
今まで、四角の画像を角丸にするって結構大変でした。
僕の場合、Photoshopで加工してましたが、「コピーを作って → 画像を統合して → シェイプで角丸のレイヤーつくって → 選択範囲を取得して → 統合した画像をその選択範囲で切り取る」という、大変めんどうなことをしていました。全行程5分くらいかかってたかも・・・。
しかし、今回ご紹介する「Kakumaru Punch」を使えば1秒、一瞬で美しい角丸画像がつくれます!これはやばい!
画像をドラッグアンドドロップするだけで角丸画像がつくれる!
「Kakumaru Punch」は、Gadget Girlのアプリのアイコン画像をドラッグ&ドロップで簡単に取得する方法の記事で知ることが出来ました。
Kakumaru Punch for Mac - Sheepapp
まず「Kakumaru Punch」をダウンロードしましょう。無料です。

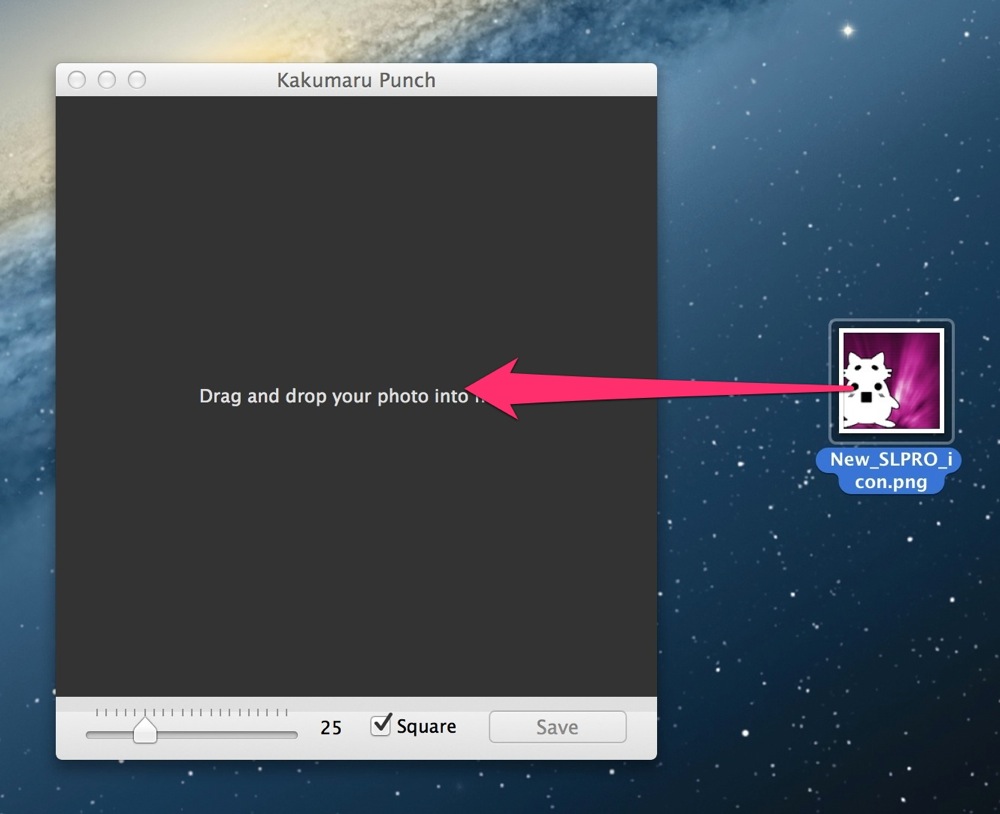
ダウンロードしたら早速起動し、角丸にしたい画像をアプリにドラッグアンドドロップします。

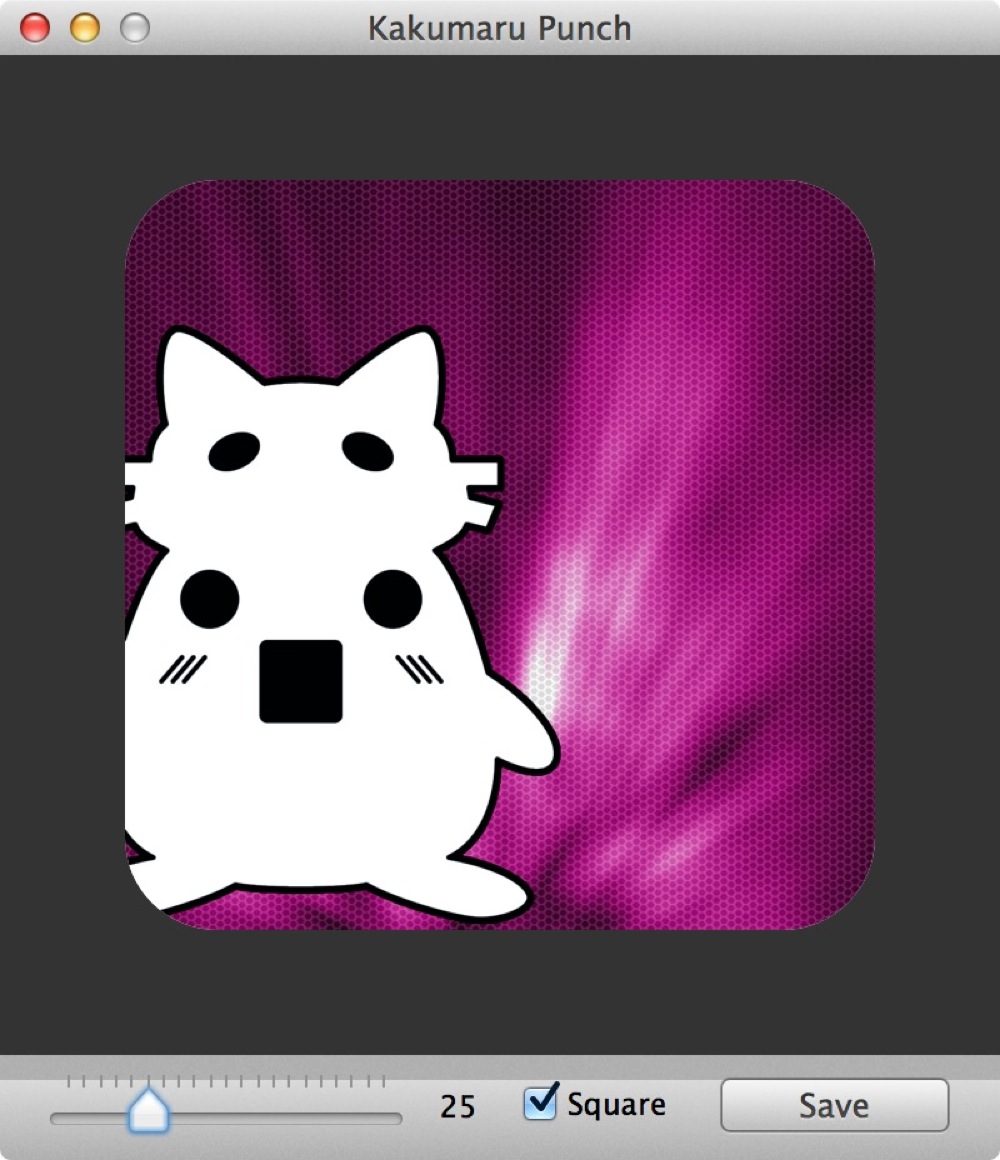
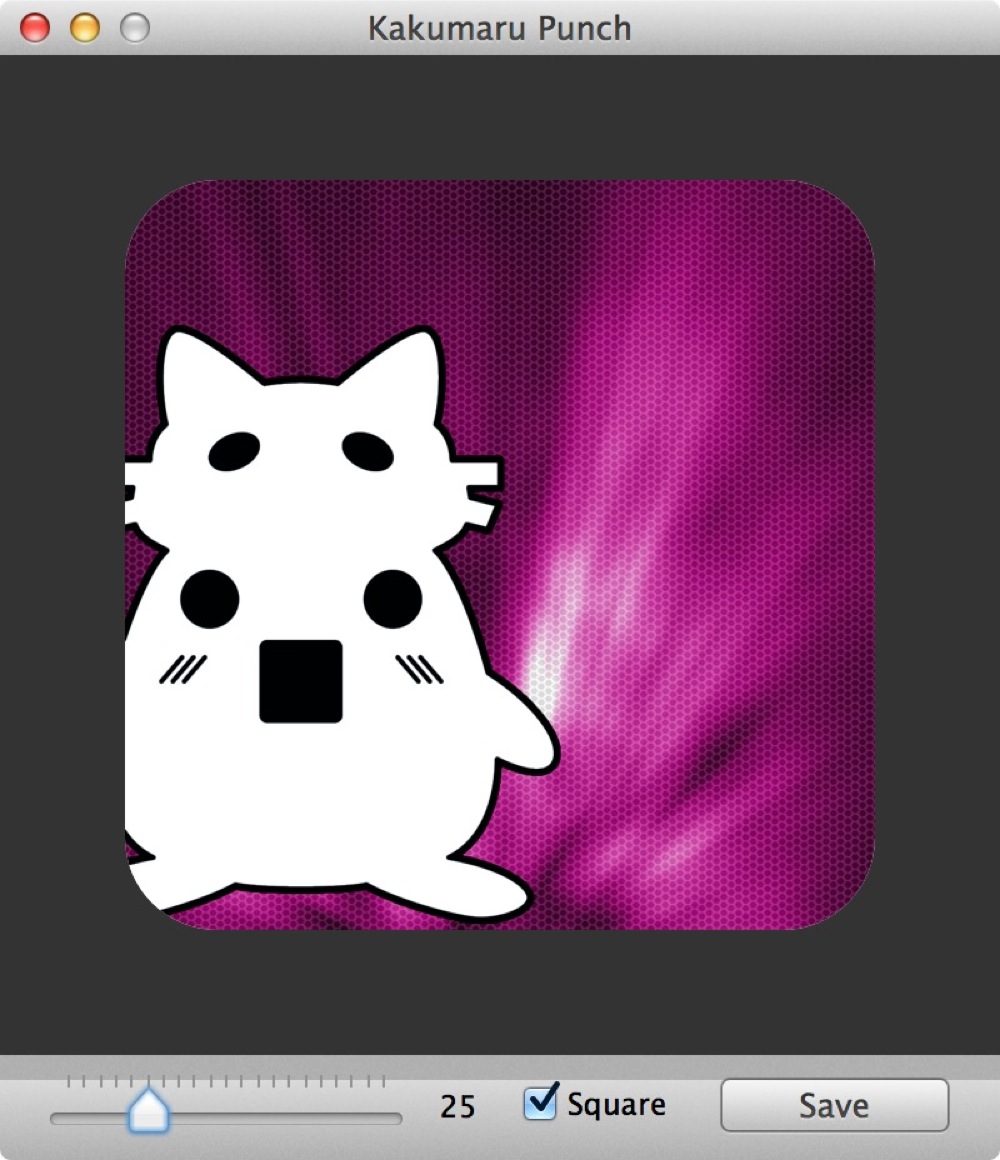
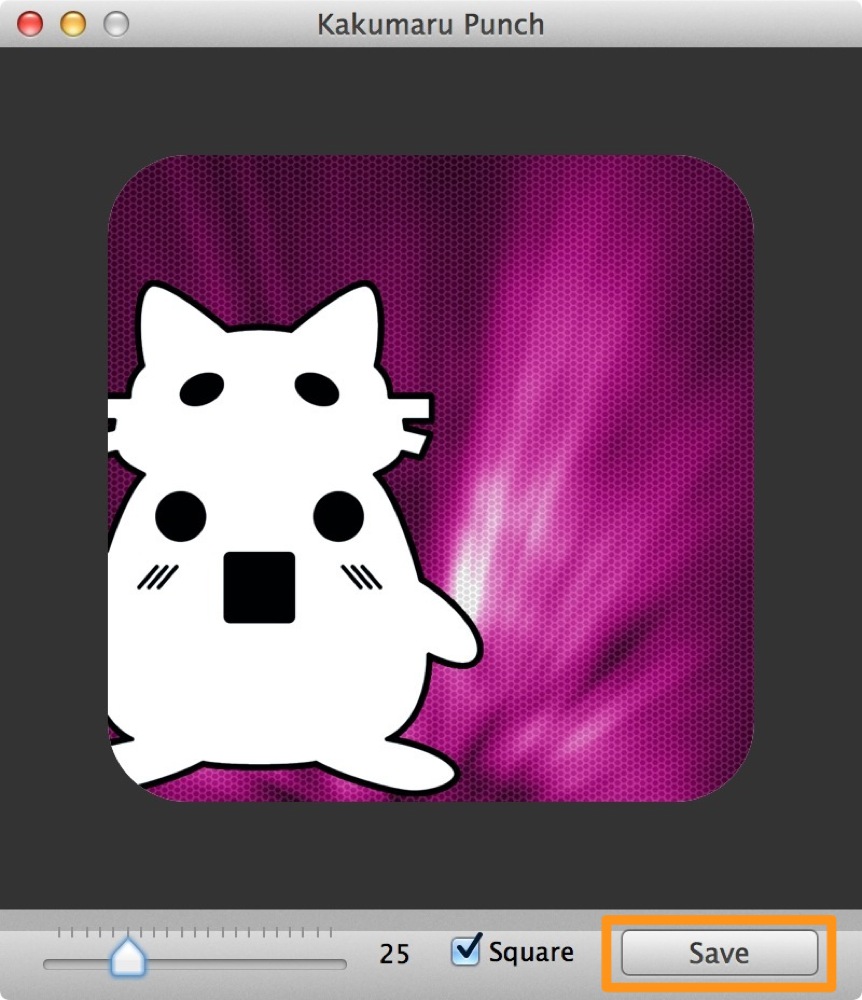
すると、画像が良い感じに角丸になりました!

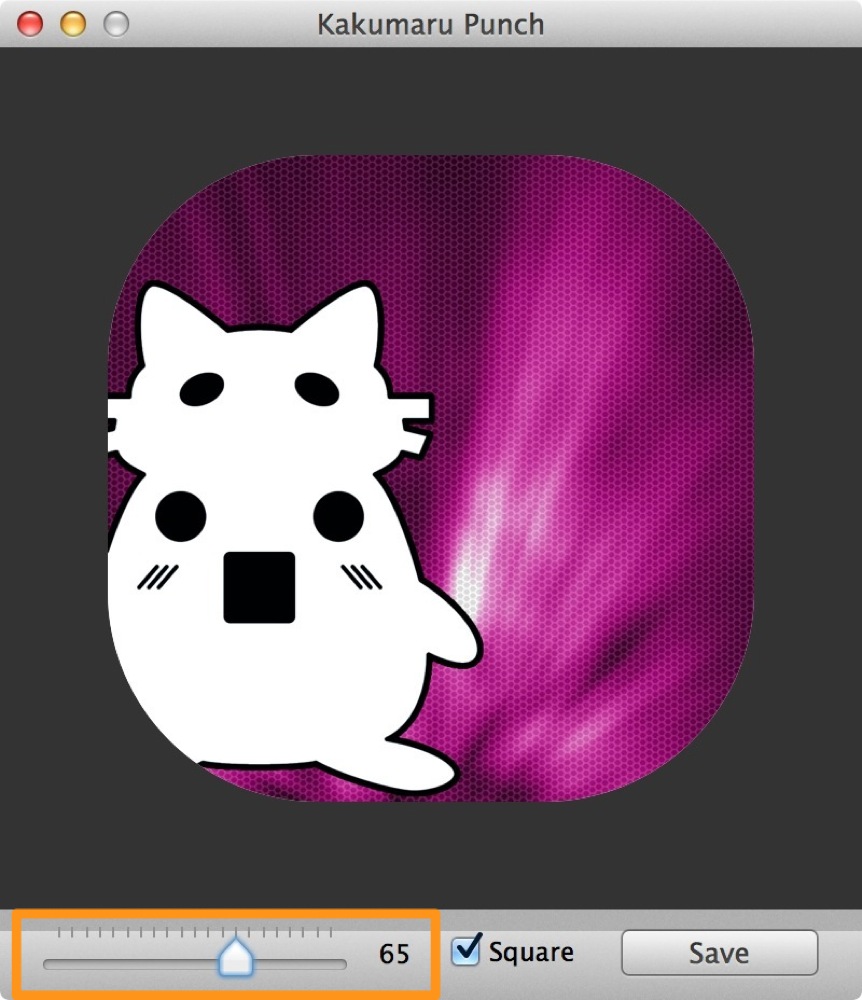
ちなみに左下のスライドを上下すると角丸の大きさを調整できます。右に行けばいくほど大きくなります。

大きさが決まったら、Saveボタンをクリックします。

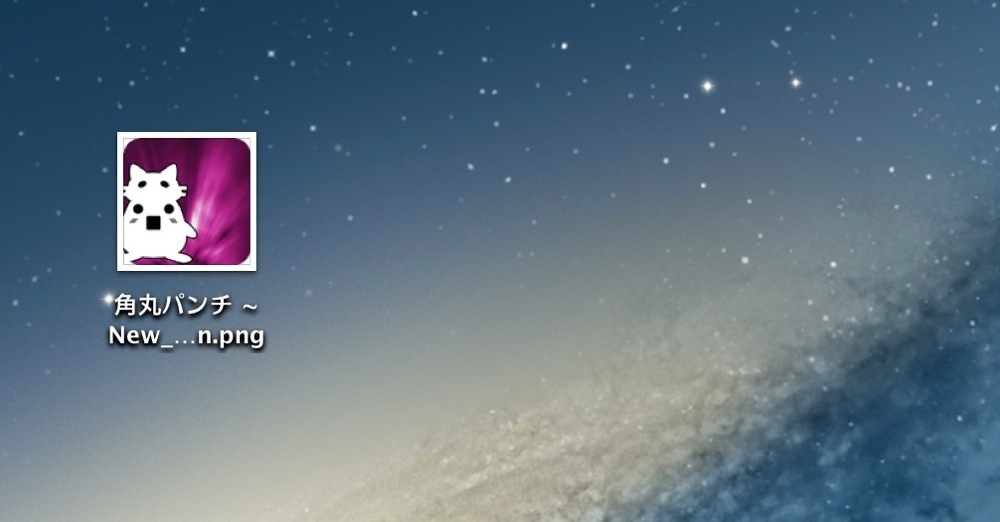
画像はデスクトップに保存されます。

しっかり、角丸画像になっていますね。いやーこれはちょー便利だ!
Keynoteやブログの時にかなり重宝しそう!
別にiPhoneアプリのアイコンは、勝手にiTunes Connect側が角丸にしてくれるので四角のままつくればいいのですが、Keynoteやブログなどで大きいアイコンが必要になったときに重宝しそうですね。
さっそくDockに常時登録することに決めましたよ。いやーこれはいいアプリだ!

