
どうも。「HTMLを書くのは嫌いじゃないぜ。むしろ好き。」な、するぷ( @isloop )です。
今日はHTMLが好きな人には、たぶん役立つChrome拡張機能「Image Properties Context Menu」をご紹介します!
画像のピクセルサイズやファイルサイズが一発でわかる!
Chrome ウェブストア - Image Properties Context Menu
Image Properties Context Menuはここからインストールできます。

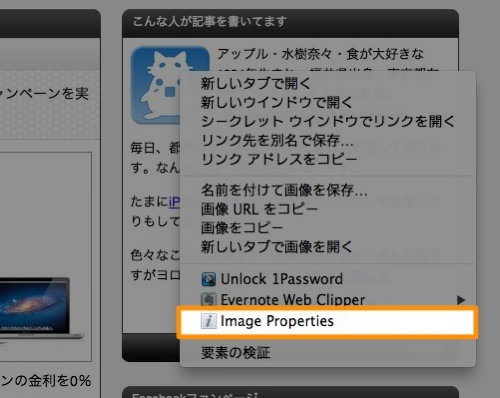
使い方はちょーカンタンです。詳細が知りたい画像を右クリックして、「Image Properties」をクリックするだけ。

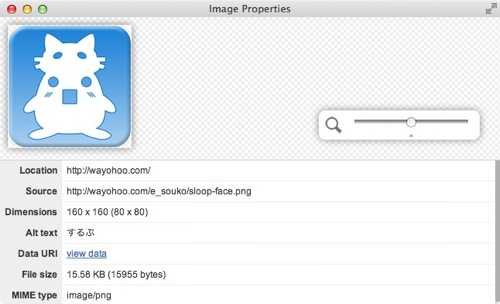
すると、画像の詳細がこんな風にわかってしまいます。
ファイルサイズから、画像の種類(jpegかgifなのかとか)、Altタグの中身、画像の大きさまで一目瞭然です。

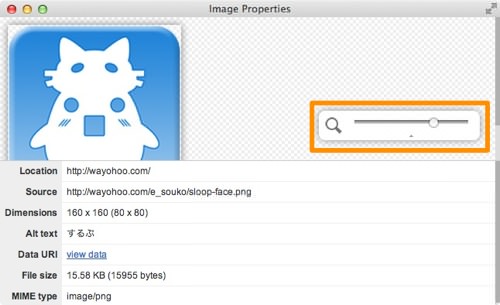
ちなみに、右にあるつまみを左右に動かす事で画像の拡大ができます。(右に動かすと大きくなる。)
どういうときにつかう?
どういうときに使うのよ!
って声があがりそうですが、僕はファイルのサイズを特にみてますかねー。というのもSkitchが生み出すPNG画像ってベラボウに大きいんですよ。
ちょっとアクセスが大量にあったとき時に、これを使って記事内にデカイファイルサイズの画像がないか点検し、あったらPhotoshopで圧縮するようにしています。転送量はでかくなればなるほどサーバに負担をかけますからね。
あとはピクセルサイズをよくみることがありますね。現在、和洋風◎ではRetina display対応するべくすべてのパーツ画像を実際の二倍にしてるので、これでただしく設定されてるか確認しています。
いやー。普段はあまりガツガツつかう類いの拡張機能ではないんですけど、あるのとないのとではホント違うんですよ。
地味ですけどマジオススメな拡張機能ですので、HTMLを書く人が好きな人は、ぜひインストールしてみてください!

