
Facebookは今年の夏、HTML5ベースで開発したFacebookアプリを取りやめ、ネイティブで動くアプリをリリースしました。
この時、FacebookのCEOであるマーク・ザッカーバーグは「HTML5に賭けたのは失敗」と発言。
それもそうだと思うくらい、飛躍的にFacebookアプリの速度は上がりました。
しかし、それに異を唱えたのが、HTML5ベースのモバイルアプリケーションフレームワークをつくる「Sencha Touch」の開発チーム。
「HTML5は遅くないぜ!ザッカーバーグはなにをいってるんだぜ!」
的な雰囲気で、Facebookがサクサク動くHTML5ベースのウェブアプリ「Fastbook」を作ってしまったようです。
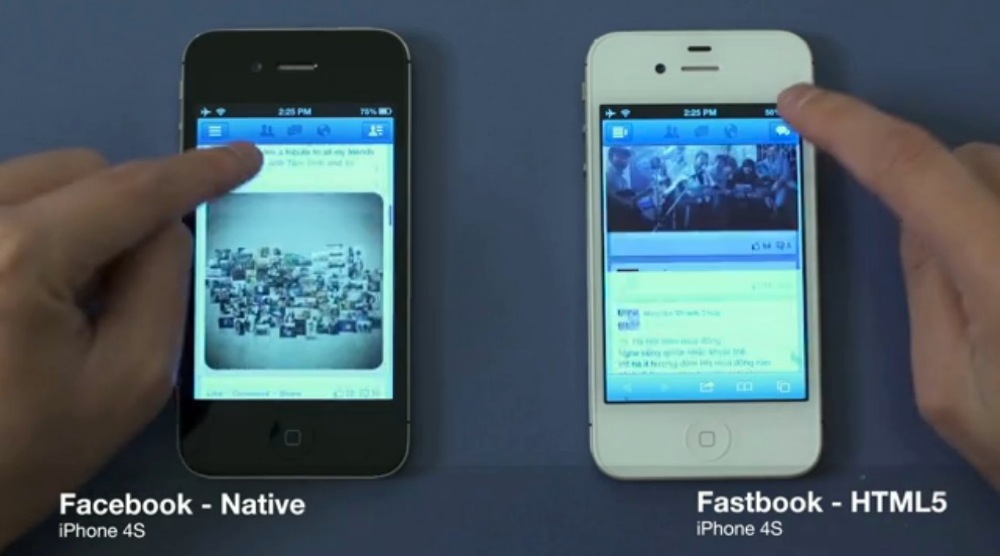
Facebookがめっちゃサクサク動いとるぞ!
めっちゃ速いやないの。下にクロールしても上にクロールしても横にスクロールしてもズームしてもスワイプしてもネイティブ並に動作していますね。

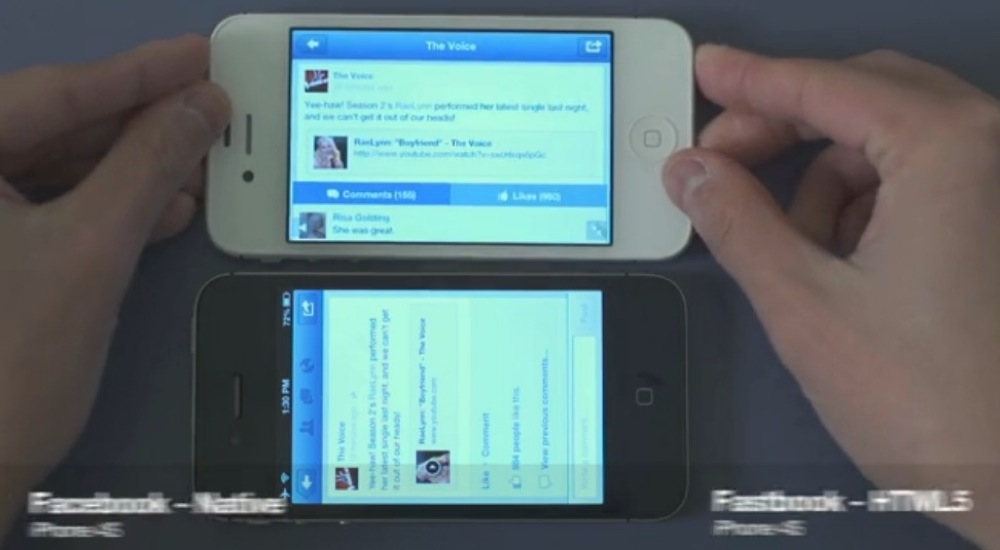
しかも、ネイティブ版はランドスケープ(横向き)機能はないけど、Fastbookはありまっせという皮肉までこめています。(笑)
ちなみにどうやって速くできたのかというのは「Facebookアプリを、HTML5でどうしてサクサクにできたのか。Sencha Touch開発チームが用いた3つのテクニック - Publickey」に詳しく書かれています。
まぁ、今回の動画ではFastbookはMobileSafari上で動いていて、HTML5ベースのFacebookアプリはUIWebViewで動いていたわけだからフェアじゃないという指摘もあるようです。(勝手アプリが使えるUIWebViewはMobileSafariに比べてNitroエンジンを積んでないためJavascriptの実行速度が遅い。)
それに対して、Sencha Touch開発チームのマネージャであるJamie Avins氏は、これからテストしてみるつもりだが、Javascriptの速度より、GPU処理の方が重要だとコメント。
個人的には、もし、これを受けてFacebookがまたHTML5ベースになっちゃうと、またいつか重くなるんじゃないかと心配してしまうのですが・・・。
まぁなんにせよ、これを機にHTML5がまた一段と盛り上がればいいですね。
あ、そろそろ和洋風もXHTMLからHTML5に移行しないといかんかな・・・。

