
なにやら世間は空前のFacebookのファンページブームになっていますね。和洋風◎もこのビッグウェーブに乗ってみようと思います。
というわけで、なるべく分かりやすくファンページの作り方を書いてみました!
Facebookファンページを作ろう!
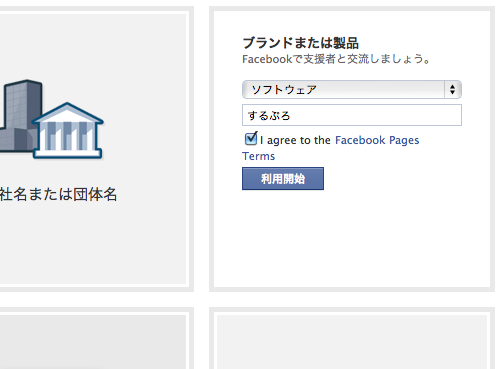
ファンページを作成に行きます。するとこんな画面になるので、作りたいファンページを選択しましょう。ホームページや商品のファンページの場合は「ブランドまたは製品」を選択します。

次にカテゴリを選択します。僕の場合するぷろのファンページを作りたいので、カテゴリは「ソフトウエア」を選択し、製品名とブランドに「するぷろ」と入力します。そして I agree to the Facebook Pagesにチェックをいれて利用開始をクリックします。
たったこれだけで、Facebookのファンページが作成できました!
ファンページにアイコンを貼りつけて彩ろう!
画像の追加をして、ファンページを軽く彩ってみましょう。画像をアップロードをクリックします。
ファイルを選択をクリックし、画像をアップロードをしましょう。
これで一つファンページがかっこ良くなりましたね!
ファンページを友達にすすめよう!
さっそくファンページをつくっても誰にも知られなければ元の木阿弥。ファンになってほしい友達に知らせてみましょう。友達に紹介をクリックします。
ファンになってほしい友達をクリックしてメッセージを書き、招待を送信をクリックしましょう。これで友達に紹介が完了しました!
ファンページの近況をアップデートしよう!

ファンページを賑やかにするためにも近況をアップデートしてみましょう。アップデートを投稿をクリックします。
するとTwitterのような投稿画面になるので、ファンページの近況を適当に書き込んでシェアをクリックします。
ちょっと賑やかになりましたね!! (ぇ
ファンページのLikeBoxを作成しよう!

最後にするぷろのファンページのいいねボックスを作って終わりとしましょう!
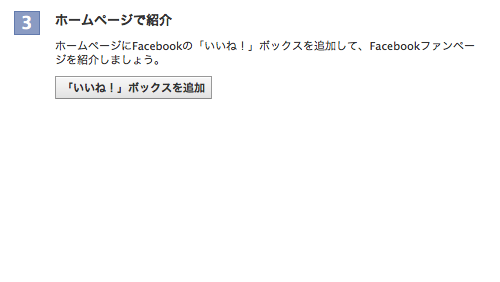
ファンページのURLをコピペして「いいね!」ボックスを追加をクリックします。
英語だらけの画面になりますが恐れることはありません。
Facebook Page URLにさっきコピペしたファンページのURLを貼り付けます。
するとこのように作りたいファンページのLikeBoxに化けるので、あとは自分がデザインしたいように設定しましょう。設定項目の説明は以下のとおり。
⇒ Width - 横幅の大きさです。pixelで設定。
⇒ Color Sheme - LikeBoxのスタイルです。Lightは背景が白で、Dark背景が黒。
⇒ Show Faces - Likeボックスに顔を出すかどうかのチェックボックス。
⇒ Show Stream - ファンページの近況を表示させるかどうかのチェックボックス。
⇒ Show Header - Facebookのロゴのヘッダーを表示させるかどうかのチェックボックス。
あとはGet Codeをクリックすると、このようにLikeBoxのHTMLコードが生成されるので、ブログやホームページに貼りつけちゃいましょう。個人的にはiframeのコードをおすすめします。
ちなみに、するぷろのファンページのLikeBoxはこのようになります。
するぷろ使っていただいてる方はぜひポチっとしてみてください!
というわけで、
Facebookのファンページの大体な作り方は以上です。
次回はLikeBox(いいね!ボックス)のカスタマイズ方法を書いてみたいと思いますのでお楽しみに!
ちなみに和洋風◎のファンページはこちらです!
さぁあなたもしちゃおう!(ぇ


-thumb-500x370-1879.png)
-thumb-500x344-1883.png)
-thumb-500x320-1885.png)
-thumb-500x290-1887.png)
-thumb-500x368-1889.png)
-thumb-500x329-1891.png)
-thumb-500x545-1893.png)
-thumb-500x305-1896.png)
-thumb-500x309-1898.png)
-thumb-500x454-1903.png)
-thumb-500x467-1905.png)
-thumb-500x406-1901.png)