
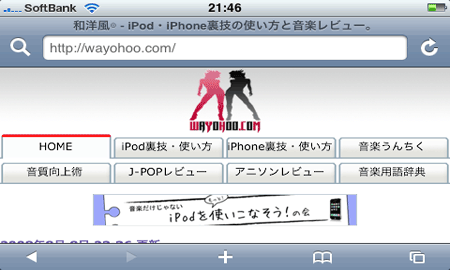
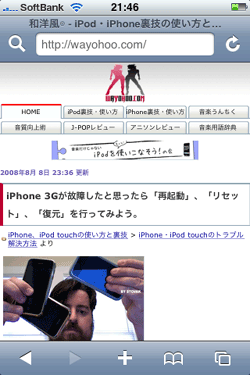
和洋風◎をiPhone/iPod touch用に最適化してみましたー!
具体的に行ったのは、以下の通りです。
1. 以下をCSSに追加
@media screen and (max-device-width: 800px) { /* iPhone + small display friendly */
.amn { display:none }
#links { display:none }
#content { min-width:800px; max-width:1280px }
}
2. 以下をテンプレートに追加。charset指定の直下。
解説すると、AMNのラージバナーとサイドバーを非表示にして、viewpointをコンテント部分の幅と一致させました。なぜかCSSの幅は、大きめに取らないとサイドバー分表示が欠けてしまいます。

ってことで404 blog not foundさんの記事を参考に、サイドバーをばっさり切り落として、記事を強調したような感じになっています。 イチイチ拡大したり縮小したりしなくてよくなったので可読性は上がったのかなぁと。
ってことでiPhone/iPod touchでも和洋風◎をよろしくお願いします。
あっアドレスはPCと同じく(https://wayohoo.com/)のままですよ~!

