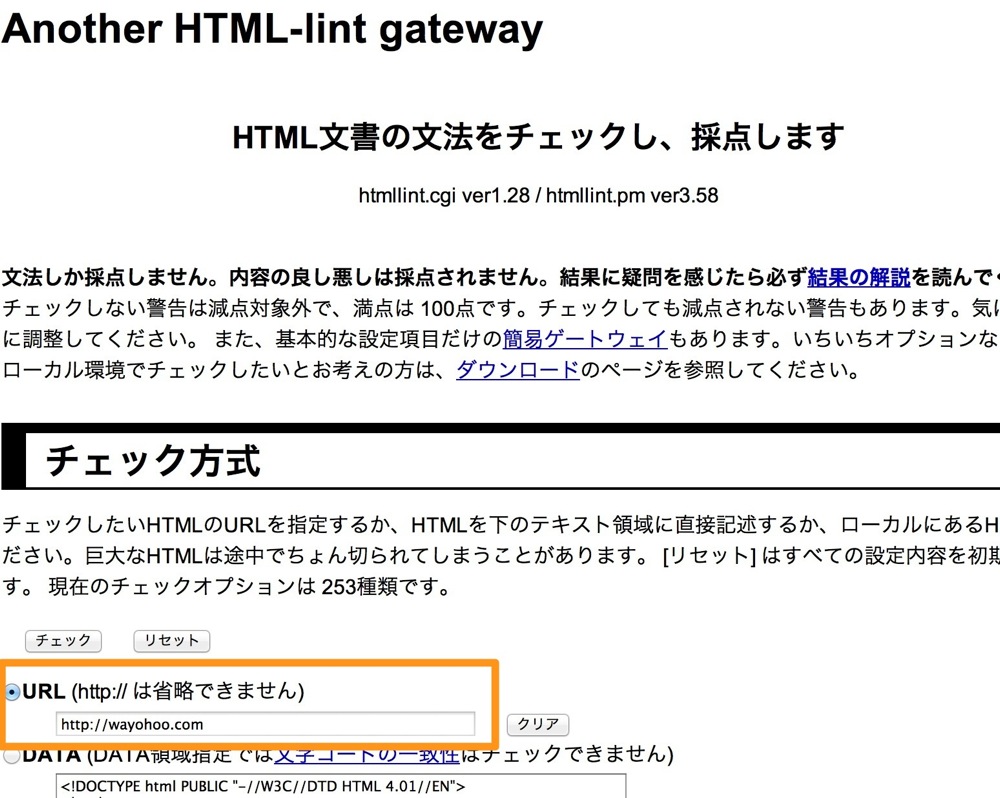
はっきりとHTMLの文法が綺麗かどうかを採点してくれる「Another HTML-lint gateway」

使い方はいたってカンタンです。Another HTML-lint gatewayにアクセスして、自分のURLを入力するだけです。

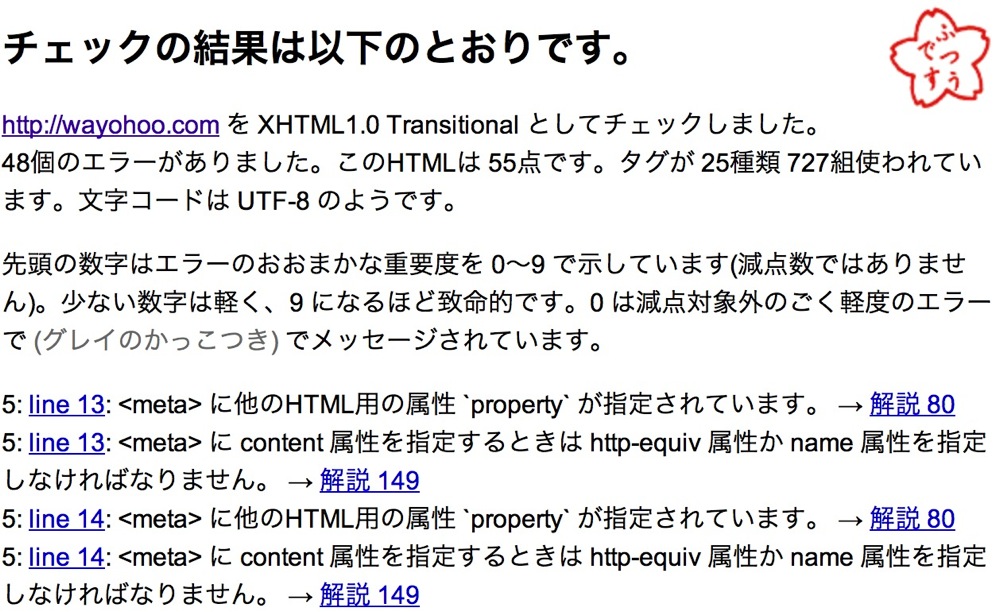
するとこのように赤ハンコで貴方のHTMLが綺麗かどうかハッキリ判定されます。どうやら和洋風は普通のようです。

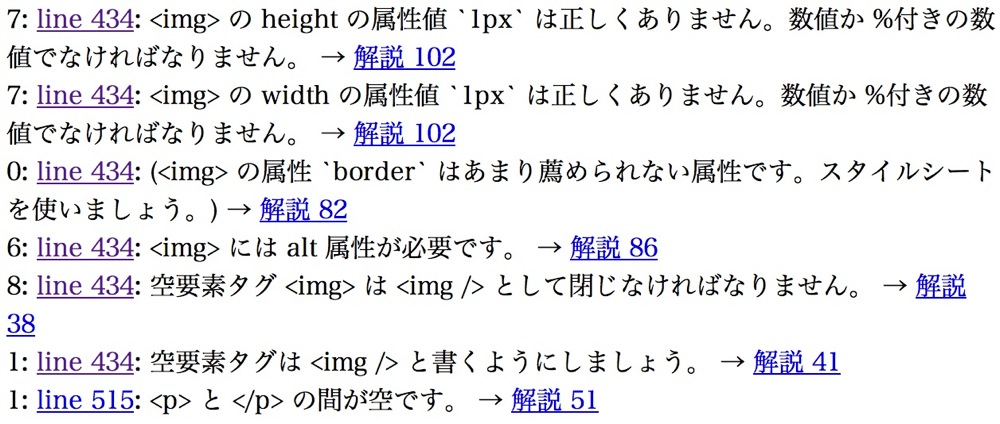
またどこがダメなのか、行数字と共に訂正する内容を教えてもくれます。
注意なのは、HTML5やOGPなどのタグには対応してないということ。
少し古いチェックサービスなので、残念ながらHTML5やOGPのタグには対応していません。
また、アフィリエイトタグなど修正がどうしても効かない部分もありますから完璧にクリーニングしようと思うとかなり至難の業になってきます。
ただ、imgタグのaltタグがないとか、<br />が<br/>になってしまってるとかヒューマンエラーは特定しやすいので、まぁ参考程度に一度ざっくりみてみてはいかがでしょうか?

