
こんにちは。HTMLを書き始めてはや16年目・・・のするぷ( @isloop )です。
95年からネットを初めて、ずっとHTMLを書き続けてきた私ですが、未だになれないタグがあります。
それはTableタグ。
人にデータをわかりやすく提示する表をつくるタグなのに、このタグ自体がちょーわかりにくい。
そんな手強いTableタグですが、ひとりぶろぐの @hitoriblogさんが、このTableタグをちょーわかりやすく作れるウェブサービスをつくってくれました!
その名も「MobTabGen」!今日はこのネ申サービスをご紹介します!
MobTabGenとは?

ひとりぶろぐの @hitoriblogさんが開発した、ちょーカンタンにTableタグを生成できるウェブサービス。元々スマートフォン向けのサービスですが、もちろんPCでも使えます。
MobTabGenの使い方。

MobTabGenにアクセスします。

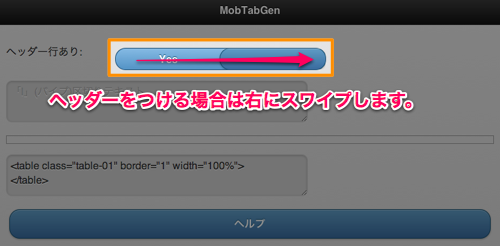
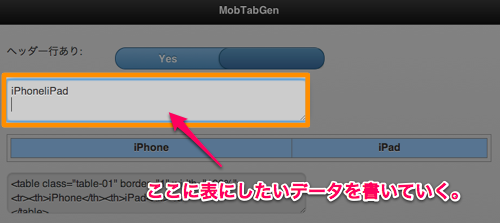
Tableにヘッダーをつけたい場合はヘッダー行ありをYESにします。

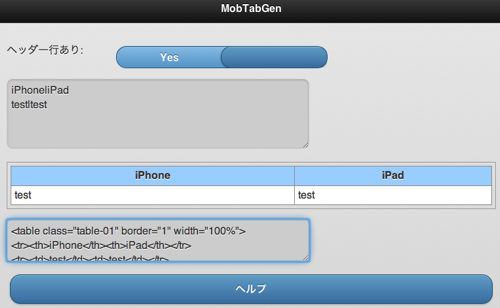
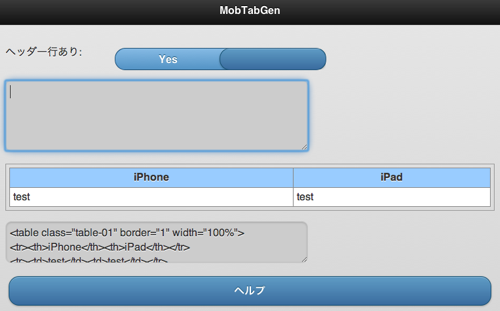
あとは、表にしたいデータを書き込んでいきます。

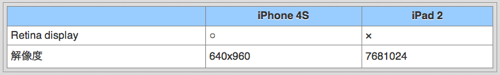
たとえば、上のような表を作る場合は、以下のように書きます。
|iPhone 4S|iPad 2
Retina display|○|×
解像度|640x960|768x1024
もう自分の頭に描いている表をそのままテキストに書けばいいんです!ネ申すぎる!
MobTabGenでの表の書き方と注意点は以下の通り。
MobTabGenの書き方と注意点。
1. 表の項目は半角の|で区切ります。
2. ヘッダー行ありをYesにした場合1行目がヘッダーの行になります。
3. |の左側がなにも内場合空白となります。
4. 改行することでタグとプレビューに反映されます。

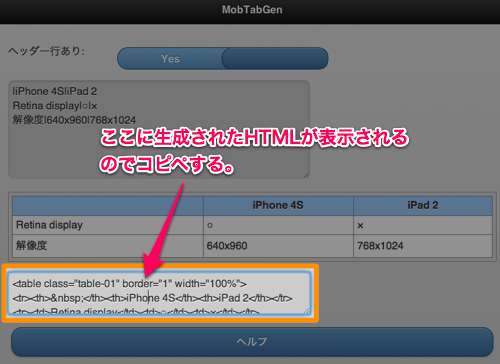
表が出来たら、あとはここの部分に生成されているタグをコピペして自分のブログに貼り付けるだけ。
| iPhone 4S | iPad 2 | |
|---|---|---|
| Retina display | ○ | × |
| 解像度 | 640x960 | 768x1024 |
うお!できた!カンタンすぎる!!
ちなみに、MobTabGenと同じスタイルにしたい場合は、自分のスタイルシートに、このCSSを反映させれば出来ます。
なんというネ申ツール!これでTableタグがサックサクつくれますがな!
いやー、AppStoreHelperといい、このMobTabGenといい、ネ申ツールを呼吸をするように作り上げる、@hitoriblogさんかっこよすぎる・・・。こりゃもう、AppStoreHelper同様ゴリゴリ使わせて頂きますよ!
というわけで、僕と同じく、Tableタグのめんどくささに頭を抱えてたみなさん!ぜひMobTabGenをつかって快適なTableタグ生活を送りましょうじゃありませんか!
追記:さらに、MobTabGenを使いこなすためのTipsを書きました!
情報元:モバイルブロガーのための超速Tableタグ生成ツールMobTabGenを作ってみた | ひとりぶろぐ
関連:神速でAppStoreのアフィリエイトリンクが作れるMacアプリ「AppStoreHelper」 | 和洋風◎
関連:これらを使えばサクサク!ワシがブログを書くときに使うiPhoneアプリ15個まとめ。 | 和洋風◎
関連:3人のブログ運営方法やアクセスUPの方法をがっつり語ります!ハチサンスリーのブログイベント「No Blog, No Life 〜ブログで日常が一変した!〜」in 大阪を1月21日に開催します! | 和洋風◎

