
ついにcount.jsonが使用できなくなり、Twitter公式のボタンにもカウント数表示が消えて、ツイート数が把握できなくなりました。
まぁ一応直近のものならば、検索APIを使えば把握できるものの、過去のURLなどに関してはもう把握できなくなっております。
ということで、カウント数がないボタンを貼ることにしたのですが、公式のTwitterボタンではどうも今のレイアウトに合わない・・・。
ならば、オリジナルのツイートボタンを作ろう。どうせならポップアップ型で。
というわけで今日はその作り方をご紹介したいと思います。
オリジナルツイートボタンの作り方。
オリジナルのツイートボタンの作り方は簡単です。ツイート用のURLを作って、そのURLでリンクを作るだけです。
単純にURLだけをツイートする用のボタンを作るならこれでOKです。↓↓
https://twitter.com/intent/tweet?&url=https://wayohoo.com
リンクタグにするなら、こう書きますね。↓↓
<a href="https://twitter.com/intent/tweet?url=https://wayohoo.com">ツイートする</a>
これだけじゃ心もとないと思うので、このURLの後にパラメータを使ってちょっと便利なツイートボタンにしましょう。
今の所把握しているパラメータ一覧をまとめてみます。(かなり少ないですが)
| パラメータ | 意味 |
|---|---|
| &text= | ツイートしたい文章(URLエンコードする必要あり。) |
| &via= | 記事を書いた人のTwitterアカウント名の指定(@はいりません。) |
これらを含めると、こんなURLになります。↓↓
https://twitter.com/intent/tweet?&url=https://wayohoo.com&text=wayohoo&via=twitter
リンクタグならこうですね。↓↓
<a href="https://twitter.com/intent/tweet?url=https://wayohoo.com&text=wayohoo&via=twitter">ツイートする</a>
ポップアップ型のツイートボタンの作り方
さて、これだけだとリンクをクリックするとツイートページに完全に移動してしまって、自分のページから離脱されてしまうのでちょっとアレですよね。まぁtarget=_blankを使えばいいけれど、どうせならオリジナルに近い挙動にしたい。
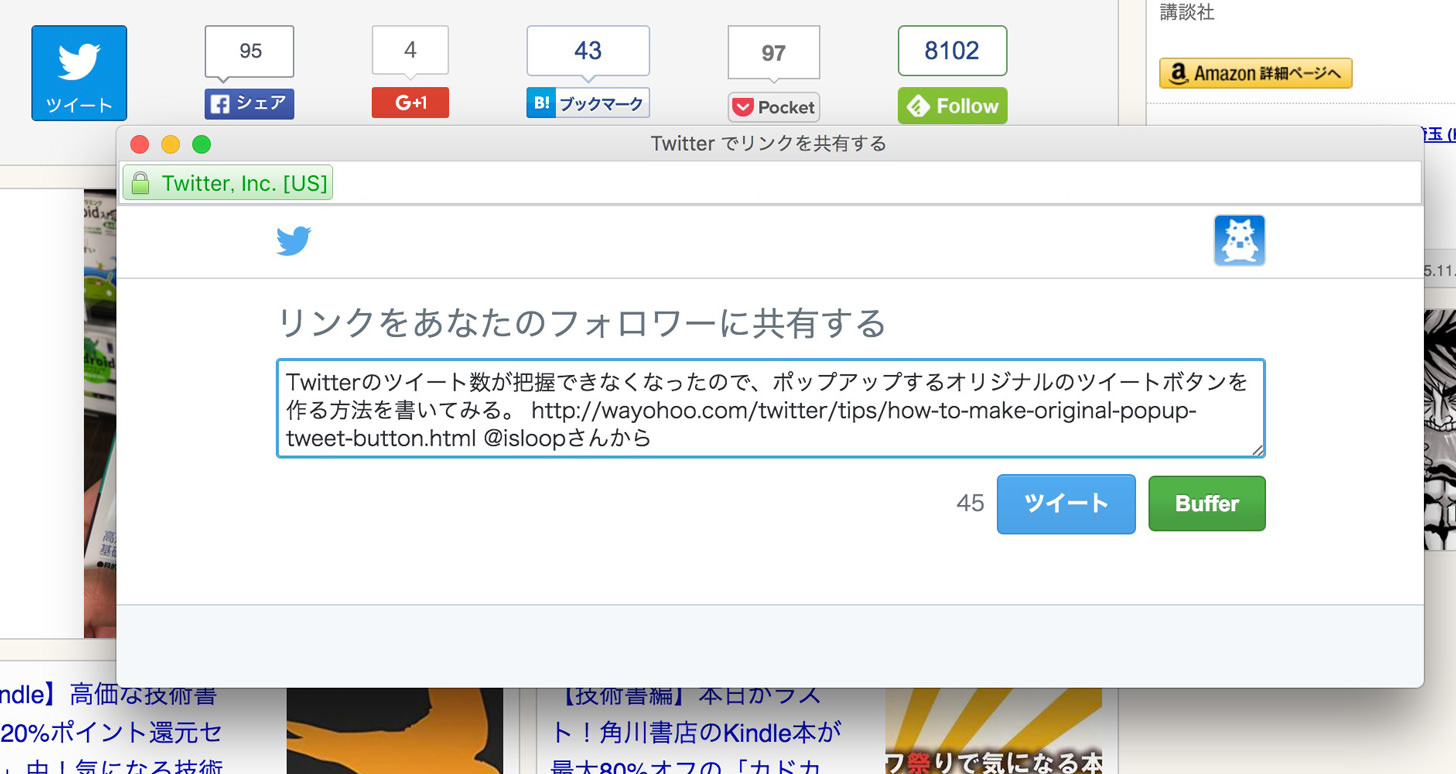
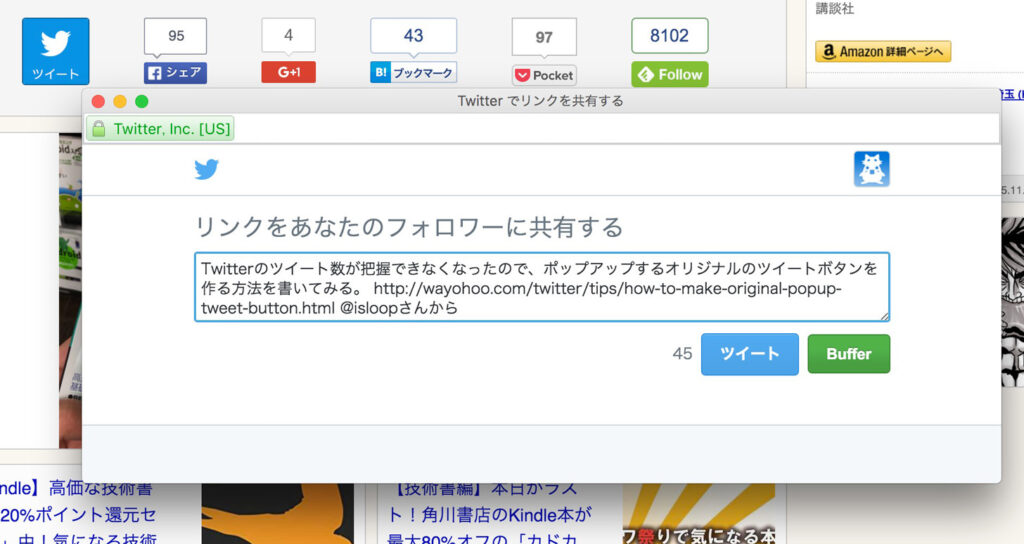
というわけで、Javascriptを使って、ポップアップ型のツイートボタンを作ってみました。
コードはこんな感じです。
<a href="javascript:popupTweet('URL','テキスト','Twitterアカウント');" rel="nofollow">ツイート</a>
<script type="text/javascript">
function popupTweet(url,title,account) {
var openURL = "https://twitter.com/intent/tweet?original_referer=" + encodeURIComponent(url) + "&text=" + encodeURIComponent(title) + "&via=" + account;
var x = (screen.width - 845) / 2;
var y = screen.height - 648;
var options = "left=" + x +", top=" + y + ", width=845, height=648, menubar=no, toolbar=no, scrollbars=yes";
window.open(openURL, 'popup', options);
}
</script>
Javascriptで、リンクタグで指定されたURLとタイトルとTwitterアカウントを使ってツイート用のURLを作り、window.openを使って、画面の下中央にポップアップウィンドウを持ってきて、ツイート画面を表示するってことをやっています。
変更するのは、リンクタグのpopupTweet(‘URL’,’テキスト’,’Twitterアカウント’)の部分ですね。
AにはURL、Bにはツイートしたいテキスト、Cには自分のTwitterアカウントを入力します。(URLとテキストは、jsでURLエンコードするので日本語そのままでOK)
どうせなので、ブログでそのまま使えるものをつくってみました。
WordPress用
<a href="javascript:popupTweet('<?php the_permalink(); ?>','<?php echo get_the_title(); ?> ','twitter');" rel="nofollow">ツイート</a>
<script type="text/javascript">
function popupTweet(url,title,account) {
var openURL = "https://twitter.com/intent/tweet?url=" + encodeURIComponent(url) + "&text=" + encodeURIComponent(title) + "&via=" + account;
var x = (screen.width - 845) / 2;
var y = screen.height - 648;
var options = "left=" + x +", top=" + y + ", width=845, height=648, menubar=no, toolbar=no, scrollbars=yes";
window.open(openURL, 'popup', options);
}
</script>
Movable Type用
<a href="javascript:popupTweet('<mt:EntryPermalink>','<mt:EntryTitle>','twitter');" rel="nofollow">ツイート</a>
<script type="text/javascript">
function popupTweet(url,title,account) {
var openURL = "https://twitter.com/intent/tweet?url=" + encodeURIComponent(url) + "&text=" + encodeURIComponent(title) + "&via=" + account;
var x = (screen.width - 845) / 2;
var y = screen.height - 648;
var options = "left=" + x +", top=" + y + ", width=845, height=648, menubar=no, toolbar=no, scrollbars=yes";
window.open(openURL, 'popup', options);
}
</script>
あとはリンクの中身を画像とかにすれば、完全オリジナルのツイートボタンの完成ですね。
和洋風KAIでは今の所こんな感じになっています。↓↓
少しいじれば、誰でも簡単に作れちゃうので、ぜひトライしてみてください!
まぁもういいんですけど、せめてカウント数ありのボタンと全く同じサイズのボタンを用意してよ。Twitterさん・・・。

@isloopをフォローする