
スマホファーストという声が大きくなって幾星霜。
スマホレイアウトありきでウェブ制作されることも多くなったと思います。
みなさんどうやってスマホレイアウトを作ってますか?
もしかして実機でわざわざ確認したりしてませんか?
実は、Google Chromeは大変優秀なプレビュー機能を備えていたのです。デフォで。しかも無料。
Google Chromeの超優秀スマホプレビュー機能が凄い!
さっそく、Google Chromeの超優秀スマホプレビュー機能を使ってみましょう。
①スマホレイアウトを確認したいページにいって、右クリックし、「要素の検証」をクリックしましょう。↓↓
②左上にあるスマホアイコンをタップします。↓↓
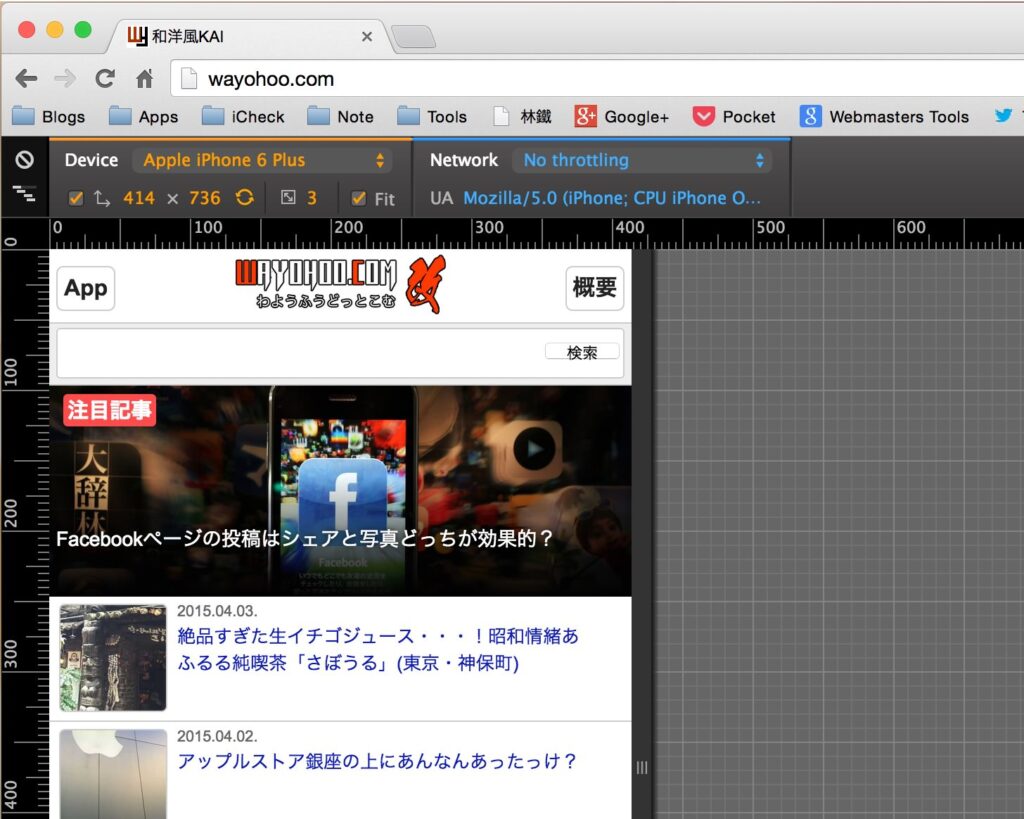
③すると、Google Chromeがスマホプレビュー機能モードになります!↓↓
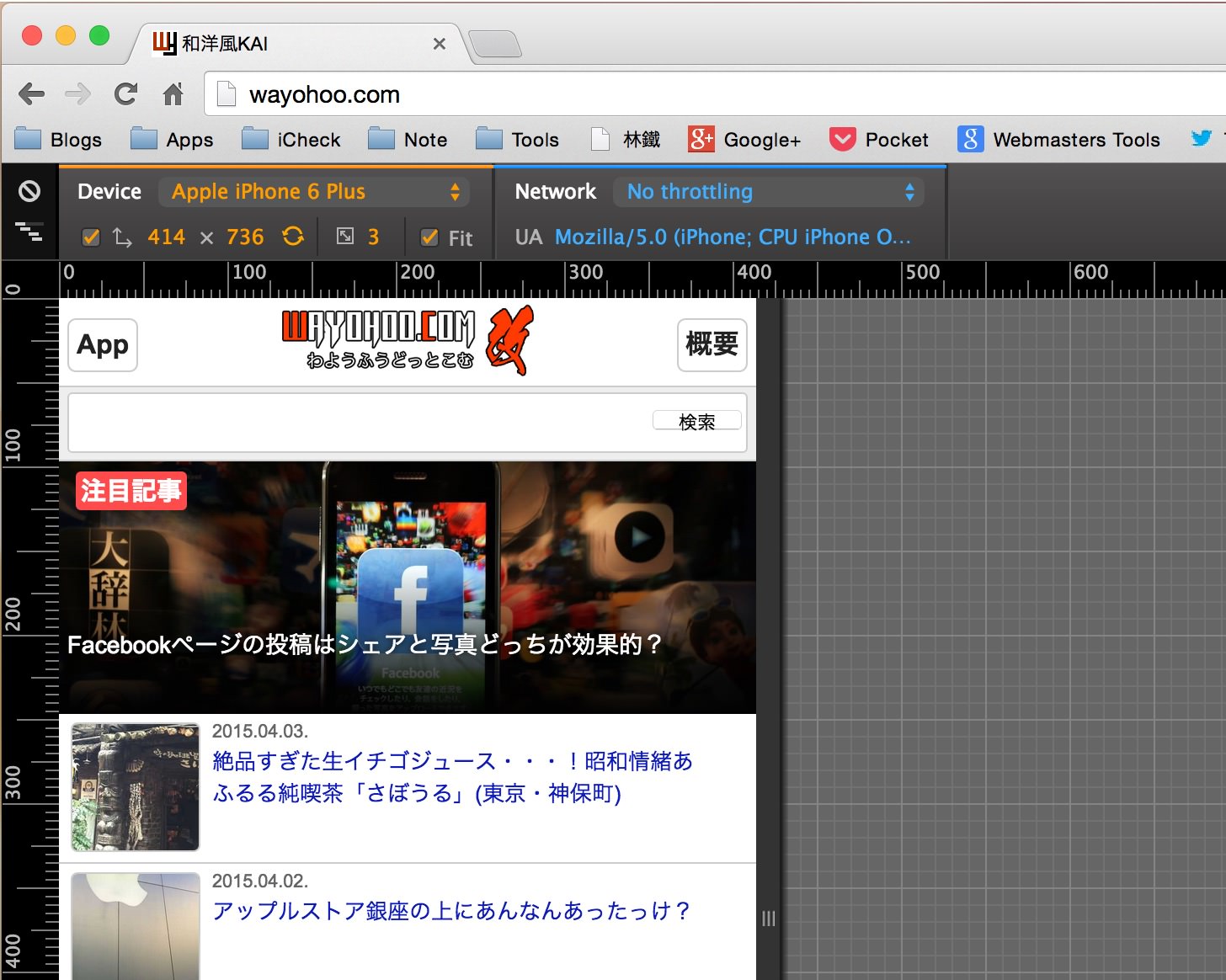
④Deviceをクリックすれば、Androidだけじゃなく、iPhoneの液晶サイズにも変更できます。(適用には更新ボタンを押す必要あり。)↓↓
⑤Networkをクリックすれば、回線速度すら指定できてしまいます。(適用には更新ボタンを押す必要あり。)↓↓
⑥このアイコンをクリックすれば横画面も確認できます。↓↓
⑦各種ボタンの意味は以下の通り。↓↓
⑧ちなみに元に戻す場合は、②で押した要素の検証画面にあるスマホアイコンを再度クリックすれば元に戻ります。
あとがき
「こんな便利な機能が無料でいいのか!?」と思うくらい多機能ですね。
今までずっと「実機テストマジでめんどいんだが!」と嘆いていた方は即導入してみてはいかがでしょうか?