
MarsEditがなかったらブログは書けないと真剣に思っている、するぷ( @isloop )です。
今日は、そんなスーパー便利なMarsEditを更に一段階上に便利にすることができるAppleScriptをご紹介。
なんとこれを使えば、Safari、Chromeで開いている全ウェブページのリンクを一気に生成することが可能なんです!
TOTEKANさんにて配布されてます!
MarsEdit を少しだけ便利に使うスクリプトをつくってみたよ♪ | TOTEKAN
TOTEKANさんにて、このスーパー便利なAppleScriptが配布されています。
MarsEditにAppleScriptをインストールする方法。

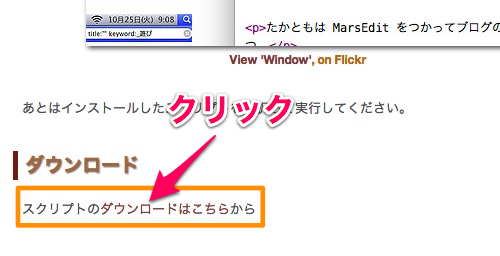
上のページより、ダウンロードはこちらをクリックします。

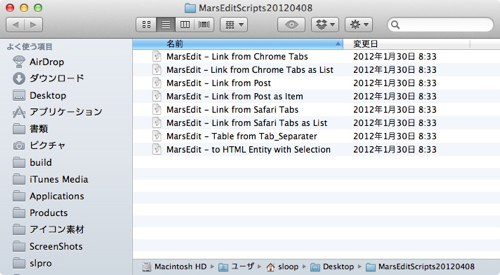
MarsEditScripts20120408.zipを解凍します。

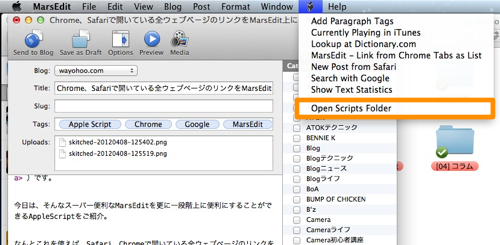
MarsEditのメニューバーにあるSをクリックして、「Open Scripts Folder」をクリックします。

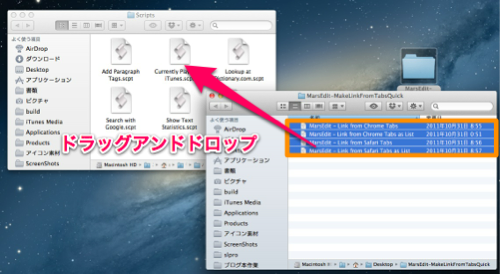
さっき解凍したMarsEditScripts20120408.zipのMarsEdit - Link from Chrome Tabs,MarsEdit - Link from Chrome Tabs as List,MarsEdit - Link from Safari Tabs,MarsEdit - Link from Safari Tabs as ListをScriptsフォルダにドラッグアンドドロップします。

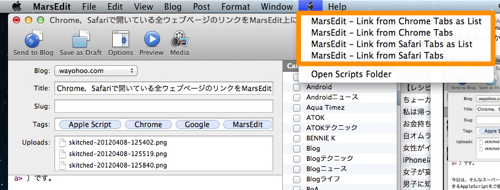
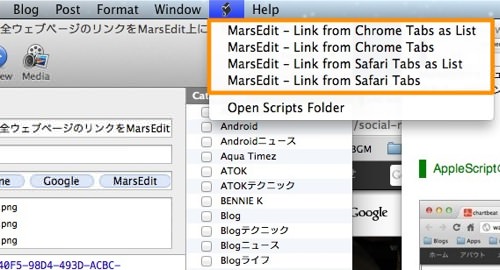
MarsEditのメニューバーのSをクリックして、さっきドラッグアンドドロップしたものが表示されていればインストール完了です。
AppleScriptの使い方

Chrome、もしくはSafariでリンクをつくりたいタブを開いておきます。

MarsEditのメニューバーのスクリプトで、使いたいスクリプトをクリックします。
ちなみに中身の説明は以下の通り。
- MarsEdit - Link from Chrome Tabs (Chromeで開いている全タブのリンクを生成)
- MarsEdit - Link from Chrome Tabs as List (Chromeで開いている全タブのリンクをULタグで生成)
- MarsEdit - Link from Safari Tabs (Safariで開いている全タブのリンクを生成)
- MarsEdit - Link from Safari Tabs as List (Safariで開いている全タブのリンクをULタグで生成)

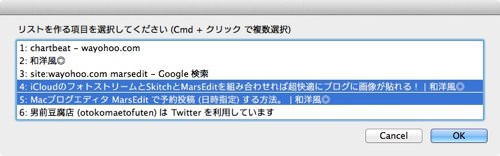
すると、このようにChrome、もしくはSafari上で開かれているタブがリストアップされますので、リンクを作りたいタブを選択してOKをクリックします。(commandキーを押しながらクリックで複数選択が可能。)
Link from Chrome Tab、Link from Safari Tabsだと、シンプルなテキストリンクが一気に生成できますし、Link from Chrome Tabs as List、Link from Safari Tabs as Listだと、下のようなULとLIタグを使ったリストリンクが一気に生成できます。↓↓
- iCloudのフォトストリームとSkitchとMarsEditを組み合わせれば超快適にブログに画像が貼れる! | 和洋風◎
- Macブログエディタ MarsEdit で予約投稿 (日時指定) する方法。 | 和洋風◎
ちなみに僕は、サムネイルと、リンクと、はてブリンクを同時生成して、ShareHTMLみたいに出来るよう、ちょっと改造して使ってます。(するぷ用にカスタマイズしたChrome用AppleScriptはこちらからダウンロード可。)↓↓
これを使えばさらにMarsEditが便利になる!
一つか二つのリンクくらいなら苦はないのですが、それが5とか10になるとかなり面倒な作業になります。
しかし、このAppleScriptを使えばあっという間に、10でも20でもちょーカンタンにリンクの作成が可能です。
ブログライフをさらに快適にしたい人はぜひ使ってみてはいかがでしょうか?



