
当サイトを常時SSL化しました。
前々から検討していたのですが、ようやく完了しました。アドレスバーのhttps:が緑色に光っているのは嬉しいですねぇ。念願かなったりです。
しかし、常時SSL化にはリスクがあります。それは以下の3つ。
- ソーシャルメディアのカウント数がリセットされる。
- すべてのURLが変わる必要があるリスク。
- 使用しているアフィリエイトサービスがSSLに対応していない場合がある。
常時SSL化すると全ページのURLがhttp://からhttps://となってしまいます。つまり、FacebookやGoogleは、httpsのアドレスを以前のものと別と判断するため、いいね数はゼロになりますし、きちんとリダイレクトしないとGoogleからの流入も減らしてしまうことになります。
そんなリスクがある中、なぜHTTPS化に踏み切ったのか。理由は3つあります。
理由1. Yahoo!JAPANが常時SSL化するから。
まず一つ目の理由。ヤフーが常時SSL化を決定したことですね。これが発表されなかったら正直踏み切れなかったなと。
ヤフーの仕様は、日本のウェブのデファクトスタンダードだと思っています。やはり日本一使われているウェブサイトですからね。Yahooが低い解像度(PC)の対応を切ったら、僕も低い解像度切ってきましたし、Yahooが古いブラウザを切ったら、僕も切るタイミングだと思ってきました。
そして、今回のヤフー全サービスの常時SSL化の発表。これは、SSLが日本のウェブの標準になることが決定したと同じだと感じています。
というわけで、当サイトも常時SSL化にすることを決めました。
理由2. SSLの証明書を取るのがかなりお安くなったから。
とはいえ、従来のSSLの認証はかなりお高いものでした。年間数万円なんてザラですからね。気軽に手が出せない。
しかし、最近かなりお安くSSL証明書を取ることができるようになりました。なんと年間千円ちょっとで済むようになっています。ここまで、値段が下がってくると飛び込むしかない。
当サイトのSSL証明書は、さくらのSSLのラピッドSSL(年間1,500円)で取得しました。(ちなみに、エックスサーバー![]() だと、今キャンペーン中で1年間0円で使えます。)
だと、今キャンペーン中で1年間0円で使えます。)
理由3. プッシュ通知を打ちたかったから。
最近のChromeやFirefox、そしてSafariはウェブサイトからの通知を受け取れるようになっています。
つまり、直接ブログの更新を読者さんにお知らせできるわけですね。これはサイト運営者としてはとても大きい機能です。
SSL化しなくても通知することは出来ますが、その場合「独自ドメインでの通知」、「アクセスするだけで通知を受け取ることを促すこと」が出来ません。
当ブログでは、Pushnateというサービスを使って通知を送信しています。
設置も簡単で、RSSからアドレスを読み込み全自動で通知を促してくれるので非常に便利です。(通知の際、なぜかアイコンが表示されないのですが、現在問い合わせ中です。)
先週から、通知を開始していますが予想以上に通知を受け取っていただけているようです。
ここからHTTPS化をやるためのノウハウを書きます。
さて、ドメインをSSL化しても、ウェブページのコードもSSL対応しないといけません。
つまり、画像タグ、Javascript、スタイルシートで使用する全てのURL先をSSL化しないといけないわけです。
これがなかなか骨が折れる作業で、なかなか時間がかかりましたが、その時のノウハウをここに記しておきたいと思います。
ノウハウ1. URLの指定は、http:、https:を省略しても良いことを知る。
実は、imgタグやscriptタグやaタグは、http:やhttps:を省略してもいいことになっています。http:とhttps:両方対応しているURLを指定する場合、以下のように書いてもちゃんと動くのです。
<img src="//wayohoo.com/images/ssl.gif">
<script src="//wayohoo.com/js/ssl.js"></script>
<a href="//wayohoo.com">和洋風KAI</a>
これを知っておくと、ウェブページのSSL化が少し楽になります。
ノウハウ2. Amazonアソシエイトの画像URLをSSL化する。
Amazonアソシエイトのアフィリエイトタグは、カエレバ、ヨメレバ、amazletなど、Product Advertising APIを使用したタグはhttp://ecx.images-amazon.comで始まるURLになっていますが、SSL化するならばこれを、https://images-fe.ssl-images-amazon.comに置換する必要があります。(参考: ブログのHTTPS化を実施したので、手順だったりを共有しておきます)
また、Amazonのツールバーから取得したURLの場合については、当 Blog を SSL 対応させたので手順や修正が必要になった点などをまとめが大変詳しいです。
さて、過去記事は一括で置換してしまえばいいのですが、これから新しい記事を書くときに逐一URLを変換しないといけなくなります。
僕の場合、自作のAmazonタグ取得スクリプトを使っているのでサクッと対応できましたが、カエレバ、ヨメレバ、amazletには是非SSLのURLにも対応して欲しいですねぇ。(チラッ
ノウハウ3. サムネイルサービスをHeartrails CaptureからMozShotに変更。
ウェブページのサムネイルを表示するサービスHeartrails CaptureのURLは、SSLに対応していません。そこで、対応しているサービスに変更する必要があります。
いくつか同じようなサービスがありますが、URLの仕組みが同じで置換しやすいのが、MozShotです。
以下のURLの場合、
http://capture.heartrails.com/130x130?http://wayohoo.com/ios/beginners/how-to-remove-default-apps-from-home-screen.html
http://capture.heartrails.com/130x130?をhttps://mozshot.nemui.org/shot/large?に変更するだけでOKです。
https://mozshot.nemui.org/shot/large?http://wayohoo.com/ios/beginners/how-to-remove-default-apps-from-home-screen.html
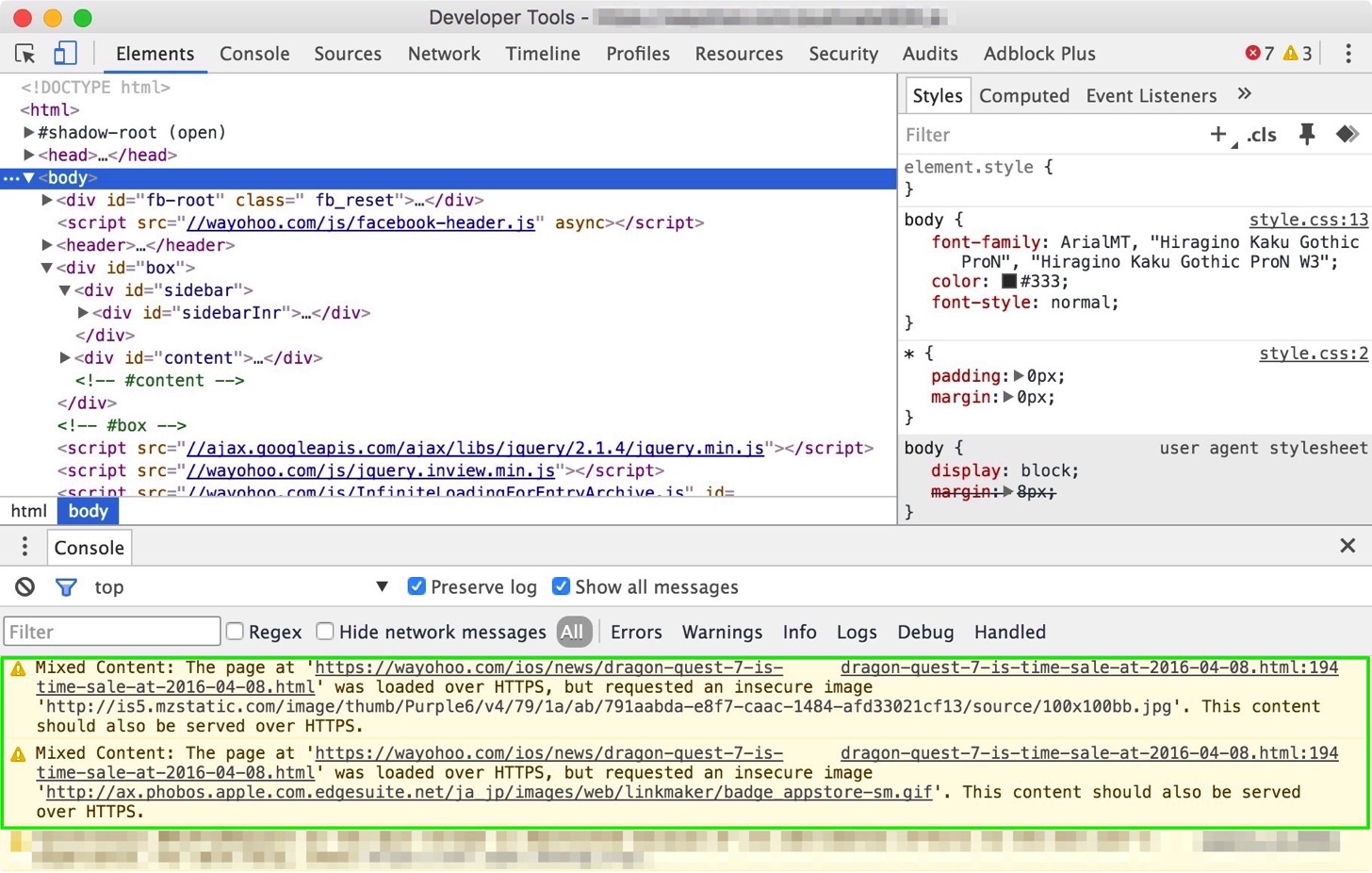
ノウハウ4. Chromeの検証機能がSSL化に非常に便利。
Chromeでウェブページを右クリックして、検証をクリックしてコンソールを確認すれば、SSL化に問題がある箇所を把握できます。
アドレスバーが緑色にならない場合は、ここでチェックしましょう。問題があるHTML、スクリプトなどの行番号が確認できます。↓↓

ノウハウ5. SSLのURLに301リダイレクトする。
Googleは、http:とhttps:のアドレスを全く別物と判断します。よって、SEOの観点から301リダイレクトして一つのアドレスにまとめる必要があります。
.htaccessに以下のように記すことで、http:からhttps:ページに301リダイレクトできます。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://hogehoge.com/$1 [R=301,L]
ちなみに、記述しても動かない場合は、一番上の行に書き込みましょう。
ノウハウ6. HSTSプリロードを設定する。
サブドメインを利用しているならば、設定しないほうがいいです。サブドメインもSSL化しているならOKですが、格安SSLを使う場合、ほとんどサブドメインをSSL化できないと思われます。
HSTSプリロードを設定することで、ブラウザが、あなたのhttp:アドレスに訪れたら、自動でhttps:アドレスに遷移してくれます。
以下の記述を.htaccessに設定しましょう。(参考: ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有)
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
HSTSを設定したら、SSL Server Testでドメイン名を入力して、HSTSがきちんと設定されているかチェックします。
次に、HSTS Preload Submissionでドメイン名を入力し、HSTSプリロードを設定します。
”Thank you! That domain has been queued for review. Review can take several weeks. You can check the status by entering the same domain again in the future.”と表示されたら、HSTSプリロードの設定は完了です。
さらに、HSTSの詳細を知りたい方は、HSTS (HTTP Strict Transport Security) の導入を参考にしてください。
ノウハウ7. SSLに対応していないアフィリエイトを確認する。
アフィリエイト大手であるバリューコマースやA8はすでにHTTPSに対応しています。(HTTPS対応前のコードは書き換える必要あり。)
ただ、iTunesを取り扱うAppleのAPIから取得できるサムネイルはまだHTTPSに対応していないので、Appleのアフィリエイトを扱うサイトは完全にHTTPS化するのは現時点では難しいです。(このブログもAppleのサムネイルがネックになっています。
ちなみに、SSLに対応しているASPを確認するには以下のサイトが詳しいです。(主要ASPのアフィリエイトリンクコードのSSL化対応状況)
まとめ
SSL化して1週間が経ちましたが今の所トラフィックは変わっていません、Googleのインデックスも順調にSSLページに変わっているようです。
Facebookのいいね数がリセットされたことは残念ですが、ツイッターのカウント数が既に見れなくなっているので、まぁいいかなと。
iOSがSSL接続以外を排除しようとしている動きがありますし、前述したヤフーのこともあり、ウェブを運営するならば近い将来必ずSSL化せざるをえないことになると思います。
どうせしなければならないのなら早めに移行しておこうと、今回踏み切りました。HTTPS移行を検討している方の背中を少し押せることになればこれ幸いです。

