
この度、当ブログを全面リニューアルしました。
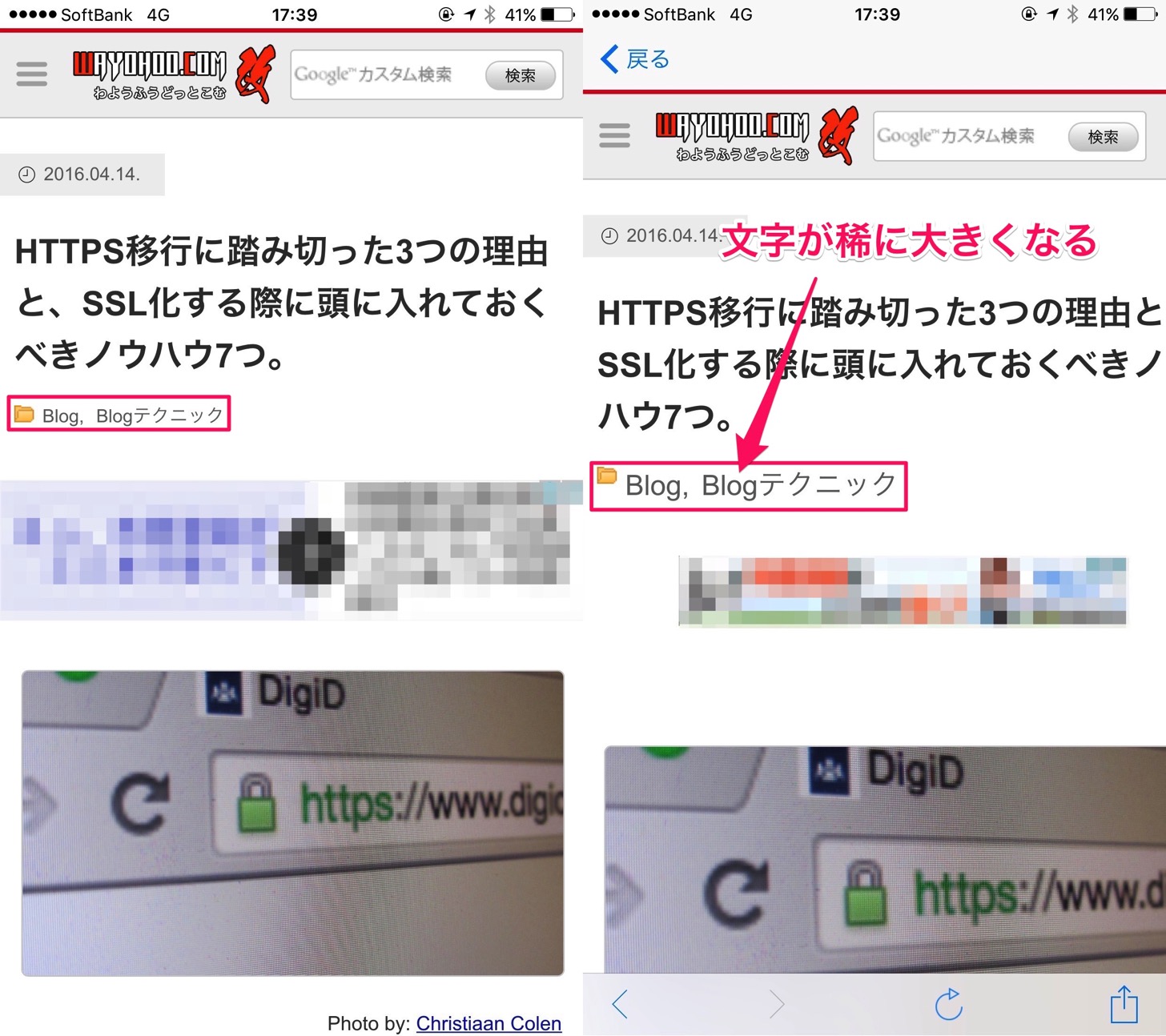
レスポンシブウェブデザインに移行し、横幅のサイズによってレイアウトが変わるようにスタイルシートを一から組み直したのですが、たまに文字が大きくなってしまうんですよね。なぜかiPhoneでだけ・・・。何度か更新すると治るのが厄介なところ・・・。↓↓

約1700行ある、当ブログのスタイルシートを見直しても特におかしい箇所は見当たらないわけです。
そこで困った時のグーグル先生。いろいろググってみた結果ようやく問題を解決するtipsにめぐり合うことができました。
PC向けに作った Web サイトをスマートフォンでみると、「 部分的に意図せず文字が大きくなる 」といった不具合が起きることがあります。解決策ググって修正しようとすると、こんどは「 毎回、ページの左上が拡大された状態で表示されてしまう 」状況に陥ってしまうことがあります。
ああ!これや!
iPhoneのSafariには、自動で文字の大きさを調整しようとする「-webkit-text-size-adjust」がオンになっているとのこと。これを常に100%にすることで、稀に文字の大きさが変わるのを防ぐことができるそうです、
早速、このページで紹介されているスタイルシートをhtmlに組み込ませると無事直りました。↓↓
html {
-webkit-text-size-adjust: 100%;
}
ちなみに、noneでは以下の理由でダメだそうです。
(none が指定されていると)画像や文字の位置は拡大されているのに文字が拡大されていない。目が悪い人や高解像度ディスプレイを使っている人にとっては、読みやすくするために拡大しても文字が小さいままなので、たいそう不便である。
引用元:-webkit-text-size-adjust: none を絶対に設定してはいけない理由 - てっく煮ブログ

