GoogleがスマホページのUIとスピードに点数をつけてくれるサービス「Mobile Website Speed Testing Tool」を公開しています。
使い方は簡単。まず以下のリンクにアクセスします。
→ Mobile Website Speed Testing Tool - Google
テキストボックスにあなたのブログのURLを入力します。↓↓

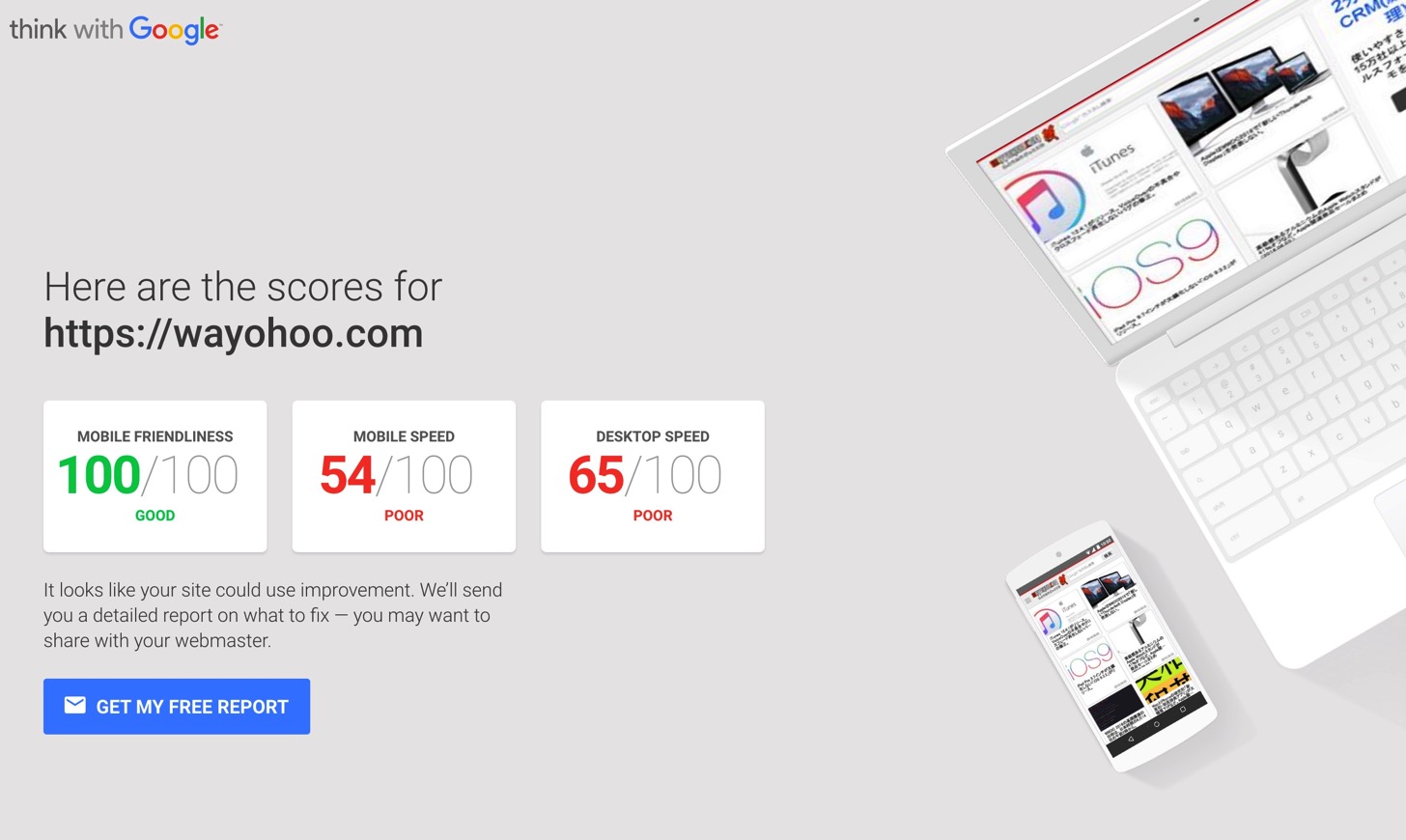
すると、あなたのブログのモバイルフレンドリースコア、スマホページのスピードスコア、PCページのスピードスコアを表示してくれます。↓↓

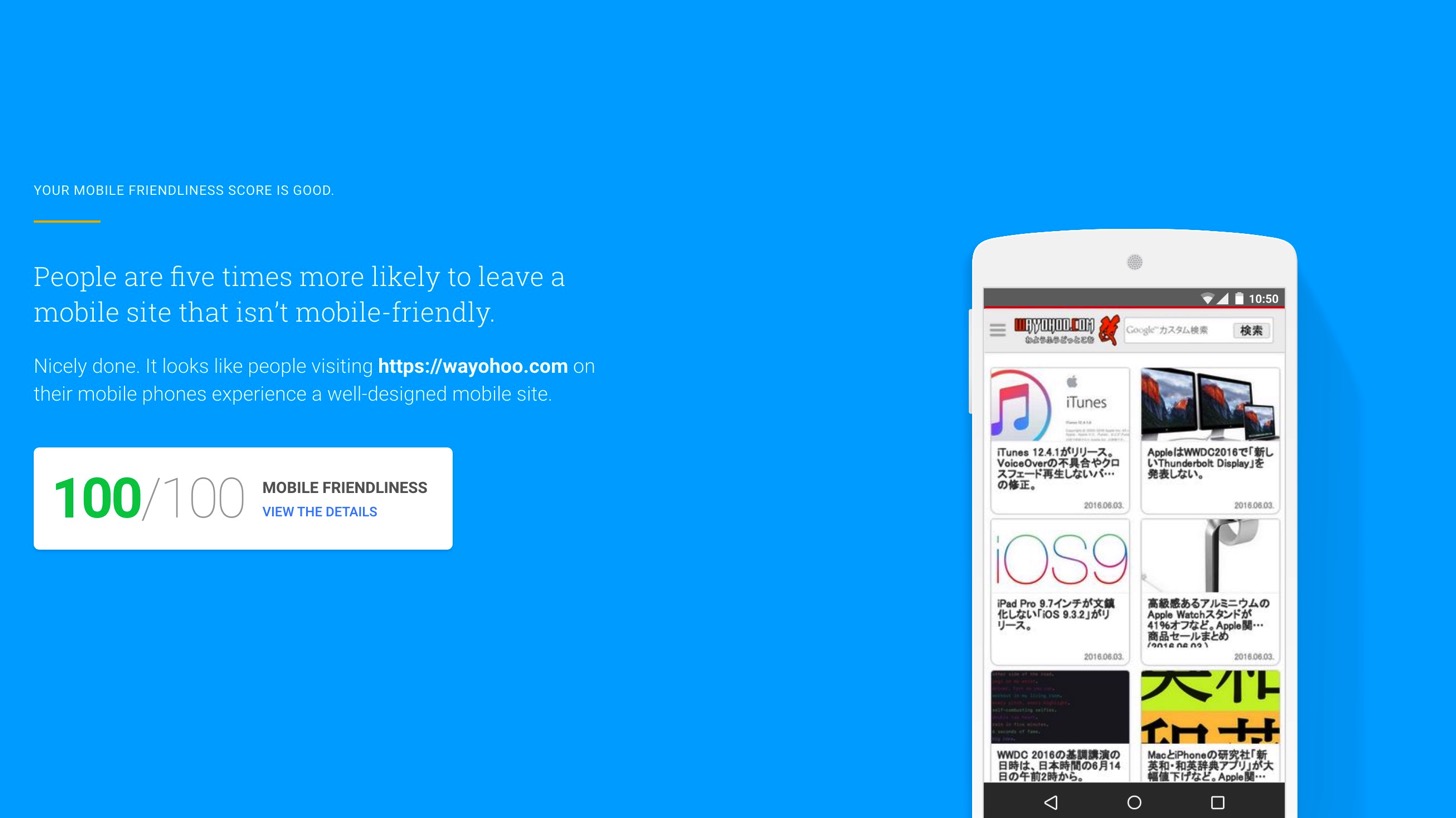
スクロールすると、スマホページのモバイルフレンドリースコアとレイアウトが同時に表示されます。↓↓

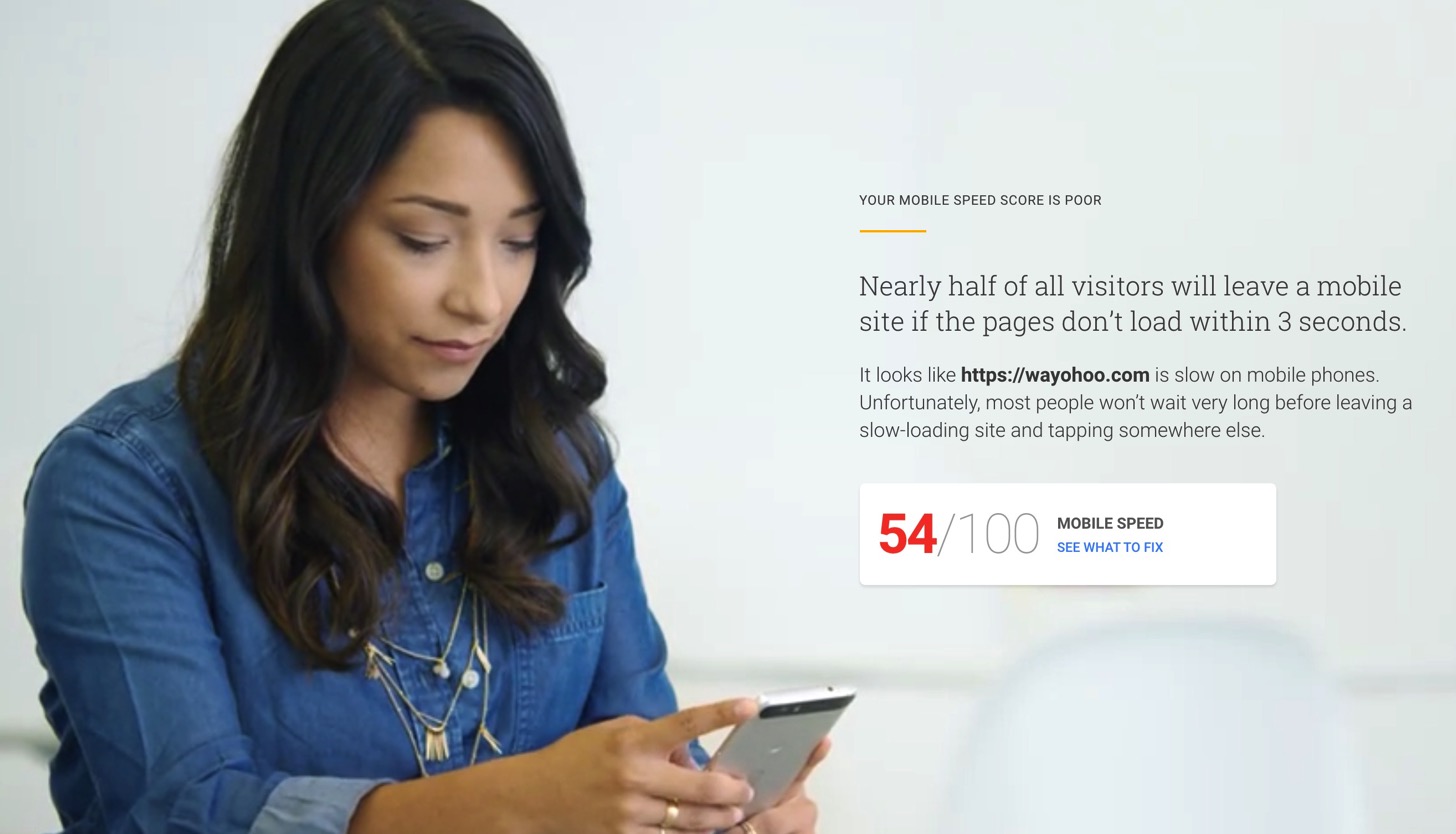
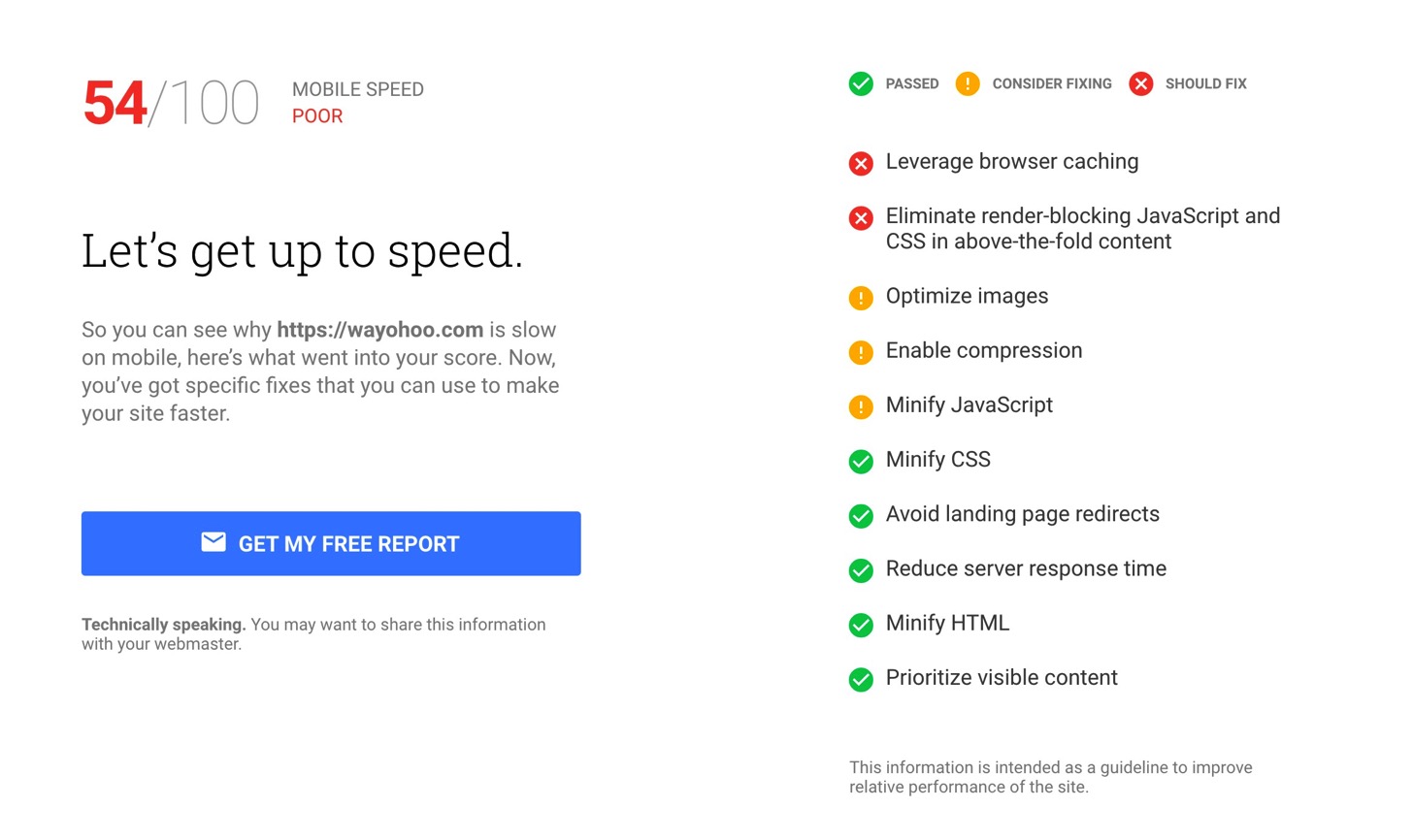
スマホページでのスピードも。↓↓

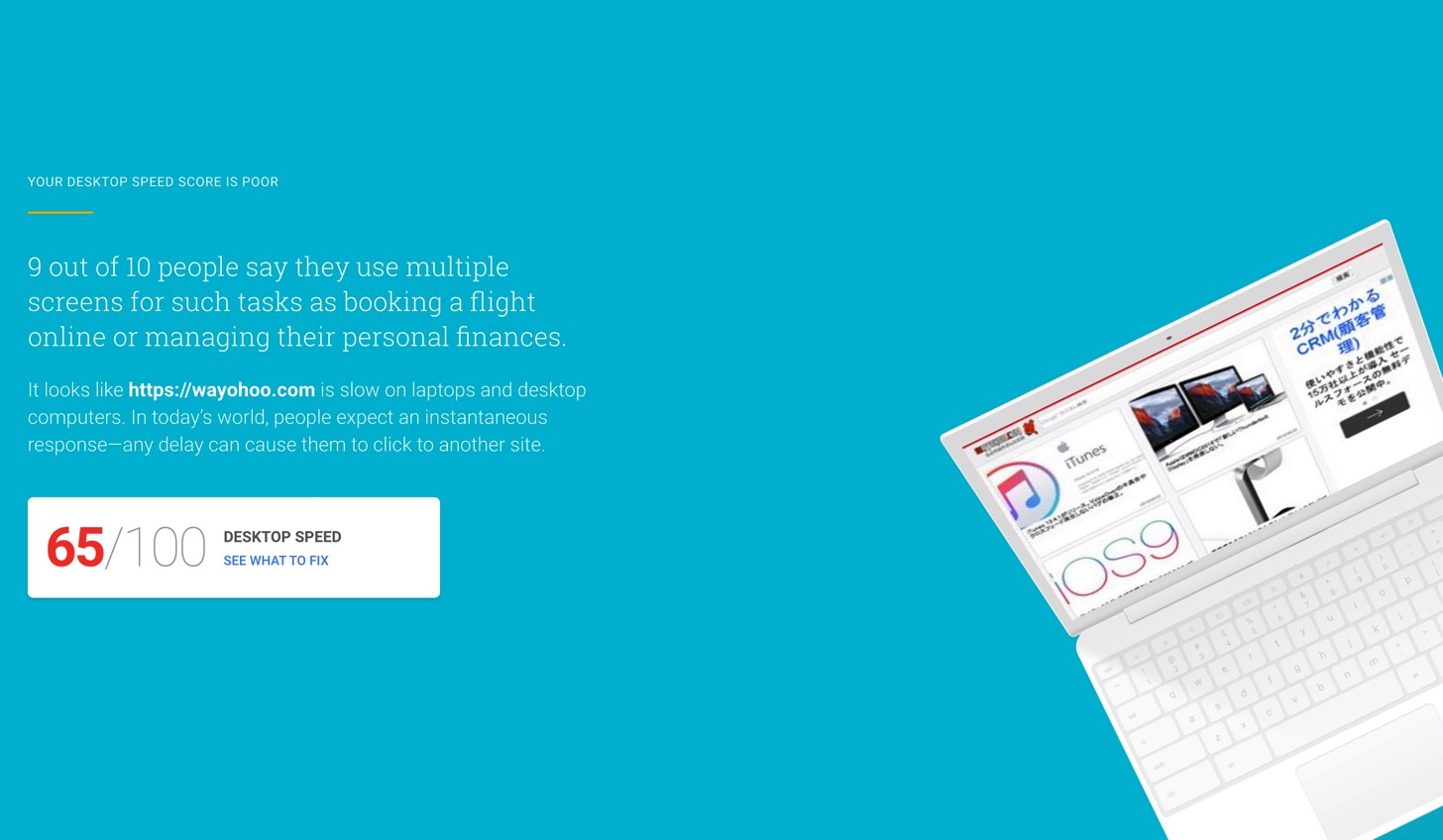
PCページのスピードを測定してくれます。↓↓

また、点数の原因はそれぞれの「VIEW THE DETAILS」をクリックすればわかります。↓↓

当ブログのスマホページのスピードを上げるには、キャッシュを入れるのと、ファーストビューのCSSとJavaScriptのレンダリングをブロックする記述の削除、画像の最適化などをしないといけないようです。
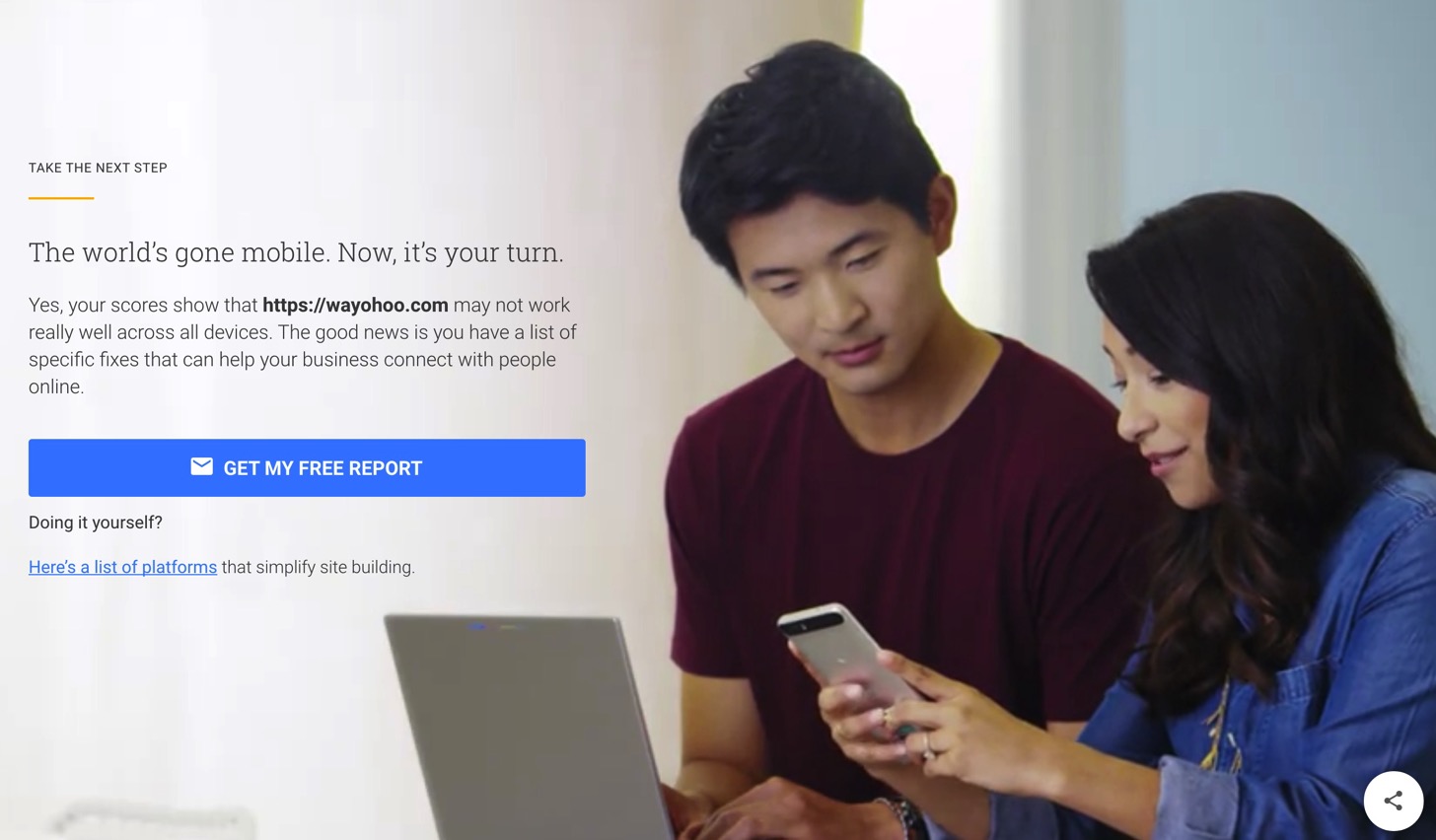
また、この結果をメールに送りたい場合は、GET MY FREE REPORTでメールアドレスを指定してやれば送れるようです。↓↓

もともとこれらの機能は、Googleにありましたが、これほどゴージャスな測定ページを用意するとは。Googleのスマホファーストの本気度を垣間見ることができますね。
特にスマホのページはロード時間に3秒かかると40%のユーザが離脱すると言われており、自分のブログの読み込みスピードがあまりに遅い場合は「Mobile Website Speed Testing Tool」で原因を特定してみてはいかがでしょうか?
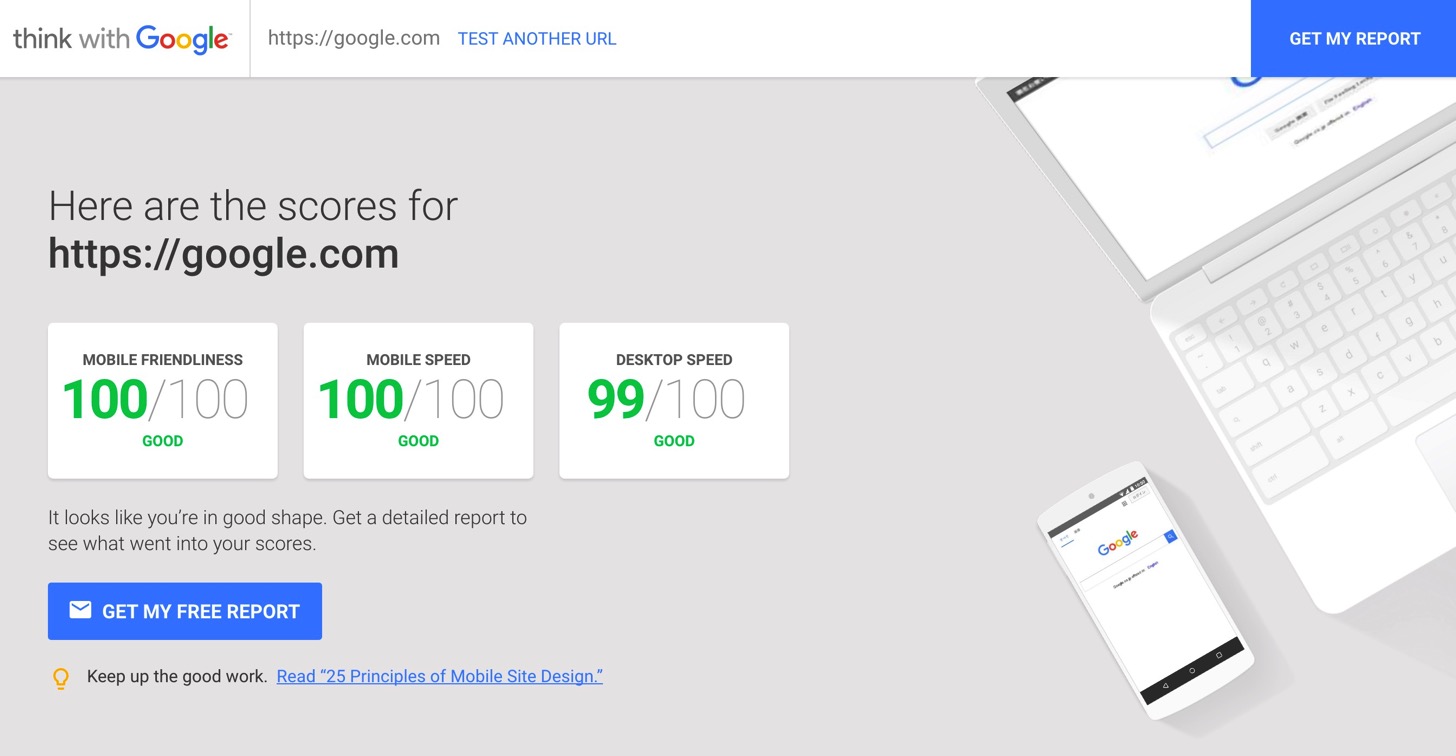
ちなみに、Google自身はどんなスコアになっているんでしょう。

さすがです(笑)オール100でないのが少し気になりますが。
和洋風KAIでは、Googleについてこんな記事も書いています。

