
Photo: owenwbrown
ホームページのファンページを作ったなら必ずやるべきなのが「いいね!」を貰いやすくなるLikeBox(いいね!ボックス)の設置。
ただ、このLikeBox非常にカスタマイズがしにくいんですねー。
僕もちょっとわけわかんなかったので、カスタマイズ方法を書いてみましたー。
LikeBox(いいね!ボックス)のiframeタグを取得しよう!
詳解! Facebookファンページの作り方! | 和洋風◎
これを参考にLikeBoxの「iframeタグ」(ココ大事!)を取得しましょう!
LikeBox(いいね!ボックス)の縦幅をカスタマイズしよう!

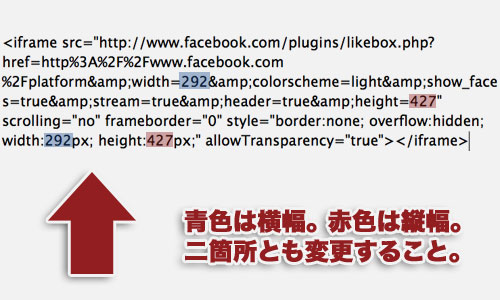
上の画像を見てください。青色が横幅のサイズの数値で、赤色が縦幅のサイズの数値となります。つまりここの数値を変更することで、自分の思うままのサイズに変更できます。
LikeBoxを作成するところで横幅は指定できるのですが、なぜか縦幅は変更できないので、上のようにコードを書き換えて変更しちゃいましょう。
LikeBox(いいね!ボックス)に表示されるアイコンの数を指定しよう。

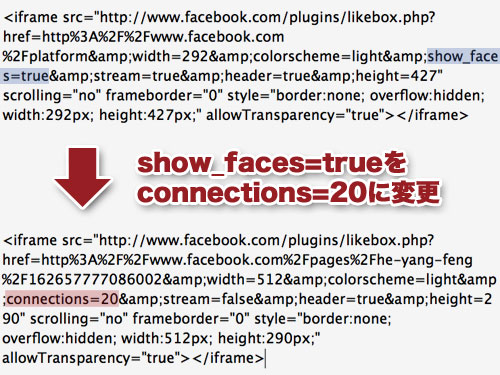
縦幅を変更すると、LikeBoxに表示されるアイコンが途中でカットされたり、形が綺麗に整わなかったりします。そこでコードを変更してアイコンの数を変更しましょう。
やり方は簡単show_faces=trueをconnections=20に変更するだけ。もちろん20はアイコンの数を示すものでこの数値を変えればいくつLikeBoxに載せるか指定出来ます。
というわけで、
色々面倒なLikeBoxですが、以下のカスタマイズを加えることで非常に扱いやすくなるとおもいます。「ホームページにLikeBox設置したけどしっくりこねー!」って方はぜひお試しあれ!
ちなみに和洋風◎のファンページはここです!
よろしくおねがいします!

