
Xcodeとかだとビルドするとコード内に全角スペースがまぎれこんでしまった時に警告を出して教えてくれますが、スクリプト言語だとSyntax Errorと出るだけなので見逃してしまいがちです。
先ほども全角スペースをいれてしまいコードが動かなくなったばかりで、「これはちゃんと把握できるようにせなあかん!」ということでググってみたらSublime Textなら全角スペースをハイライトにすることが出来るという情報をゲット。
早速設定してみたのですが、なかなか苦戦したので画像付きでなるべくわかりやすく解説したいと思います。
Sublime Text 3で全角スペースをハイライトにする設定方法。
まず、【Sublime Text】Package Controlをインストールする方法。を参考にPackage Controlをインストールしてください。
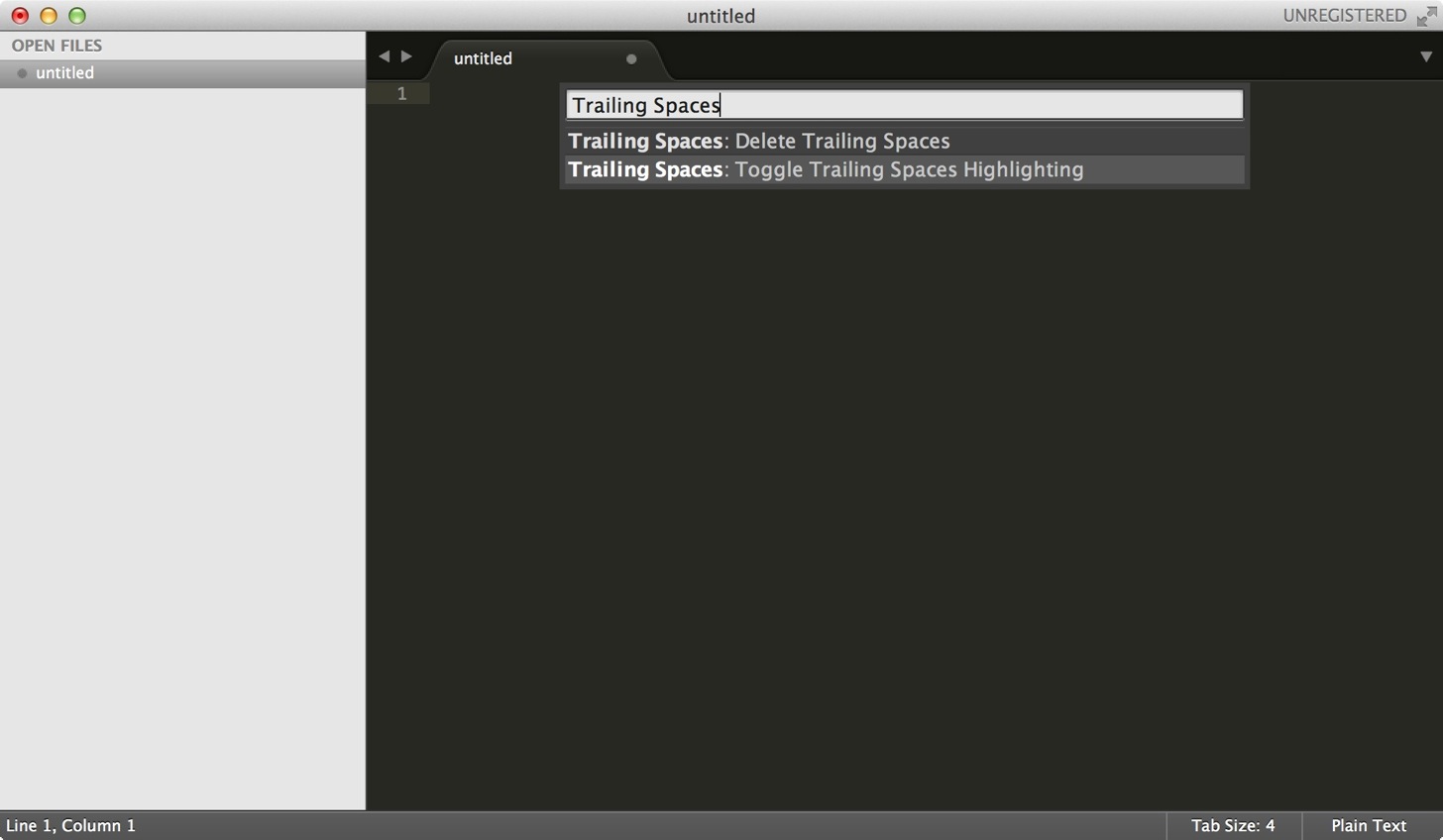
command + shift + Pとキーを打ち込み、表示されたボックスに「Trailling Spaces」と入力して、Trailling Spaces Highlightingをクリックしましょう。↓↓

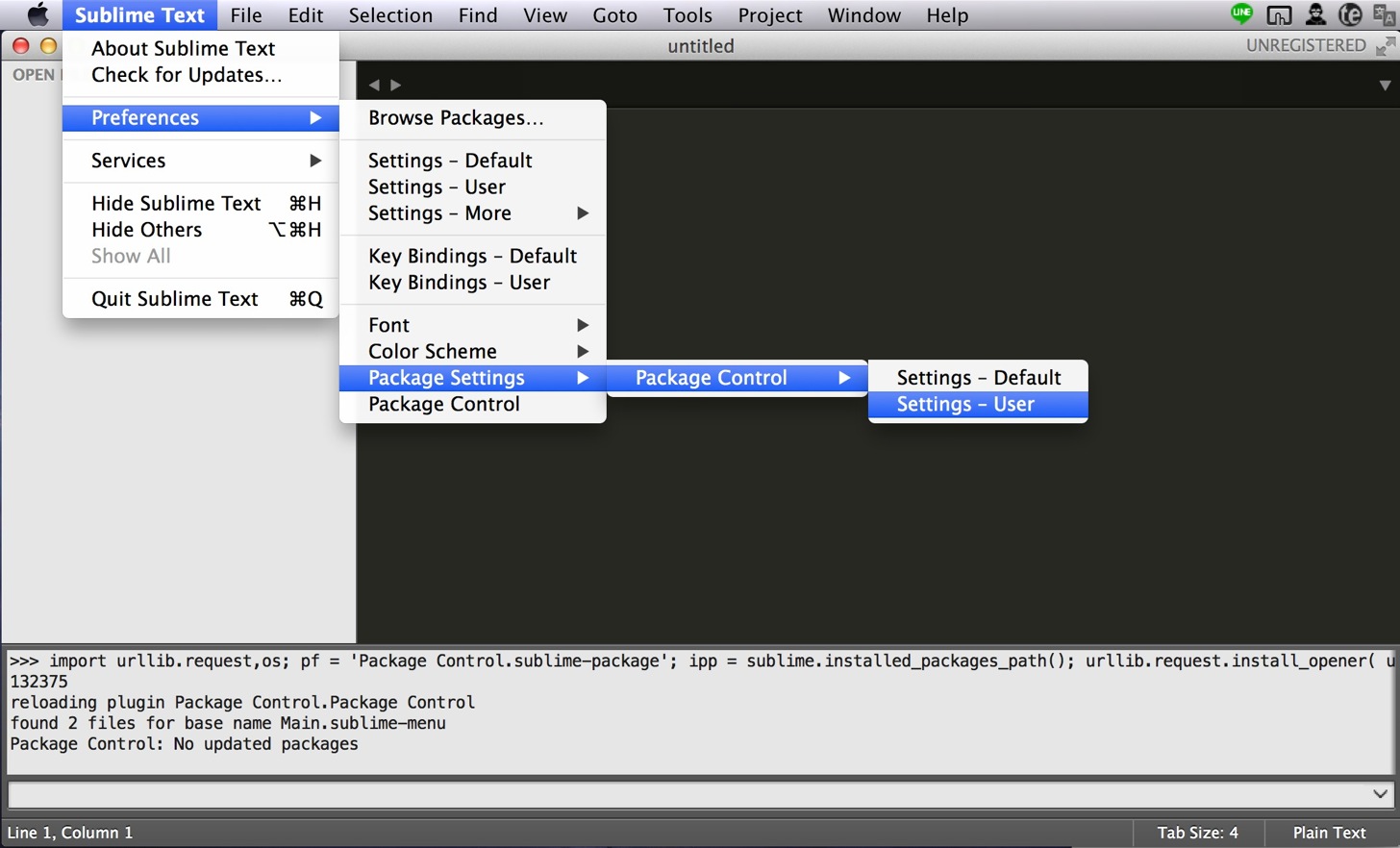
Sublime TextのPreferencesからPackage Settings内にあるPackage ControlのSettings - Userをクリックします。↓↓

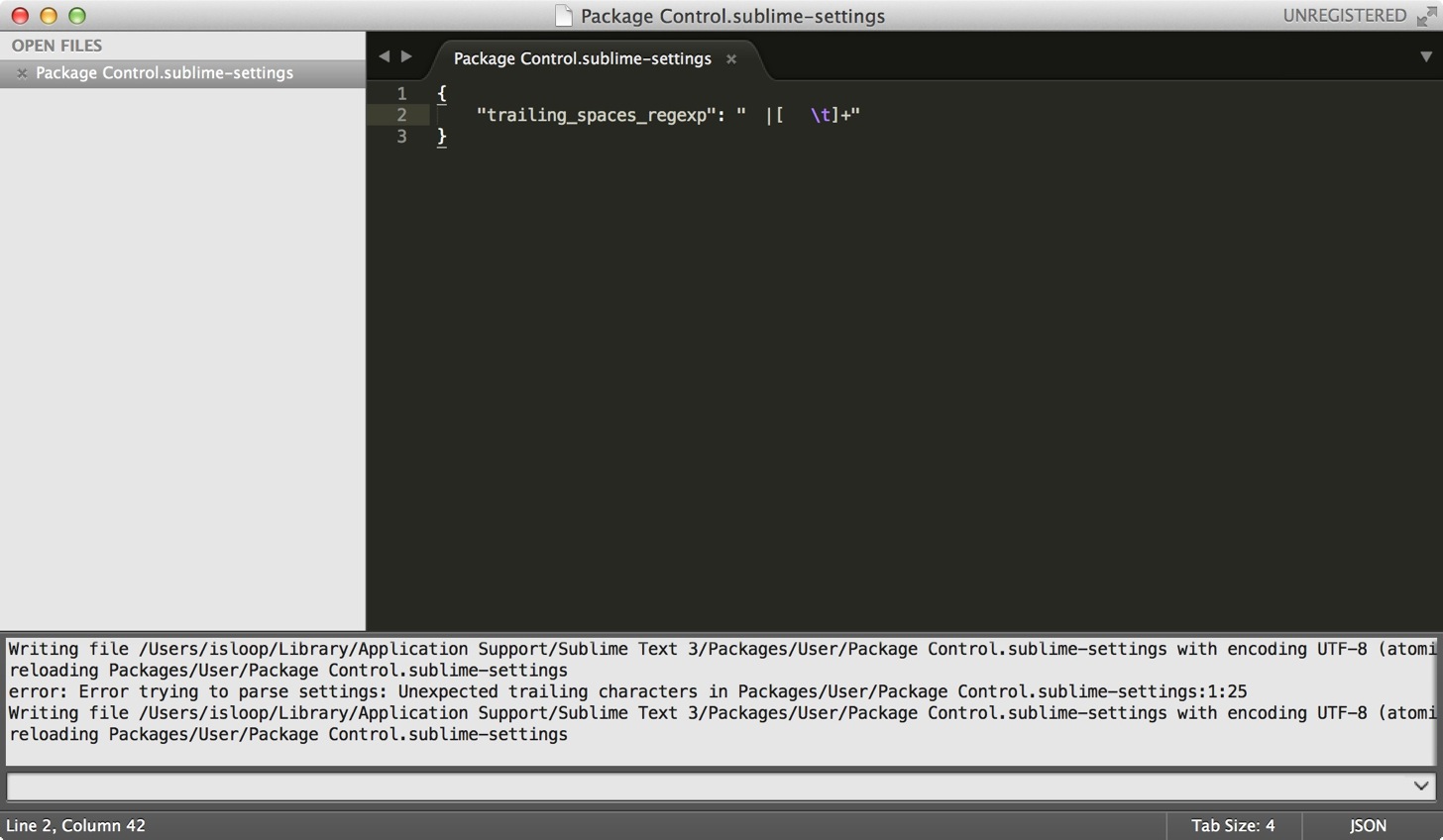
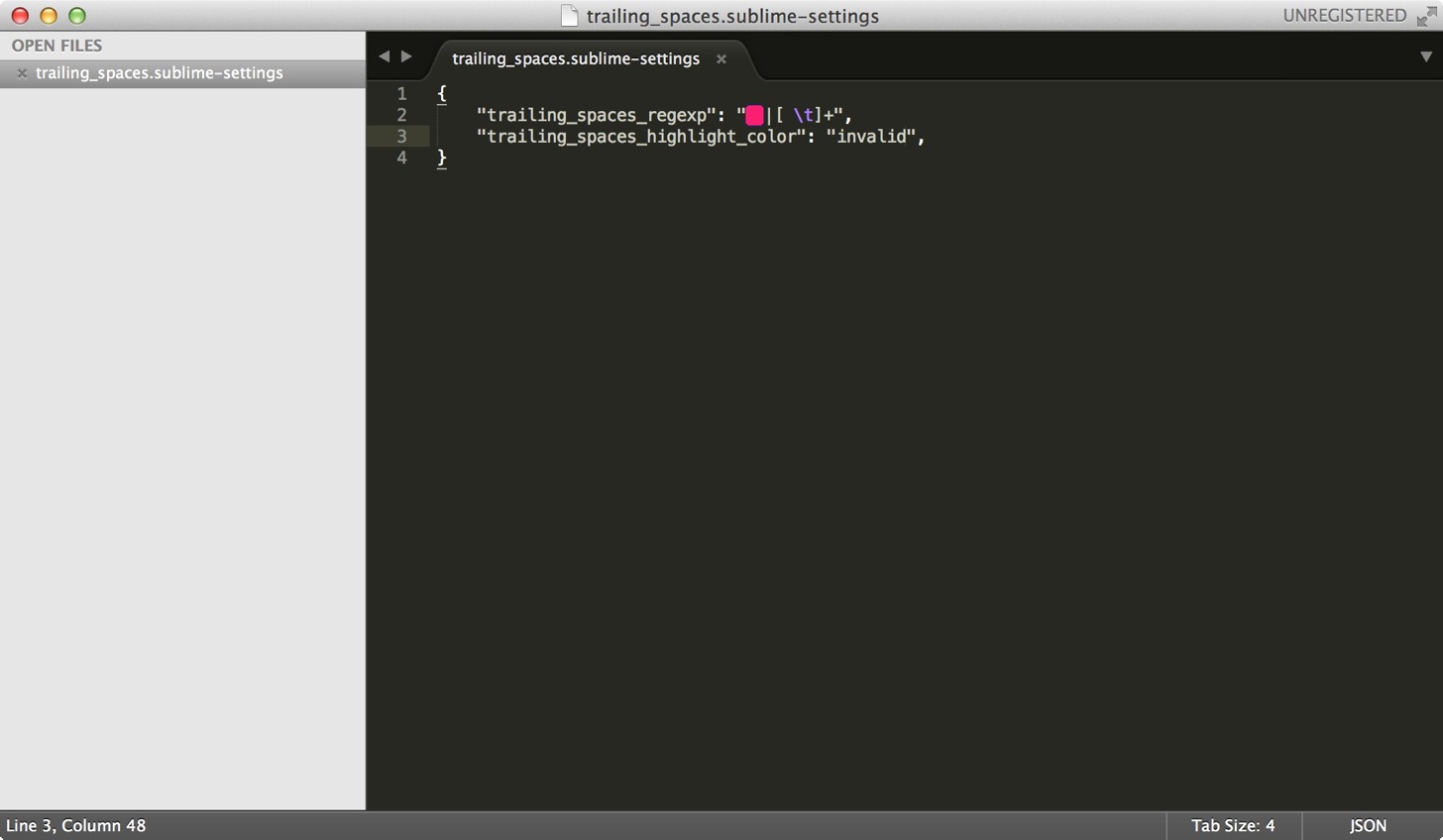
そこに、「{"trailing_spaces_regexp": " |[ \t]+",}」と入力しましょう。(このコードはsublime text 3 全角スペース ハイライト表示 - 日本語が不自由さん掲載されているものです。おかげさまで大変便利になりました。ありがとうございます。m(_ _)m)↓↓

ちなみに、「"trailing_spaces_highlight_color": "",」を下に追加することで色を指定できます。"invalid"で全角スペースがデフォルトのピンク色になり、"error"で緑っぽい枠となり、"comment"で赤っぽい枠となります。(参考: SublimeText/TrailingSpaces)↓↓

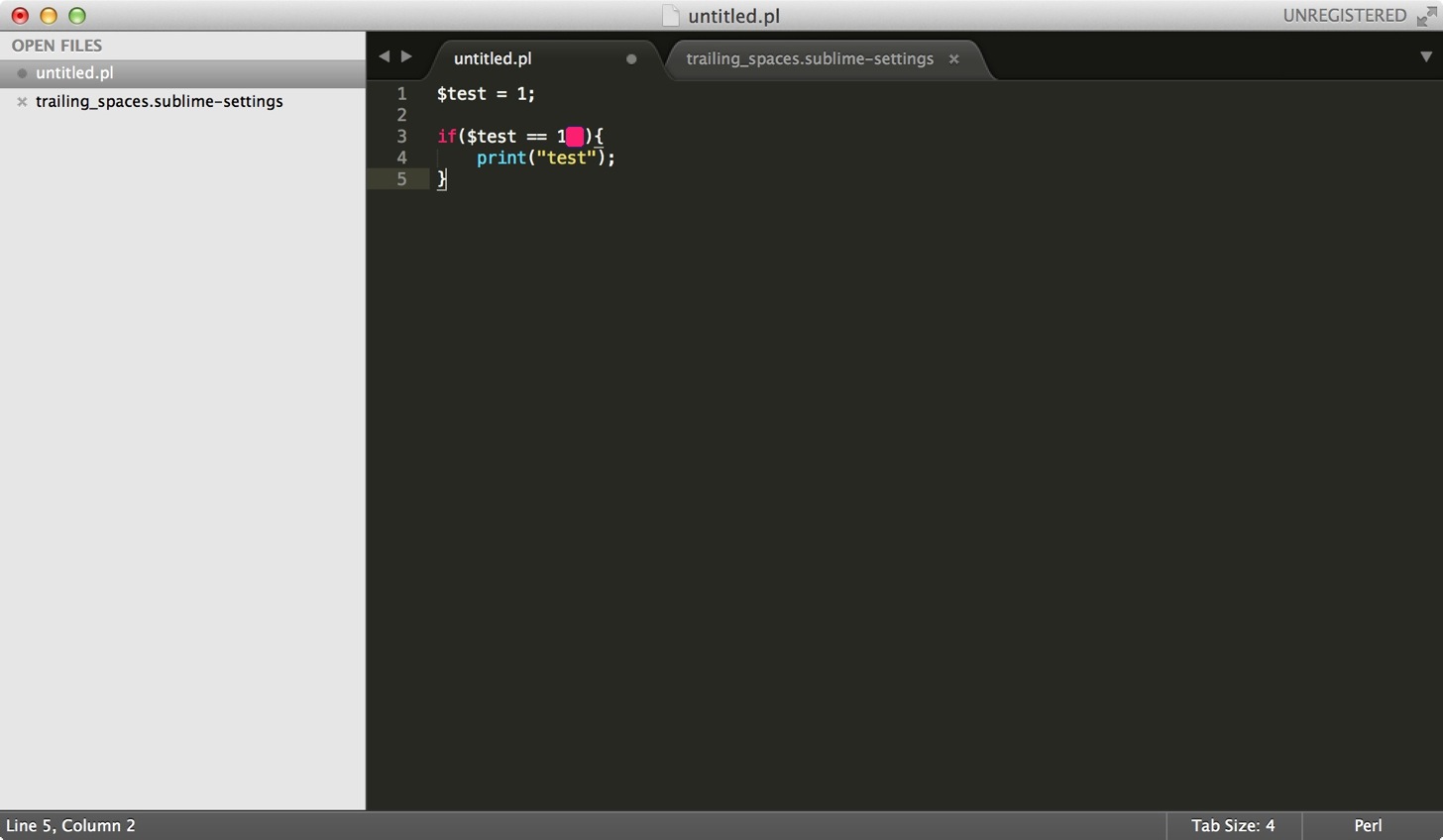
あとは適当に全角スペースの混じったコードを入力してみましょう。全角スペースがハイライトするはずです。↓↓

全角スペースは敵だ!
スクリプト言語にとって全角スペースは敵以外の何者でもありません!Sublime Text使いの方は一目散に設定することを強くオススメいたします!
全角スペースのせいで2時間ほど不意にしたっつーの・・・。orz
日本語が不自由さま本当にありがとうございます・・・。


