先日、Swiftで書いた自作のログイン画面を1Password対応にする方法を書きました。
せっかくなので、今度はUIWebView、WKWebViewを1Password対応にする手順も書いておきます。
こちらの方が簡単かと思います。
① まず、1PasswordのExtension SDKを以下のページからダウンロードします。↓↓
→ GitHub - agilebits/onepassword-app-extension: 1Password Extension for iOS Apps
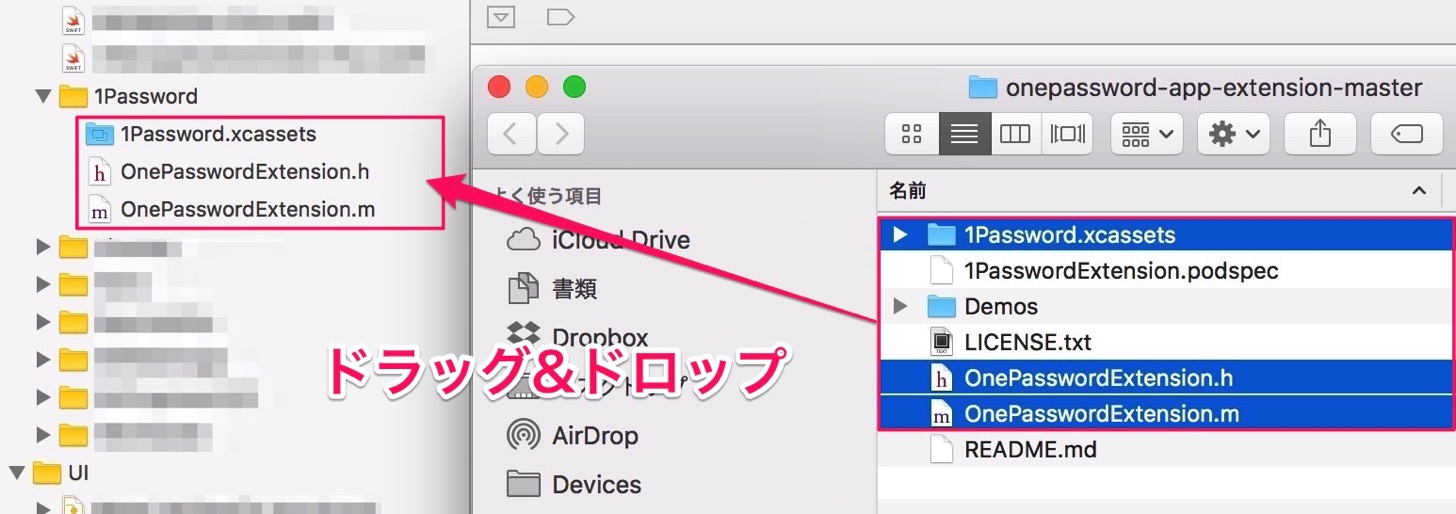
② ダウンロードした中身をプロジェクトにドラッグしてコピーします。↓↓

③ 1Password Extension SDKはObjective-Cで書かれているため、Swiftのコードで使えるようにするためにBridging-Header.hに以下のヘッダーを追記します。↓↓
#import "OnePasswordExtension.h"
④ UIButtonのactionをfillUsing1Passwordに来るように設定します。
onePasswordBtn.addTarget(self, action: #selector(self.fillUsing1Password(sender:)), for: .touchUpInside)
⑤ 以下のfillUsing1PasswordメソッドをViewControllerに追記します。
@IBAction func fillUsing1Password(sender :AnyObject) -> Void {
OnePasswordExtension.shared().fillItem(intoWebView: self.webView!, for: self, sender: sender, showOnlyLogins: true, completion: {(success, error) in
if success == false {
print(error.debugDescription)
return
}
})
}
補足: intoWebView: のところで、UIWebViewもしくはWKWebViewを指定ことで使えるようになります。ちなみに、showOnlyLoginsをtrueにすると1Passwordをはじめとした最小限のアイコンボタンのみを表示します。falseにすると、iPhoneに入っている連携可能なアイコンボタンも表示されます。
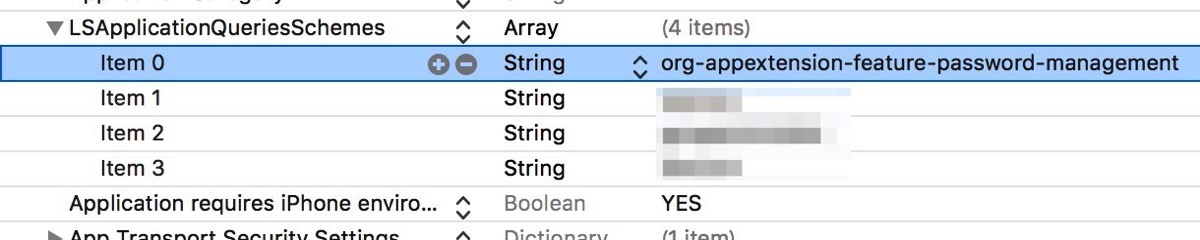
⑤ Info.plistに「org-appextension-feature-password-management」を追記しておくこともお忘れなく。これがないと連携が許可されないので1Passwordが起動しません。↓↓

⑥ ちなみに1Passwordを持っていないデバイスでは連携ボタンを非表示にしたい場合は、以下のコードをUIButtonなどに設定しておくと良いです。(1Password Extension SDKのコードにも書いてありますが)↓↓
onePasswordBtn.isHidden = (false == OnePasswordExtension.shared().isAppExtensionAvailable())
アプリ内ブラウザを持っているアプリはぜひ1Password対応してほしいなぁと。特にTwitterとかFacebookとか。


