
Photo: MadLabUK
文字がカラム漏れしたときにガツンと改行してくれるCSSがword-breakですが、これ結構効かない時があるんですねー。しかし、あるところに入れればガツンときくことがわかりました!
word-breakはbodyにいれよう!
pre{
word-break: break-all;
}
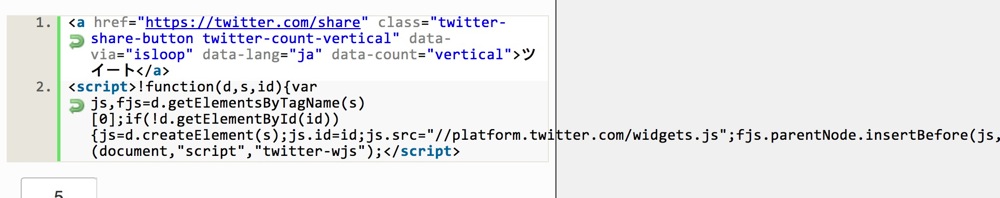
このようにpreタグにword-breakを入れてみたのですが、、、

一向に効きませんでした・・・。
body{
word-break: break-all;
}
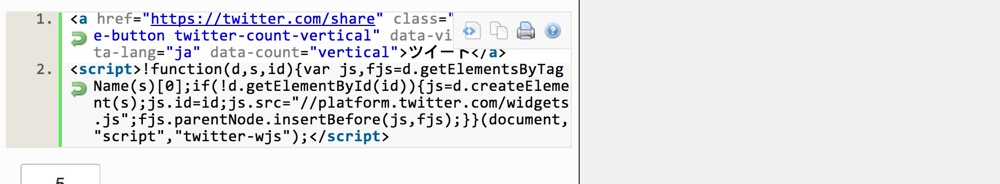
しかし、bodyタグにいれたら、、、

改行してくれるように!キタ——(゚∀゚)——!!
word-breakに関しては、このタグのみに入れたいってことはあまりないので、この方法でいっちゃったほうがよさそうですね。どうしてもword-breakが効かないって時にはぜひ参考にしてみてください!

