
スマホ向けのサイトを制作中にどうやってデザインを確認していますか?
わざわざスマホの実機を起動して確認していませんか?
実は、PC上でもサクッとスマホ用のウェブデザインを確認する方法があります。
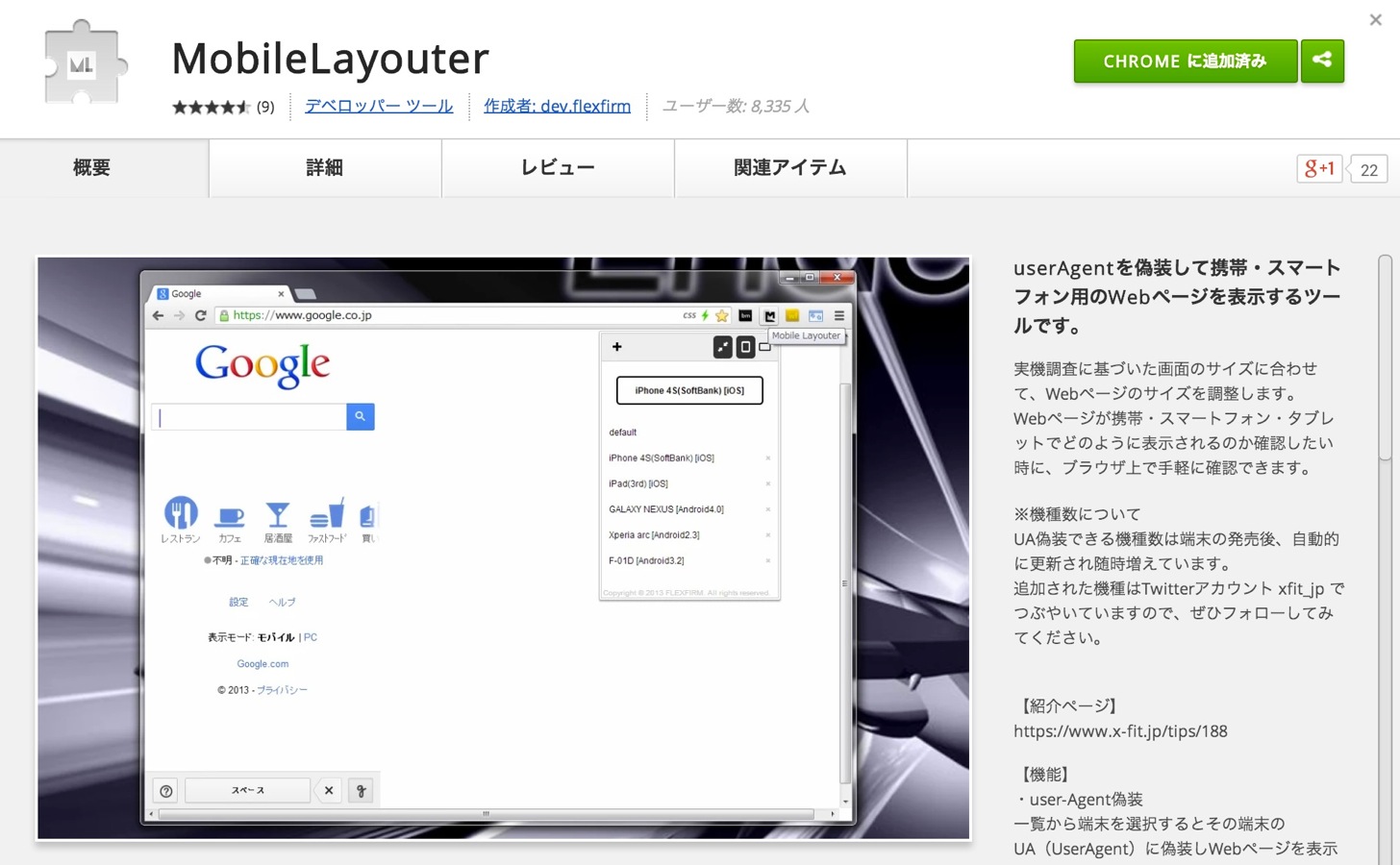
それはChromeの拡張機能「MobileLayouter」を使うこと。
ほんの数秒でスマホのウェブデザインを確認できてしまいます。
わざわざ実機起動しての確認がしんどくてしょうがなかった人ぜひチェックしてみてください。
スマホのウェブデザインを速攻で把握できる「MobileLayouter」
MobileLayouterは以下のページからダウンロードできます。↓↓
使い方はいたってシンプル。スマホ版のウェブデザインを確認したいページにアクセスし、右上のツールバーで確認したいスマホの端末をクリックするだけ↓↓
このようにサクッとスマホ用のページを見ることができます。↓↓
あとがき
かなり便利な拡張機能ではあるのですが弱点もあります。
まぁMobileLayouterが悪いわけじゃなくChrome自体の問題なのですが、ウィンドウの横幅が400px以上に小さくならないのですね。
したがってパーフェクトにiPhonenでのデザインを確認できないのがたまにキズではあります。(画面幅は320pxに出来ます。)
まぁ、iPhone 6からどえらく画面が広くなるみたいですけど・・・。
あぁホントにデカクなるのかなぁ。Storyboardの分岐が増えてしまうがな・・・。ハナシソレタ