
OS X El Capitan:Safari 9のページピンの使い方 | Macお宝鑑定団などを読んで、僕もページピンを実装したくなったのですが、これがなかなかのクセもの。
全然出てくれないのです。真っ白になったり、四角く真っ赤っかになったりと。
紆余曲折を経て、昨日ようやく実装できましたが、僕同様苦労する人はなかなか多いんじゃないかと思います。
というわけで、Safariのページピンアイコンの実装方法をここにメモしておきます。
用意するものはSVGとメタタグだけ。しかし注意多し。
ベクターのSVG画像を用意する必要があります。しかも黒一色(#000000)(ロゴ部分)の。
しかし、なかなか自分のサイトのロゴのベクター画像なんて持ってないと思います。
というわけで、PNG画像(黒以外の部分は透過させる必要あり。)をSVGに変換する必要があるのですが、Adobe PhotoshopやAdobe IllustratorのSVG変換機能では、なかなか上手くいきませんでした。
唯一上手く行ったのは、このウェブサービスです。↓↓
ちょっとわかりにくいかもしれませんが、画像選択の横にあるファイルを選択をクリックして画像を選択し、右にある実行をクリックし、出現するSVGのリンクからSVGを保存してみてください。(command + s)
その画像をFTPなどでサーバにアップロードして、以下のようなタグをHEAD部分に貼りつけます。(href部分は自分にあったものに変更してください。)↓↓
<link rel="mask-icon" href="//hogehoge.com/images/website_icon.svg" color="#C30234" />
colorは自分のロゴにあった色に設定してください。その色一色になるので注意が必要です。
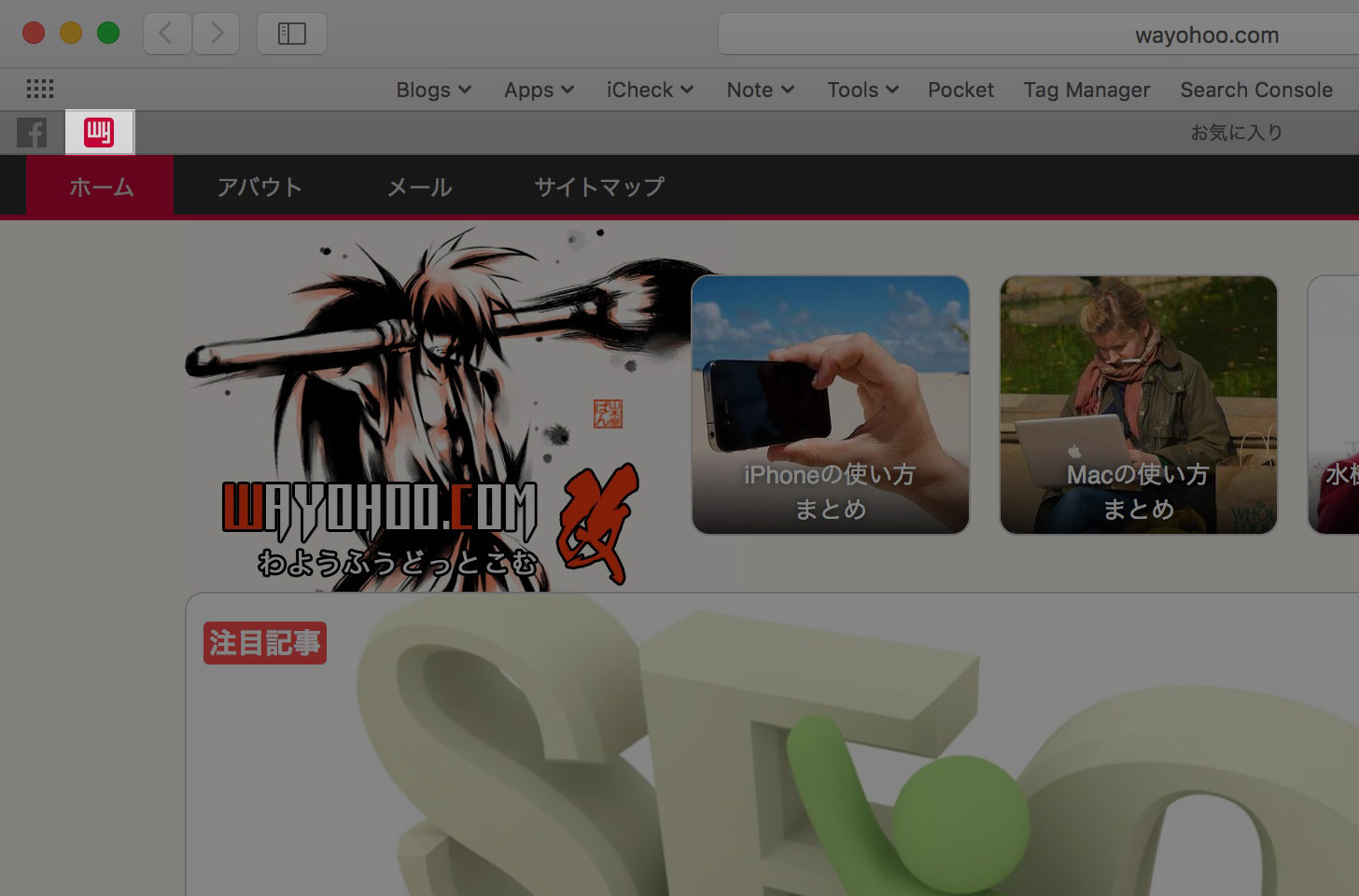
設置が完了したら、Safari(バージョン9以上)を起動して、設置したサイトのタブを右クリックして、タブを固定をクリックしましょう。設置がうまくいっていれば、アイコンが表示されるはずです。
Safariページピンアイコンのキャッシュのクリア方法。
なかなか制約が多いですし、一発でいい感じにアイコンを設置することは難しいと思います。
しかしながら、ページピンアイコンはなかなかにキャッシュが固くて、ちょっとやそっとじゃ更新しません。(Mac再起動、Safari再起動、履歴削除ではダメ。)
というわけで、Safariページピンアイコンのキャッシュ削除方法をメモしておきます。操作は簡単です。
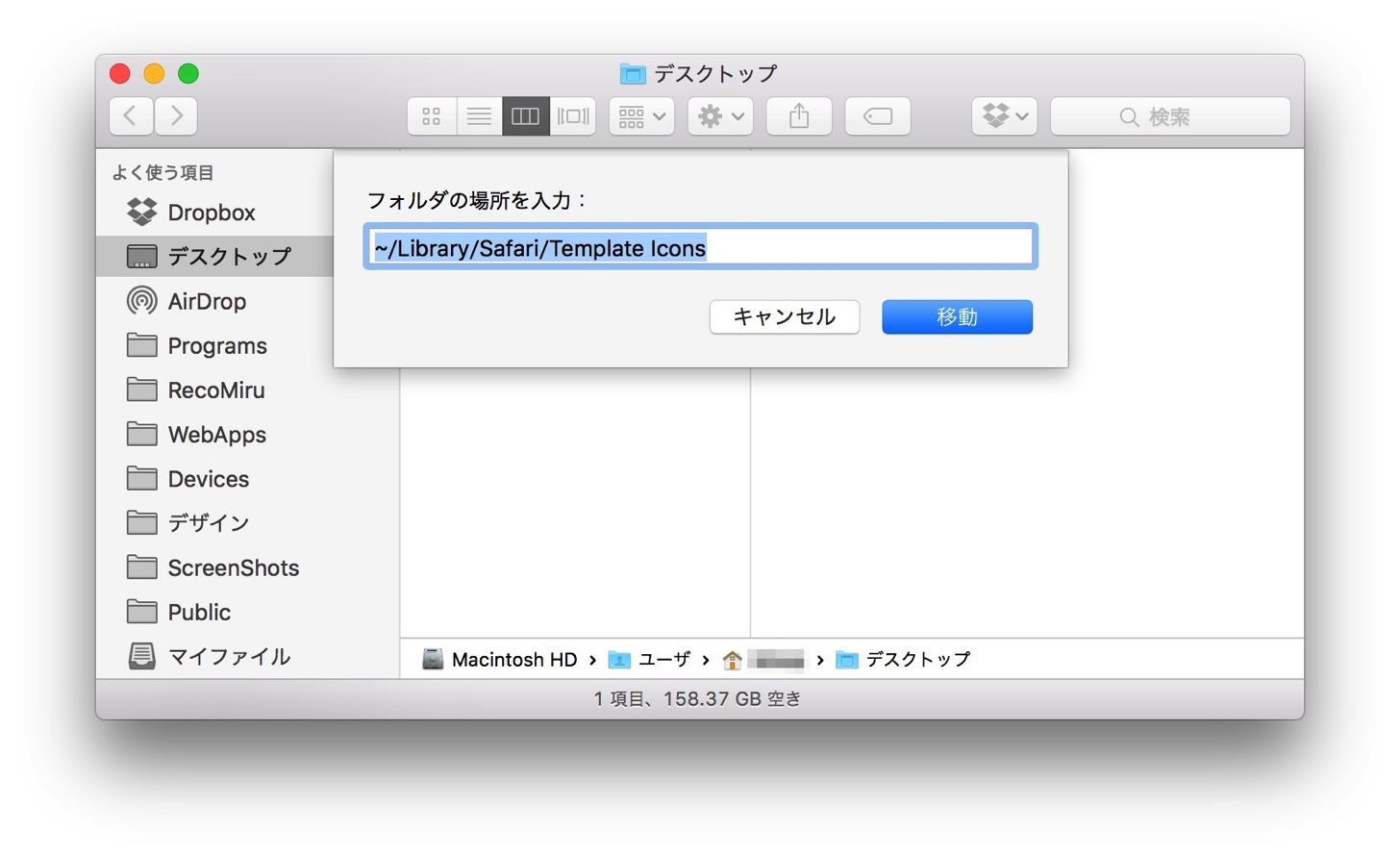
Finderのメニューバーの「移動」「フォルダの移動」をクリックし、「~/Library/Safari/Template Icons」に移動して、その中のファイル(CacheSettings.plistやPNG画像)を全部削除して、Safariのタブを全部閉じて、Safariを再起動するだけ。

これで、Safariページピンのキャッシュがなくなり再読み込みすれば、新しいアイコンを表示することができます。
これから作業する方は是非覚えておきましょう。
新しいブックマークのカタチ?「ページピン」
実はChromeはブックマークバーに設置しているブックマークはタイトルを全削除すれば、アイコンのみを表示できます。
Safariではできなくて憤慨している人がたくさんいると思いますが、このページピンを利用すれば、それに近い形のことができてしまいます。(大量にピンすればタブバーが狭くなりますが。)
というわけで、これは、新しいブックマークの形になるんじゃないかと思っています。
また、今はあまり使う人は少ないので設置する必要もないかもしれませんが、将来SafariがこのアイコンをFaviconのように使うことも考えられるので設置しないよりは設置しておいたほうがいいと思います。
この記事が、僕のようなページピン難民を少しでも救うことを祈って。。。(-人-)
P.S. 色を一色しか使えないのが微妙なんだよなぁ。おそらくSafariのUIに合わせるためなんだろうけど。。。Faviconのほうがやっぱり好きだなぁ。。。


