
ブロガーやサイト運営者なら、もうiPhone版レイアウトの作成は無視できない案件。
和洋風◎では、去年あたりからモバイル版のアクセスがグイグイ伸びていて、今ではサイト全体の1/3またはそれ以上になってきております。
そんなわけで最近PC版よりモバイル版に力をいれているわけなのですが、iPhone版のレイアウトというのは、ユーザーエージェントがiPhoneになってないと確認できないんですねー。
さすがに毎回、実際のレイアウトをわざわざiPhoneでチェックするというのはとても不便でございます。
というわけで、今日はそんなときに役立つChrome拡張機能「User-Agent Switcher」をご紹介!
Chrome拡張機能「User-Agent Switcher」を使ってみよう!
Chrome ウェブストア - User-Agent Switcher
User-Agent Switcherはここからダウンロードできます。

インストールすると、なんか怖い鉄仮面みたいなアイコンが出現します。これが「User-Agent Switcher」です。
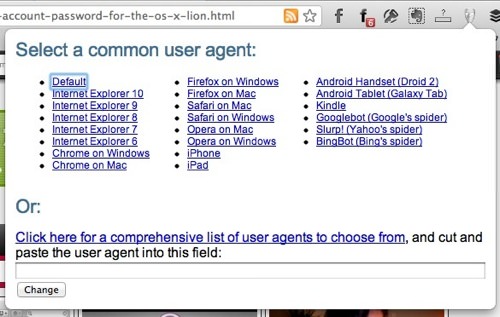
クリックすると、このようにユーザーエージェントの一覧がでてきます。

各ブラウザ名をクリックすることで、iPhoneはもちろんのこと、Macを使いながらInternetExplorerになりきることも出来ますし、WindowsをつかいながらMac版のSafariになりきることも可能です。

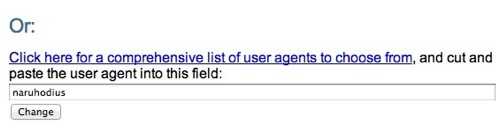
ちなみに下のOr:のところで、文字列を入力すればオリジナルのユーザーエージェントにすることも可能です。(英数字のみOK)

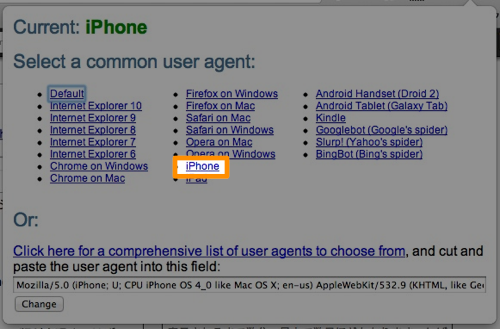
では、今回はiPhoneになってみようと思います。iPhoneをクリックします。

そして見たいサイトでリロードしてみてください。iPhone版が出現するはずです。
iPhoneサイトのレイアウトをする際にちょーべんり。
この拡張機能を使えば、iPhoneサイトだろうがなんだろうが、Chromeで表示できるし、なおかつChromeの強力なデベロッパーツールをそのまま使えるのでコーディングもとてもしやすくなると思います。
というわけで、Chromeのユーザーエージェント変換ツールをお探しの方は、ぜひ「User-Agent Switcher」を使ってみて下さい!便利ですよ!

