
まいど!、するぷ( @isloop )です!
先日、Facebookのgraph.facebook.com APIの仕様が変わって、シェア数が取れなくなってしまいました。
当ブログでは自作のシェアボタンを使っていたのでモロに影響をくらってしまい、ここ数日シェア数が表示出来ないままになってました。
しかし、このままではいかんと色々やってみたのですが、どうも色々調べるとFacebookは自作ボタンが気にくわない様子・・・。一応、http://api.facebook.com/restserver.phpでカウント数は取れたのですが、このAPIは廃止の方向に向かうようで、断念。
「もうこうなったら長いものに巻かれてしまおう!」
ということで、Facebookの新いいねボタン(HTML5版)を採用することにしました。
しかし、ここで問題が発生。
Facebookのボタンは他と比べて非常にでかいんです。
あーどうっすっかなーと思ったら、ひらめきました。
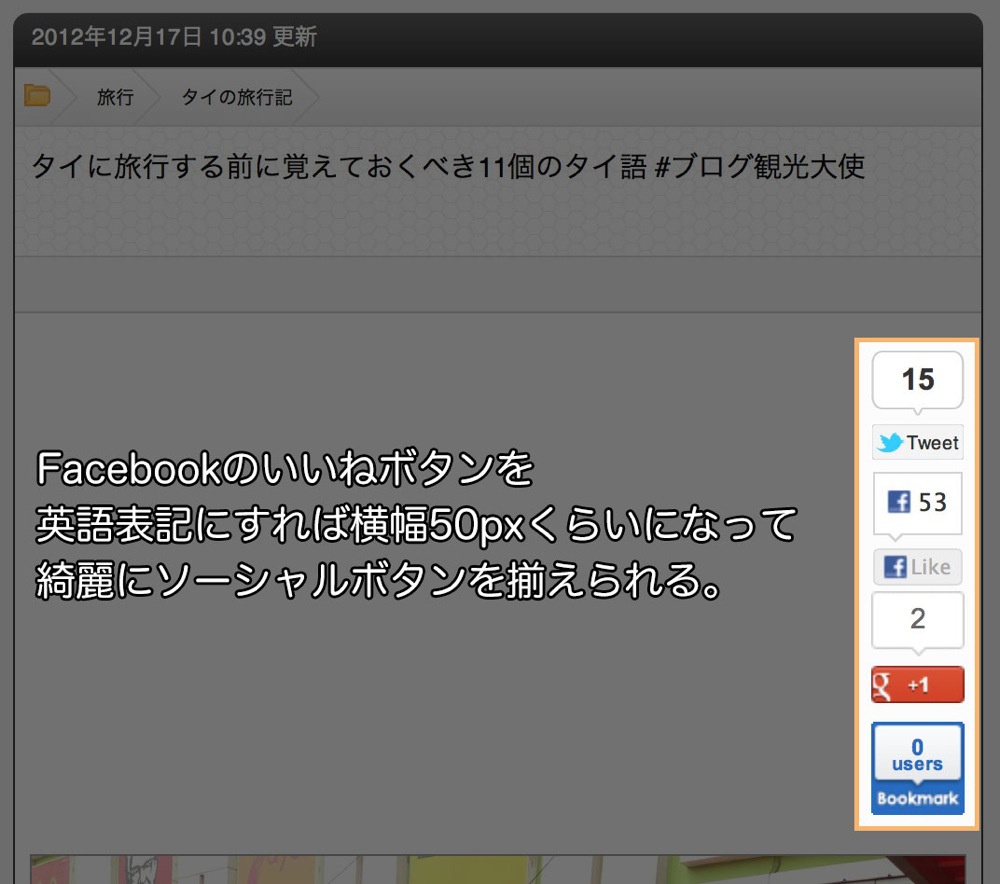
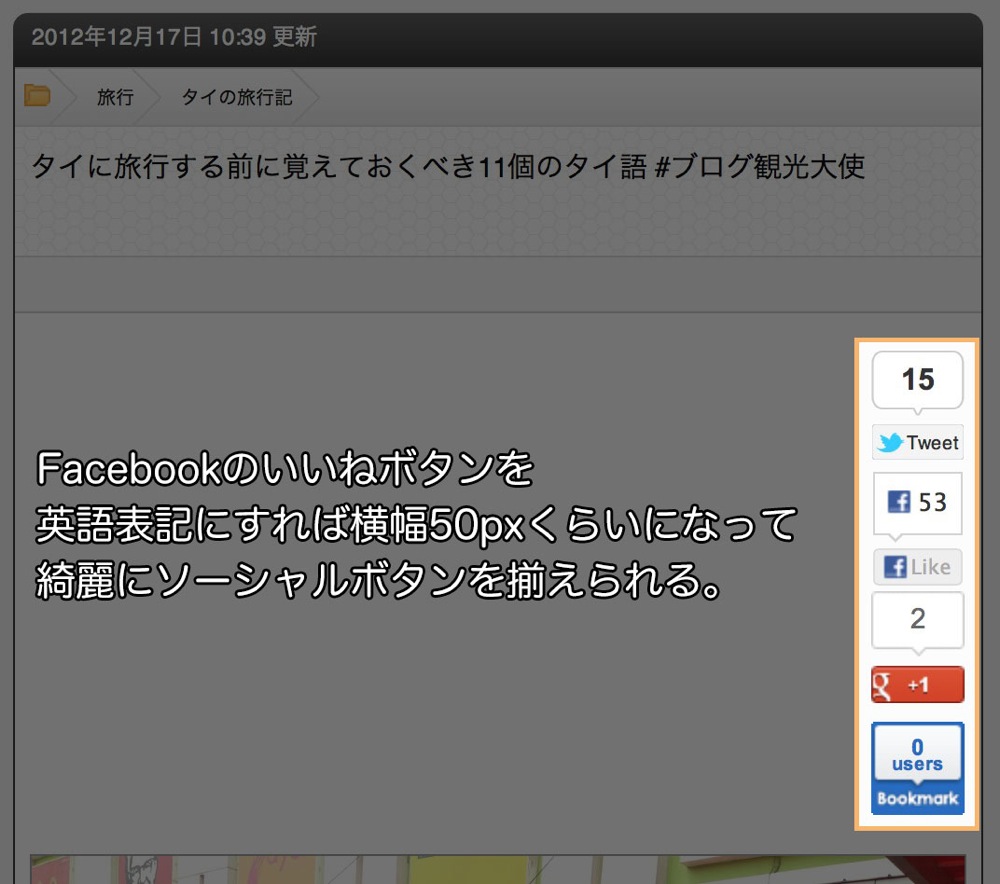
たしか、英語表記版のいいねボタンは横幅小さかったなと・・・!
Facebookのいいねボタン(HTML5版)を英語表記にする方法。
ということで、Facebookのいいねボタン(HTML5版)を英語表記にする方法です。やり方はちょーカンタン。
まず、Like Button – Facebook開発者でいいねボタンを作成します。(詳しくは、Facebookのいいねボタン(Like Button)を設置する方法にて)
このようにプラグインコードが生み出されるので、HTML5版をブログに貼り付けます。
貼り付けが終わったら、<body>直下に貼った1つめのコードのjs.srcのja_JP部分をen_USに書き換えます。
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=181391688540031";
これだけで完了です。
実際にみてみるとボタン表記がいいねからLikeに代わり、横幅も50くらいになっています。(正式には48pxなので、marginなどをいれて中心にもってくると良い感じになります。)
ちなみに、読み込みやデザインにこだわる人は、data-widthを50にしておくと良いです。デフォのままの値だと読み込みが乱れます。
また、いいねボタンを押したときに、コメントが隠れてしまう人は、直下のdivにoverflow: visible;をいれておくと治ります。
ホントはシェアにしておきたいけど・・・。
いいねはタイムラインに乗らないことも多いので、ホントはシェアボタンにしておきたいところですが、Facebookの意向もあるし、コメントがつけばタイムラインにしっかり載るようなので、これで様子をみたいと思います。
「なんで各ソーシャルメディアってボタンの幅を統一しないのぉぉぉぉ!使いにくいんだよぉぉぉ!くぉらぁぁぁぁ!」
って方はぜひ参考にしてみてください!
Facebookページのいいね数を増やしたい方はこの記事も参考にしてみてください。↓↓