
Ajaxを使ってAPIの返りを待つ際、ローディング画像があるかないかで体感時間は大きく変わってきます。
こんな画像のことですね。↓↓

どうせローディング画像を実装するならデザインにマッチした完全オリジナルのものを作りたいですよね。
そんなときに便利なウェブサービスがあったのでご紹介します。
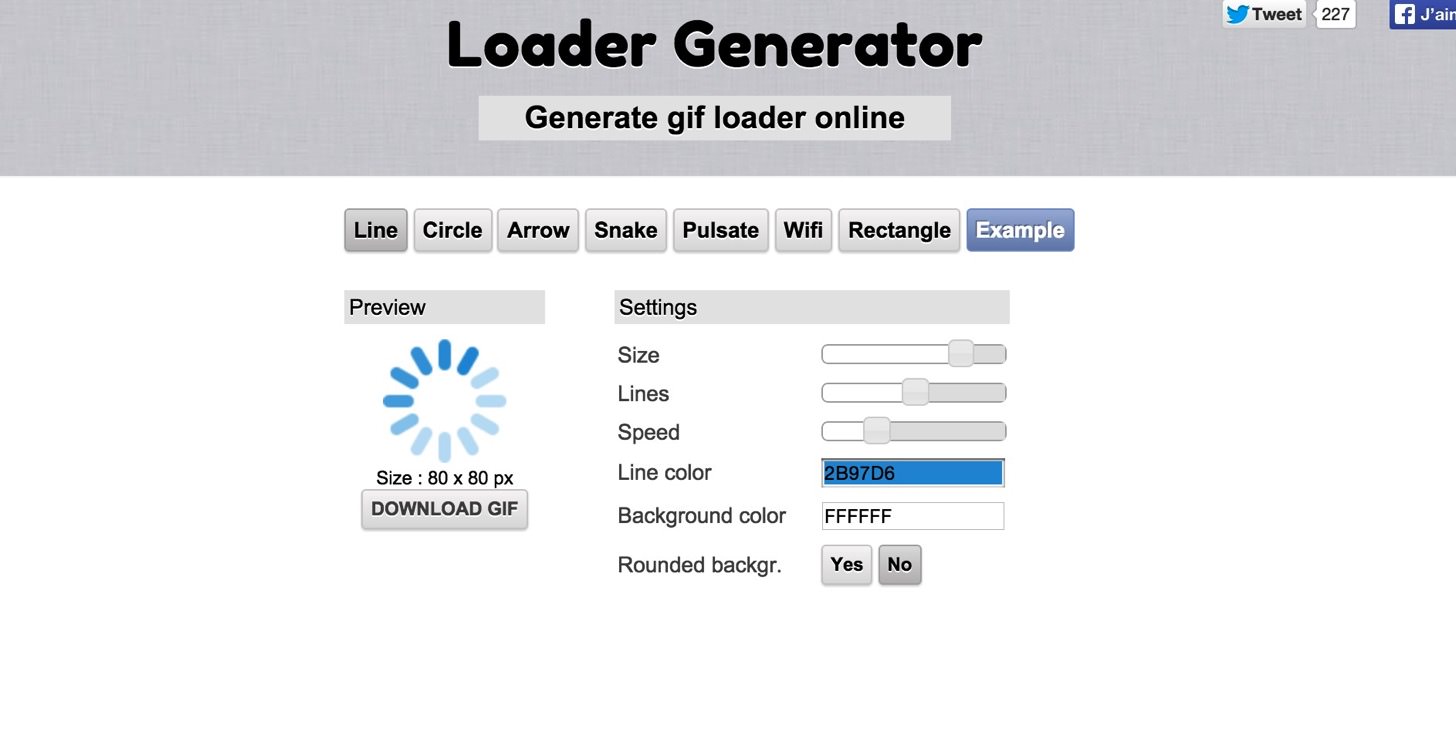
ローディング画像をサクッとつくれる「Loader Generator」
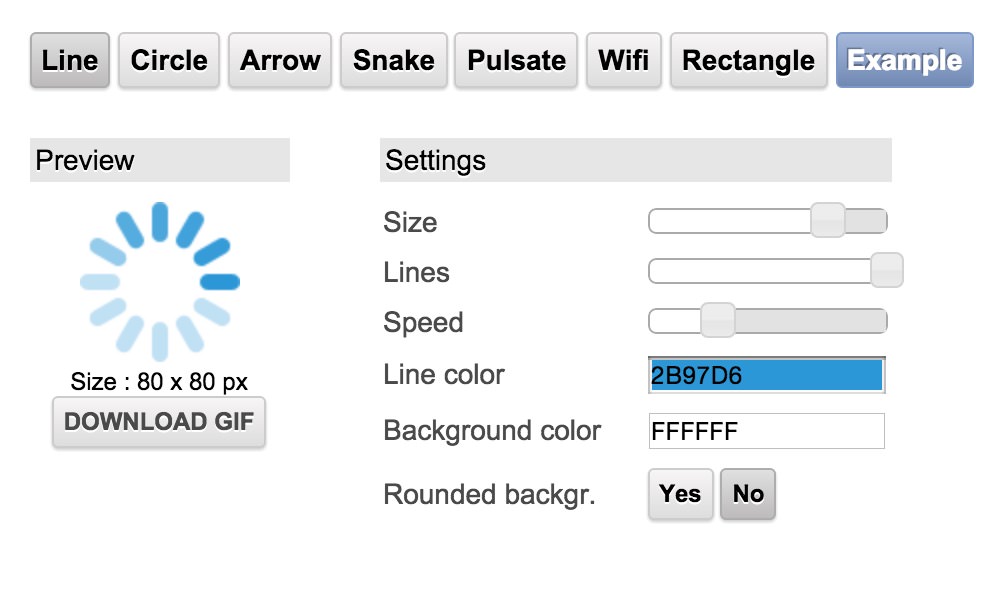
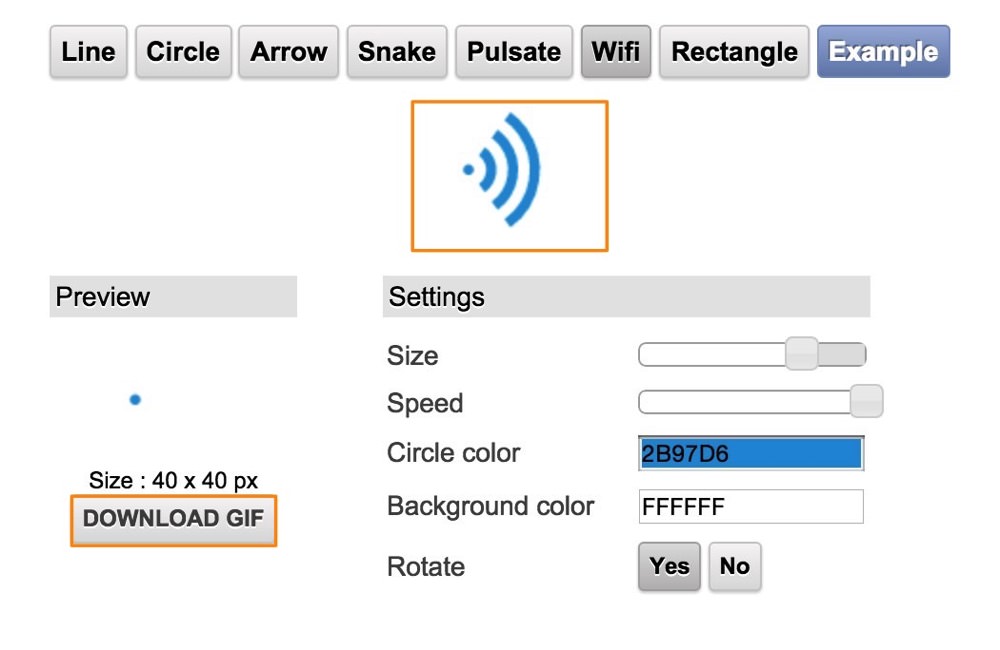
Loader Generatorの使い方はちょー簡単。つまみとスイッチをちょいといじることで簡単にオリジナルのローディング画像をつくることが出来てしまいます。↓↓

つまみの意味は以下の通りです。
- Sizeはローディング画像の大きさを指定出来ます。
- Linesはローディングの中の線の数を指定できます。
- Speedは、ローディングが廻るスピードを指定出来ます。
- Line Colorはローディング画像の色を指定出来ます。
- Background colorは、ローディング画像の背景。
- Rounded Backgroundは、YESにすると背景を角丸にすることが出来ます。
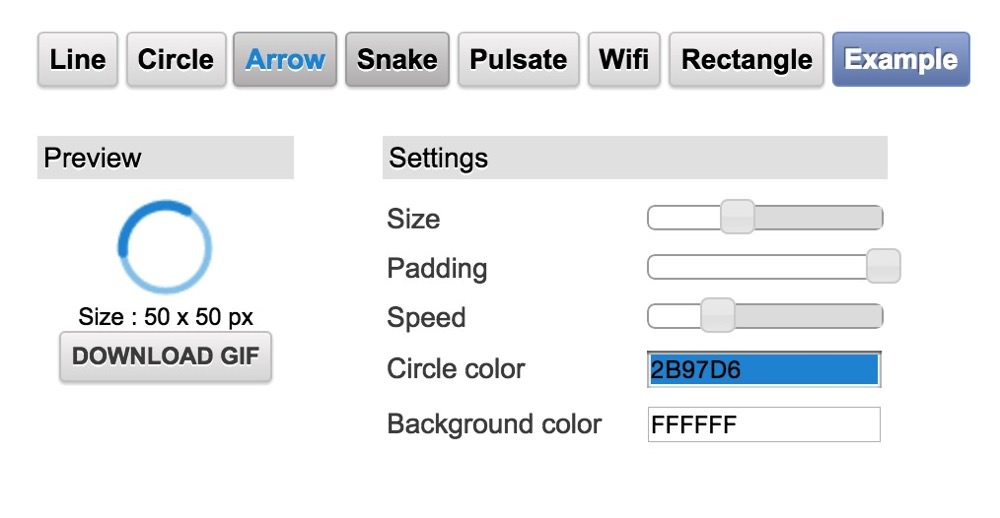
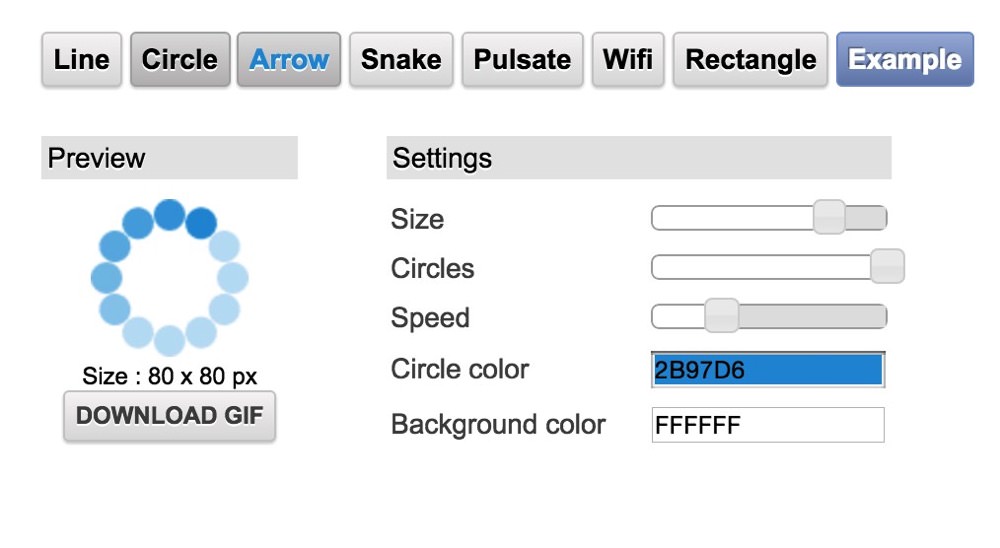
ちなみに上のLine、Circle、Arrow、Snake、Pulsate、Wifi、Rectangleはローディング画像のスタイルですね。以下のようなスタイルにもすることができます。↓↓
【Snake】

【Circle】

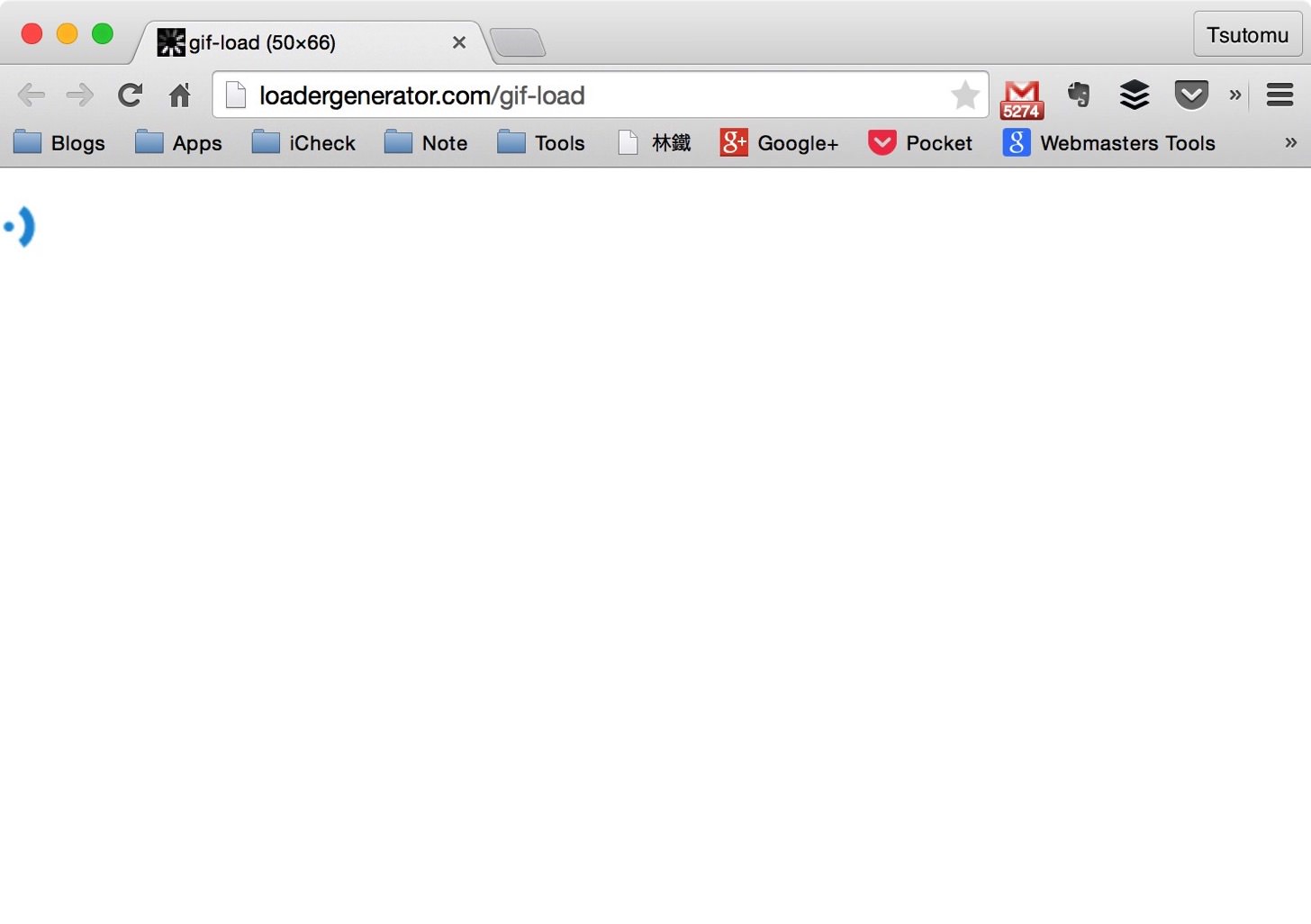
ちなみに作ったローディング画像は「DOWNLOAD GIF」ボタンをタップして、上に表示されるローディング画像をクリックして↓↓

このような画面になったらcommand + Sを叩くことで保存できます。↓↓

あとがき
このサービスは、このまえ作った「Movable Type 6のData APIを使ってカンタンに無限スクロールを実装できるJavascript」で初めて使ってみたのですが非常に便利でした。
きっとAjax使いの方は覚えて損はないと思うのでぜひブクマしておいてはいかがでしょうか。
png版ないかなぁと思ったけど、存在しないようです。アニメーションpngってまだまだハードル高いんですね。


