
Skitchで画像を編集するのが楽しくて仕方ない、するぷ( @isloop )です。
画像に説明書きを書き込む際にはSkitchを使えばサックサクかつ綺麗に編集ができるのですが、ブログに画像を貼った際、貼る前に比べて、なぜか画像が汚くなってしまったりすることありませんか?
実はこれ編集の順番を気をつければ、そんなことはなくなるんです!
なんのことはない。コツは「先にリサイズしてから編集」すること。
ブログ画像をSkitchで説明書きする前に「先にリサイズしてから編集」しましょう。
たったこれだけで大きく仕上がりが違ってきます。
試しに、同じ画像をSkitchで「リサイズしてから説明書きをいれたもの」と、「説明書きをいれてからリサイズしたもの」を二つ以下に貼ってみました。
注意:二つの画像とも筆やフォントの値は変えていません。
リサイズしてから説明書き

説明書きを入れてからリサイズ

どうでしょうか? かなり仕上がりに差がでますね。リサイズが後のものは、文字は小さいくなってますし、矢印の画像は劣化しています。
まぁ、リサイズしてからじゃないと適切なフォントのサイズや筆のサイズが分からないからなんですけどね。
まぁ、順番がどうのこうのというよりも、リサイズしてからじゃないと、その画像にあったフォントや筆の大きさが分からないからなんですけどね。
最初にリサイズしてしまえば、見ながら適切なサイズに矢印や文字を調整できるので綺麗に編集が出来るというわけです。(しかも矢印や文字は圧縮する必要がないから劣化もしない!)
しっている人にはとっては当たり前のことかもしれませんが、僕はSkitchを導入して、しばらくこれに気づかなかったので一応メモしておきます!
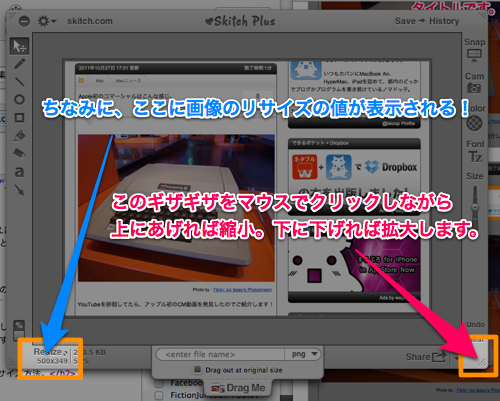
おまけ: Skitchのリサイズ方法。

ちなみに、Skitchのリサイズの方法は、右下にあるギザギザをマウスで上下にドラッグすることで可能です。
関連:Macでスクリーンショットをちょースピーディーかつキレイに編集できるSkitchが便利すぎて泣いた。 | 和洋風◎
関連:iCloudのフォトストリームとSkitchとMarsEditを組み合わせれば超快適にブログに画像が貼れる! | 和洋風◎
関連:脱スクショ! サクっとあらゆるスクリーンキャプチャが撮れるMacアプリ「Screenium」が熱い! | 和洋風◎
関連:これらを使えばサクサク!ワシがブログを書くときに使うiPhoneアプリ15個まとめ。 | 和洋風◎


