
最近話題のGithubが開発したエディタ「Atom」
無料ながら、Sublime Text並の機能を備えていて、なおかつ使いやすいです。
今日は、Atomの代表的な機能をご紹介したいと思います。
それはMarkdown機能。
なんとAtomなら標準で、Markdownをプレビューしながら書けて、なおかつHTMLの出力もできる!
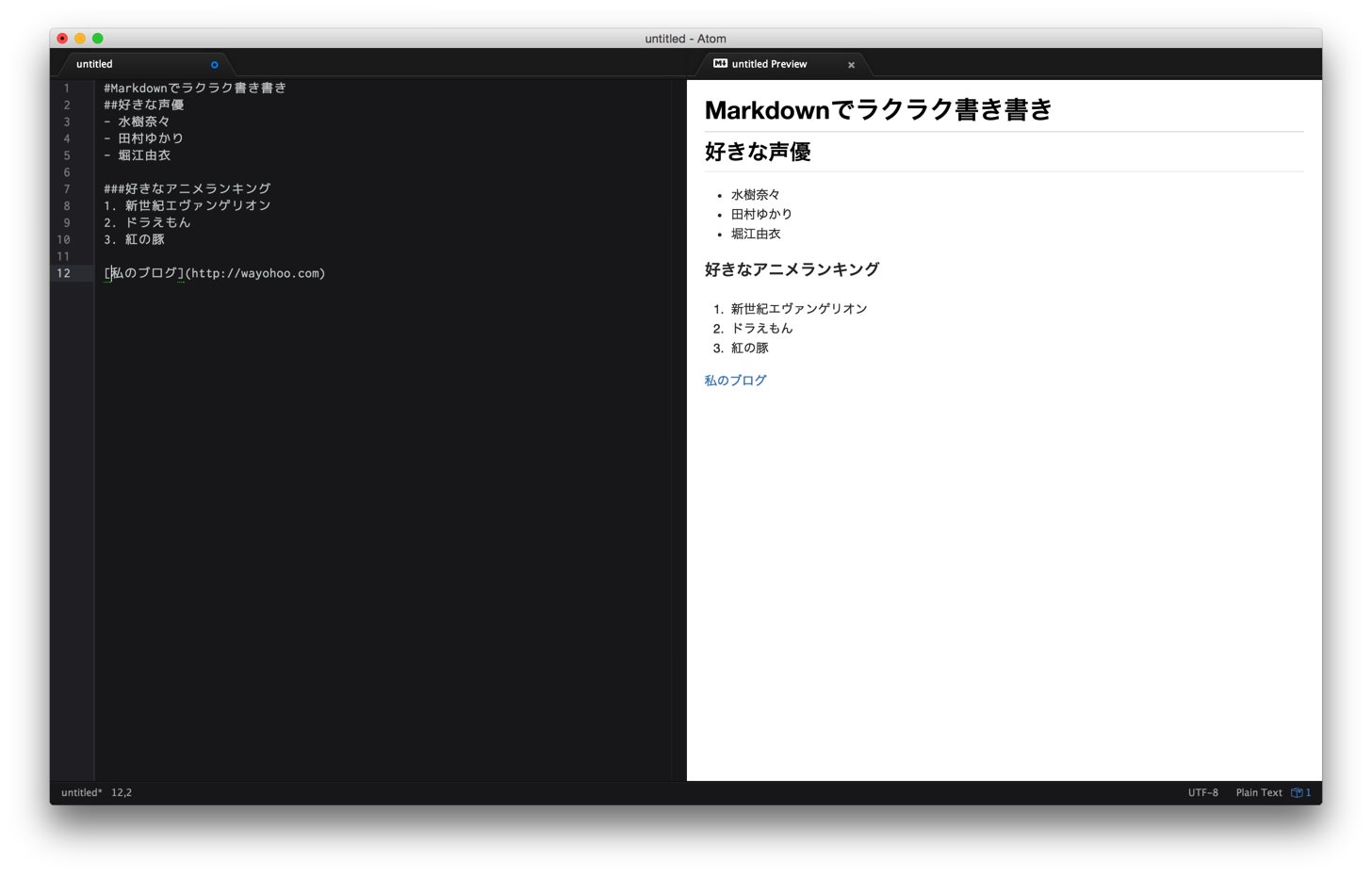
AtomでMarkdownをリアルタイムプレビューしながら書く方法。
Atomは標準でMarkdownプレビュー機能が付いています。
Markdownを書いて下のショートカットキーを叩くことで、リアルタイムプレビュー機能が立ち上がります。
control + shift + M
実に軽量、サクサクで動作します。↓↓

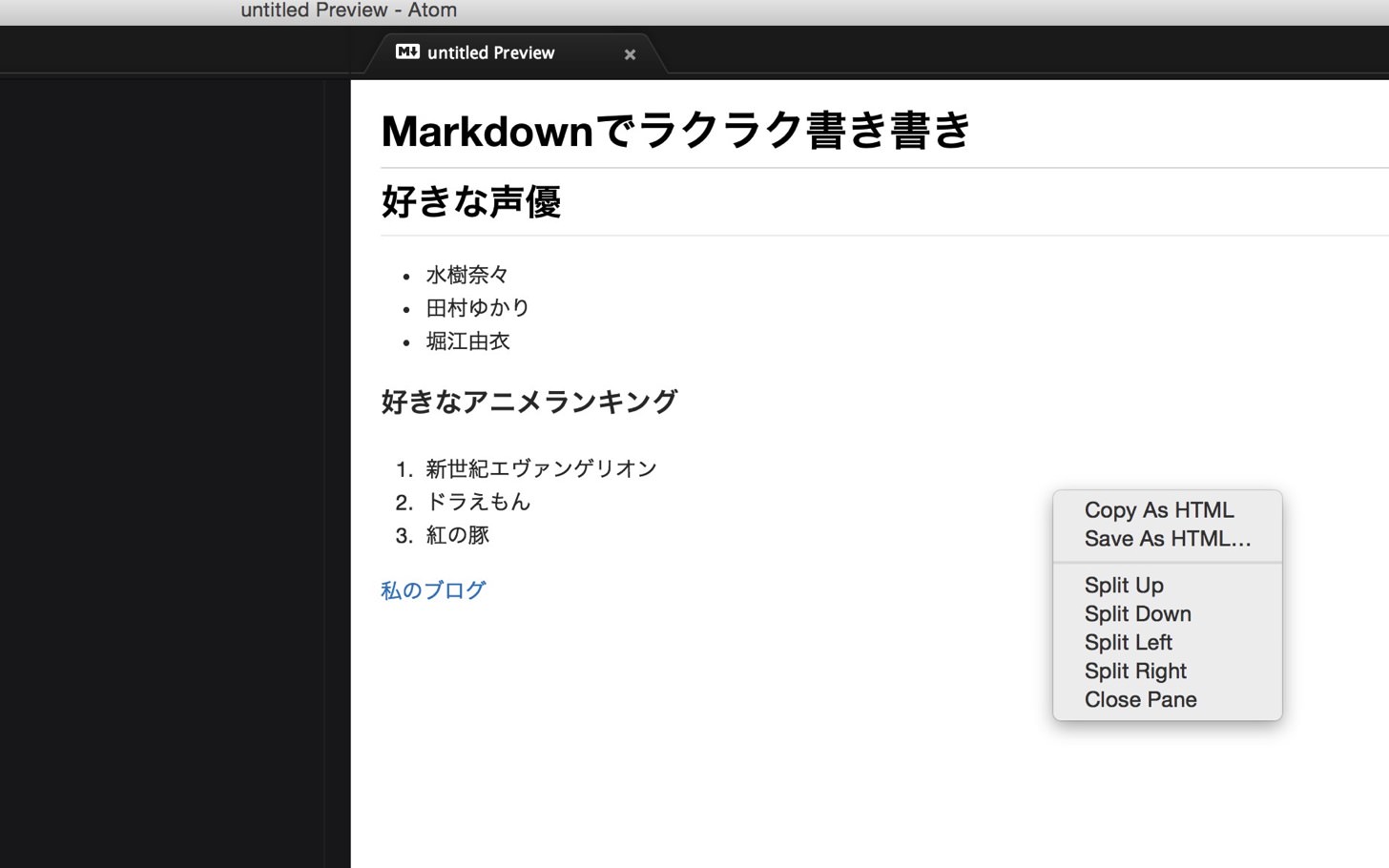
Atomで書いたMarkdownをHTMLで出力する方法。
Markdownプレビューを右クリックすることで、HTMLを出力することが可能です。
Copy As HTMLだと、Markdownで書いた文章のみをHTMLで出力します。
Save As HTMLだと、プレビューのままのスタイルシートを内包したHTMLファイルを出力できます。↓↓

AtomならMarkdownがスラスラ書ける!
いやーさすがGithub開発のエディタですね。
実に気持ちよく、Markdownをサクサクにガシガシ書けてしまいます。
これからReadMeはAtomで書くとしよう。


