今や日本で一番使われているアプリであろうLINEも対応している1Password。
いっちょ僕が作っているアプリも1Password対応して見ようと思い今回やってみました。
ただ、僕が作っているアプリはほぼSwiftで書いています。しかしながら、1PasswordのRead meを見るとObjective-Cによるコードしかなく、Swift版のコードがない・・・。
ちょっくらSwift版の対応手順をここにメモしておこうと思います。
① まず、1PasswordのExtension SDKを以下のページからダウンロードします。↓↓
→ GitHub - agilebits/onepassword-app-extension: 1Password Extension for iOS Apps
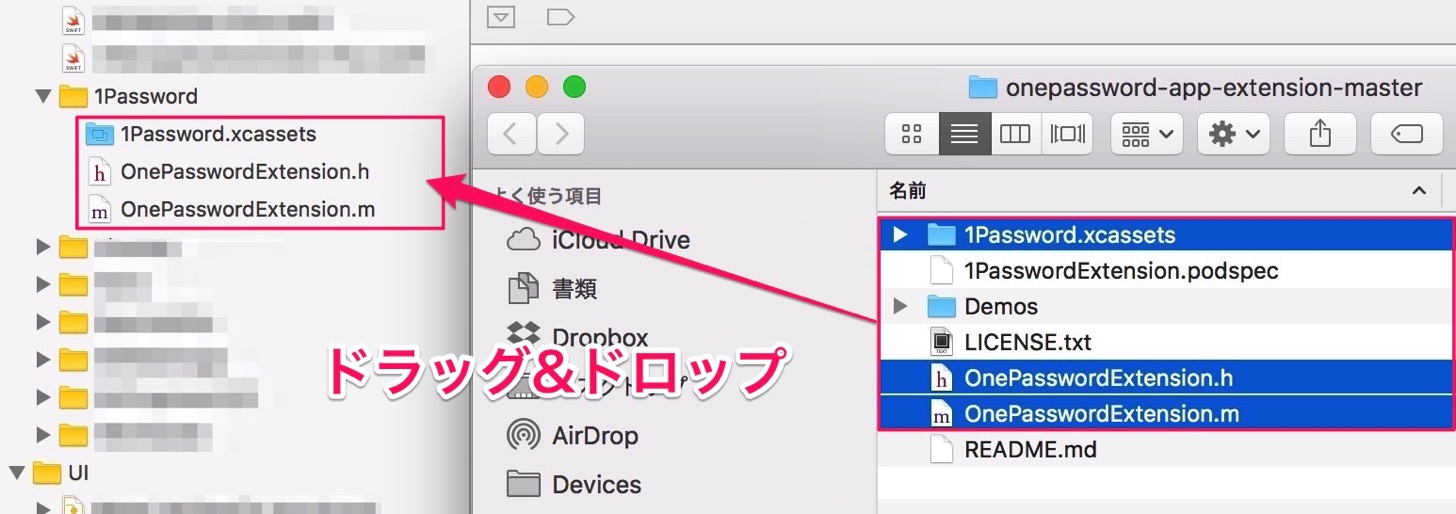
② ダウンロードした中身をプロジェクトにドラッグしてコピーします。↓↓

③ 1Password Extension SDKはObjective-Cで書かれているため、Swiftのコードで使えるようにするためにBridging-Header.hに以下のヘッダーを追記します。↓↓
#import "OnePasswordExtension.h"
④ UIButtonのactionをfindLoginFrom1Passwordに来るように設定します。
onePasswordBtn.addTarget(self, action: #selector(self.findLoginFrom1Password(sender:)), for: .touchUpInside)
次にfindLoginFrom1Passwordメソッドを追記します。
func findLoginFrom1Password(sender:AnyObject) -> Void {
OnePasswordExtension.shared().findLogin(forURLString: "https://example.com", for: self, sender: sender, completion: { (loginDictionary, error) -> Void in
if loginDictionary?.count == 0 {
if error != nil {
print(error.debugDescription)
}
return
}
if let username = loginDictionary?[AppExtensionUsernameKey] as? String {
self.usernameField!.text = username
}
if let password = loginDictionary?[AppExtensionPasswordKey] as? String {
self.passwordField.textField!.text = password
}
})
}
ちなみに、forURLStringで取得したいサービスのURLを指定することでそのパスワードだけを表示することができます。
これで1Password対応は完了です。
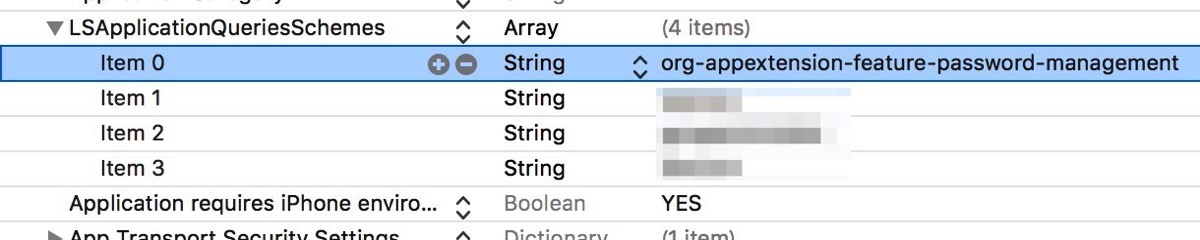
⑤ あ、そうそうInfo.plistに「org-appextension-feature-password-management」を追記しておくこともお忘れなく。これがないと1Passwordが起動しません。↓↓

⑥ ちなみに1Passwordを持っていないデバイスでは連携ボタンを非表示にしたい場合は、以下のコードをUIButtonなどに設定しておくと良いです。(1Password Extension SDKのコードにも書いてありますが)↓↓
onePasswordBtn.isHidden = (false == OnePasswordExtension.shared().isAppExtensionAvailable())
少しでも1Password対応のアプリが増えて世の中便利になればこれ幸い・・・。



