今から約二年前くらいに、MarsEditを開発しているred-sweaterに要望を送ったんです。
「バージョン3.5.8はRetinaディスプレイに対応できていたけど、3.5.9から対応できなくなった。元に戻してくれないだろうか?」と。
そしたら、red-sweater側からすぐこんな返事がきました。
「そんな需要があったとは思いもよらなかった。Retina対応については検討してみる。」と。
この返答が来たとき正直、対応は難しいのかなぁと思ってました。
そしたら、その2年後。今から2ヶ月前、red-sweaterからこんなメールが来ました。
「今回、きっと驚いてくれるニュースを持ってきた。2年前にいっていたあの機能。Retinaディスプレイに対応することにした。ベータ版をぜひテストしてみて欲しい。」と。
えええええええ!!まじで!!!
早速テストしてみると完璧な動作。早速感謝のメールを送りました。
そして、ついに本日、Retinaディスプレイに対応したMarsEditが登場しました!
MarsEditでRetinaディスプレイ対応の画像をアップロードする方法。
MarsEditでRetinaディスプレイに対応した画像をアップロードするのは簡単です。
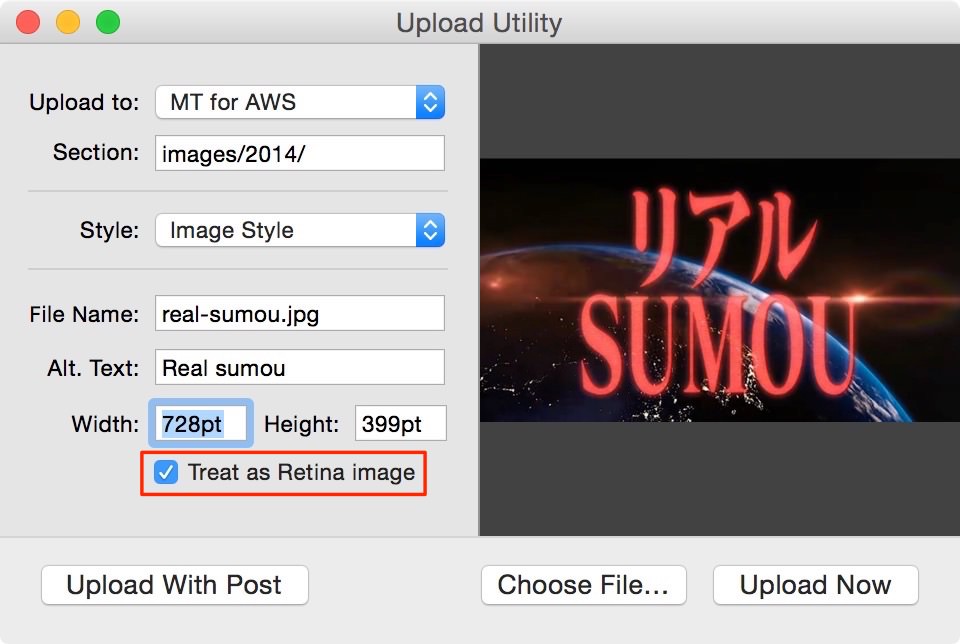
画像をエディタにいつもどおりドラッグアンドドロップするとこんなダイアログが立ち上がると思います。↓↓

そこにある、Treat as Retina imageにチェックするだけ。
後は、記事をアップロードすれば画像がこのようにRetina対応になっているはずです。
MarsEditでRetinaディスプレイ対応の画像をアップロードする条件。
Retina対応の画像をアップロードするには1つ条件があります。
それは、指定した画像サイズの等倍の画像が必要だということです。
例えば、500x500の画像の場合、1000x1000の画像が必要になります。
元画像が横900px、縦900pxの場合は、最大450x450の指定しかできないので要注意です。
あとがき
いやー海の向こうのアプリ開発者が要望を聞いてくれたというのは嬉しいですね。
実は、今までのバージョンもCSSを駆使して、width、heightの指定さえしなければRetina対応できましたが、サイズを指定しないHTMLはちょっと気持ち悪かったですからね。
今回のバージョンからは綺麗なHTMLを保ったままRetina対応出来てしまいます。MarsEditユーザの方はぜひアップデートを。オススメです。(Mac App Store版はまだアップデートきてないようです。)



