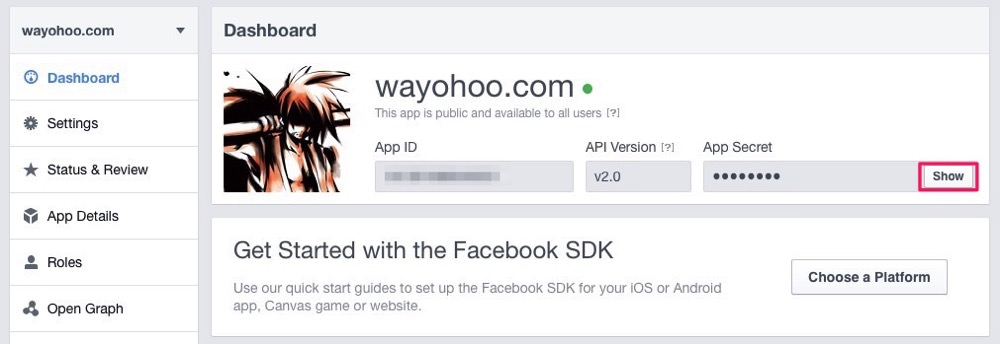
STEP 1: App IDとApp Secretをメモする。
まず、Facebook for Developersのアクセストークンを取得したいアプリにアクセスして、App IDとApp Secretをメモします。(Showをクリックすると表示されます。)

STEP 2: CODEを取得。
https://www.facebook.com/dialog/oauth?client_id=APP_ID&redirect_uri=http://sample.com&scope=publish_pages,
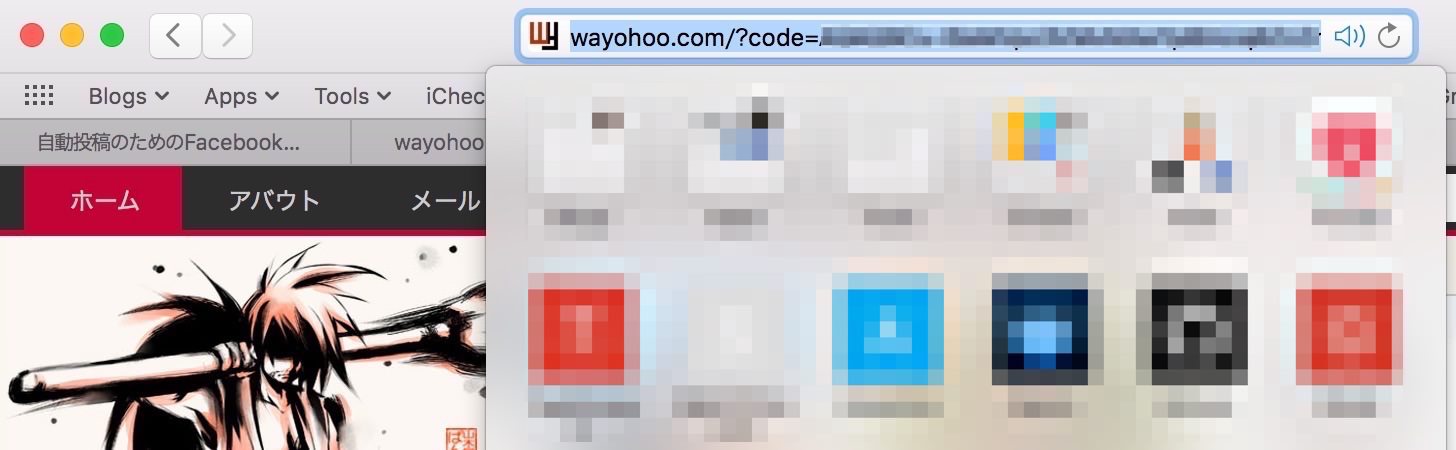
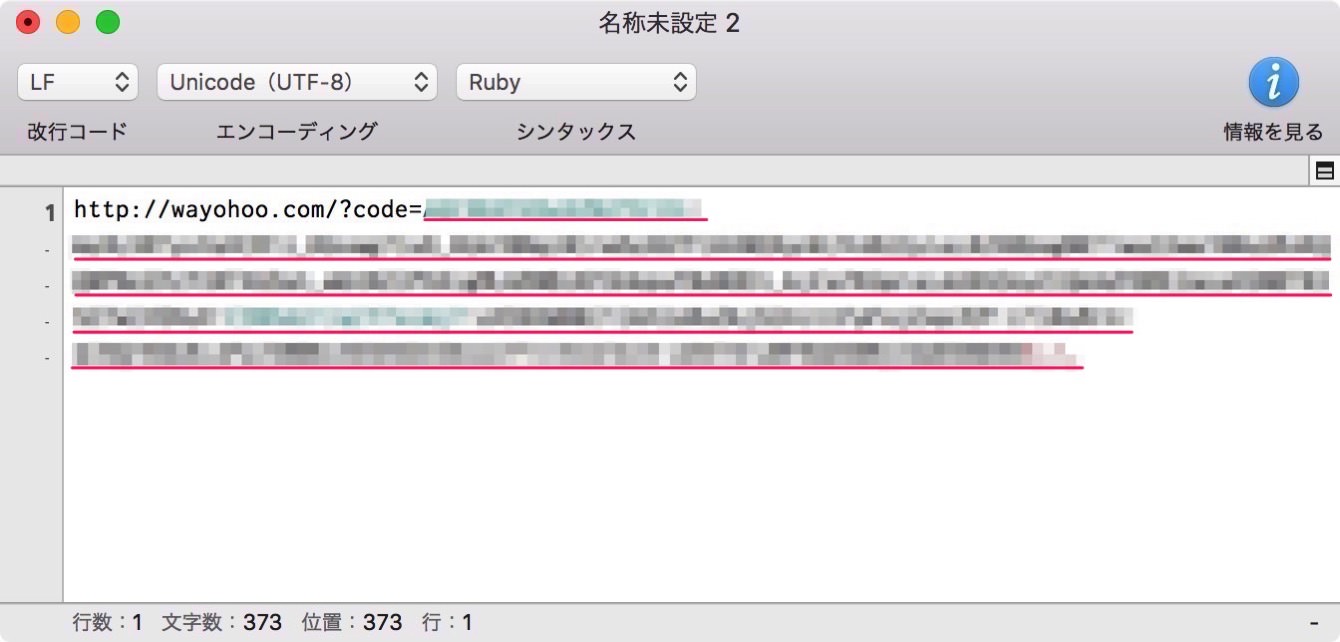
上のURLのAPP_IDとURLの部分を自分のものに置換して、ブラウザのアドレスバーに入力してエンターキーを押して、表示されたURLをコピーします。↓↓

そして、表示されたURLの中の?code=以降の文字列をメモします。その文字列がCODEになります。↓↓

STEP 3: アクセストークンを取得。
https://graph.facebook.com/oauth/access_token?client_id=APP_ID&redirect_uri=http://sample.com&client_secret=APP_SECRET&code=CODE
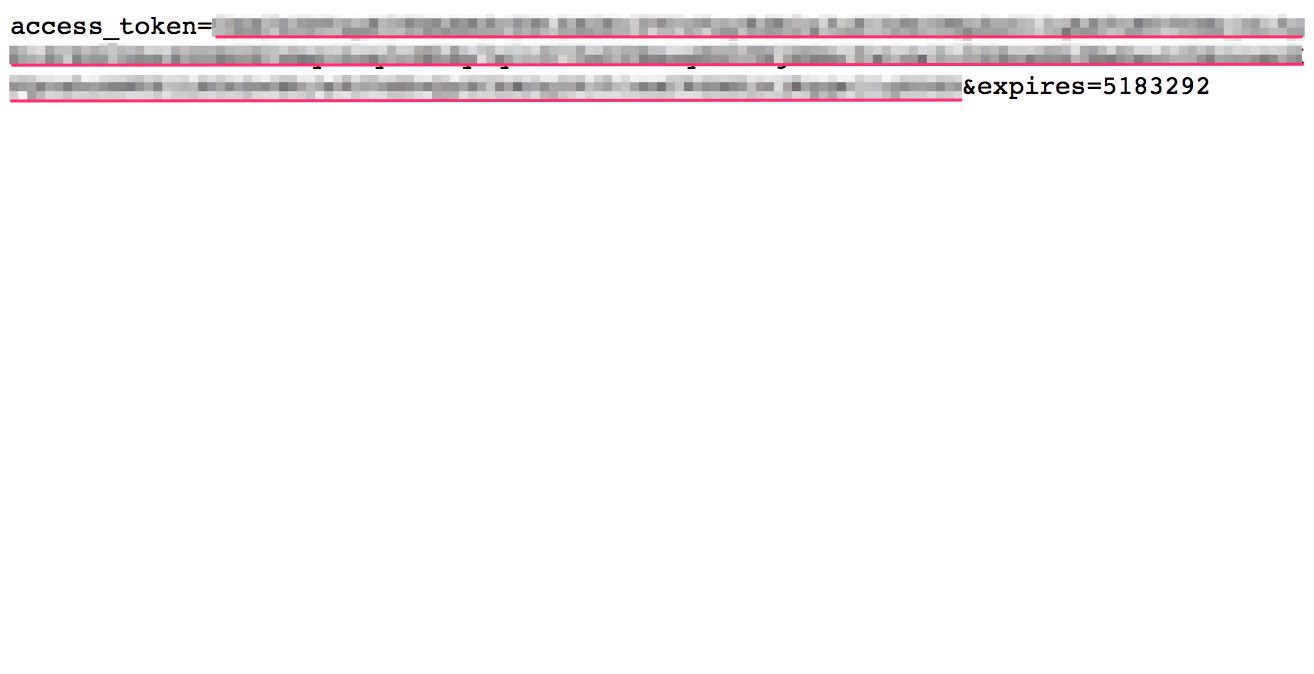
上のURLに、APP_IDとURL、APP_SECRET、CODEをそれぞれ置換してブラウザのアドレスバーに入力してエンターキーを押します。
すると、下のようにアクセストークンが取得できます。(&expires=はいりません。)↓↓

また、Facebookページ投稿用のアクセストークンを取得する場合は、以下のURLのACCESS_TOKEN部分を先ほどゲットしたアクセストークンに置換して、ブラウザのアドレスバーに入力してエンターキーを押すと取得できます。↓↓
https://graph.facebook.com/me/accounts?access_token=ACCESS_TOKEN
STEP 4: アクセストークンの使用期間の確認。
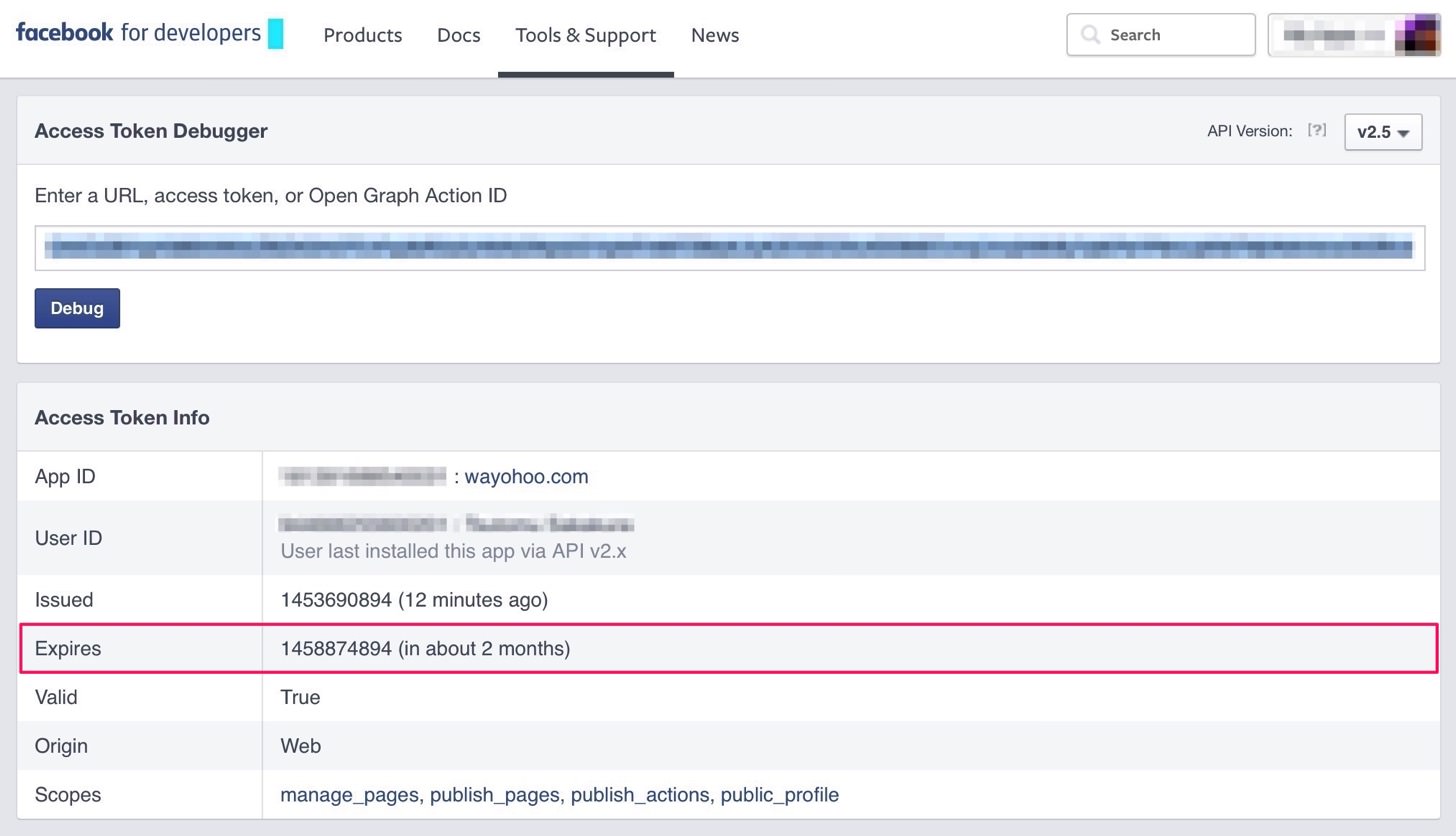
Facebook Debuggerで取得したアクセストークンを入力すると、アクセスの使用期間を表示できます。

ちなみに、生成したアクセストークンの使用期間が2ヶ月より短い場合はExpiresから延長できるようです。
あとがき
アクセストークンは、2ヶ月の使用期間がマックスのようで、そこが気に入らないのですねぇ・・・。
有料でいいから無期限のアクセストークンを取得できるようにしてくれたらいいのに・・・。


