
僕のパソコン歴は15年以上となるのですが、このワザの存在に気づいたのは10年目の2010年に友人のD君に教えてもらってからでした。
もしかしたら僕と同じ人はいるかもしれないので、ちょっと記事にしておきます。
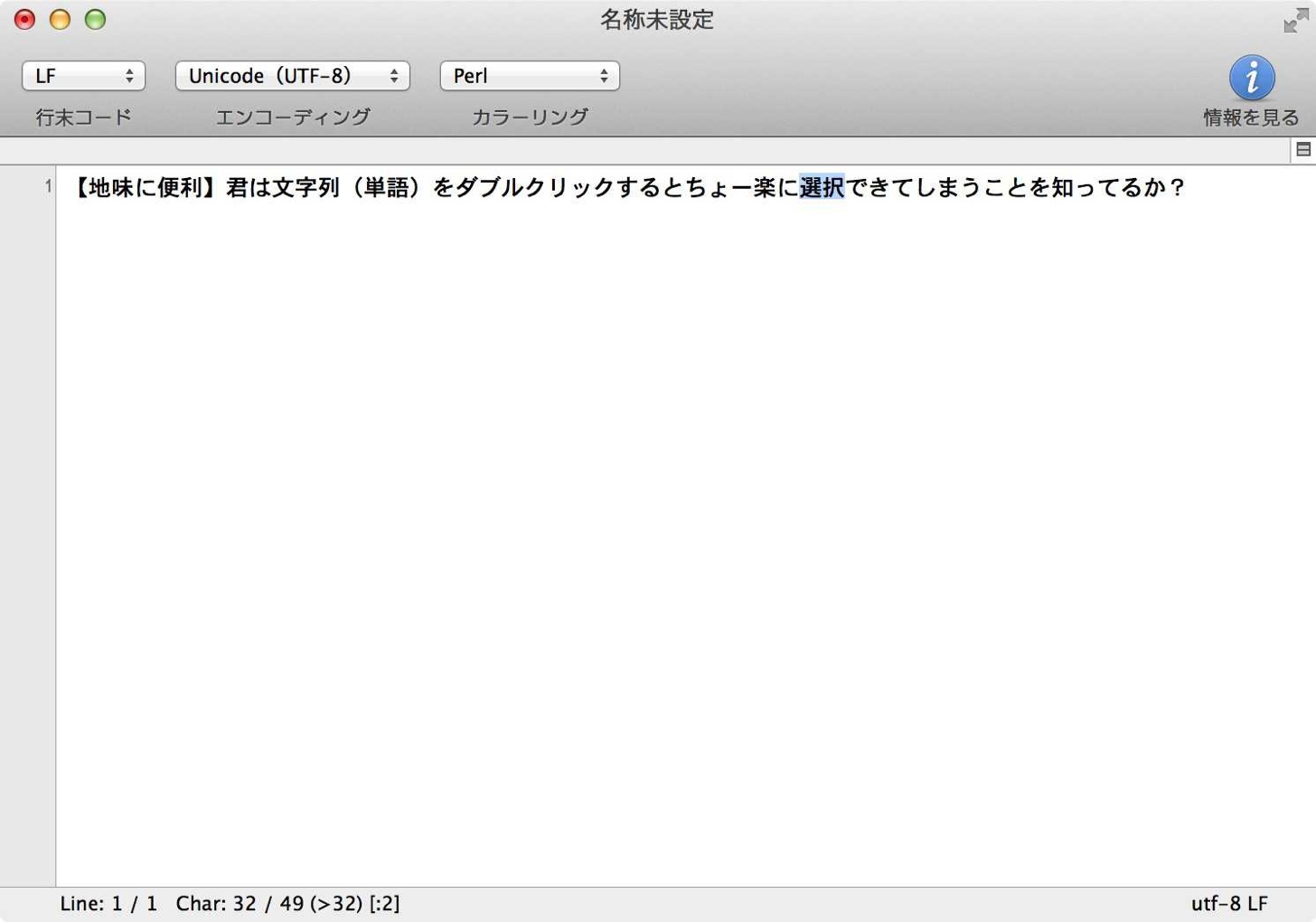
文字列(単語)をダブルクリックすると選択できる。
ちょっとスクショや文章で説明するのが難しいので動画にしてみました。↓↓
このように単語の上にカーソルを持っていってチョンチョンとダブルクリックすると文字列を選択出来ます。
もちろん、ブラウザでもエディタでも可能です。
ちなみに、「シート」とか間にーが入る単語や、ずっとひらがなが続く文章の中でひらがなの単語を選択したりするのは結構難しいのでご注意を。
このワザを使えばスタイルシートの調整がめちゃくちゃ捗るようになる。
このワザはスタイルシートの調整をする際に大変威力を発揮します。例えば、以下のようなスタイルシートを書いた場合。↓↓
.buroridesu{ padding: 10px; }
paddingの10pxを選択したい場合、チョンチョンと10pxをダブルクリックすれば速攻で10pxのみ選択出来てしまいます。
ただ注意もあって、ブラウザ上でスタイルシートをいじる場合(WordPressやMovable Type)、padding:と10px;の間に半角スペースをいれておかないと上手く選択できないので注意が必要です。
ですので僕はスタイルシートを書く場合、必ず要素と数値の間には半角スペースをいれるようにしています。ちょっとしたことですが、こうすることによって驚くほどスタイルシートがいじりやすくなるのでオススメです。


