
「Safariってソースコード見れなくてマジ意味わかんない!」
と思っているあなた!そんなことはありません!Safariはすんばらしい開発環境をデフォルトで持っているのです!
Safariでソースコード(HTMLやCSS)をみる方法。

というわけで、Safariでソースコードを見る方法です。
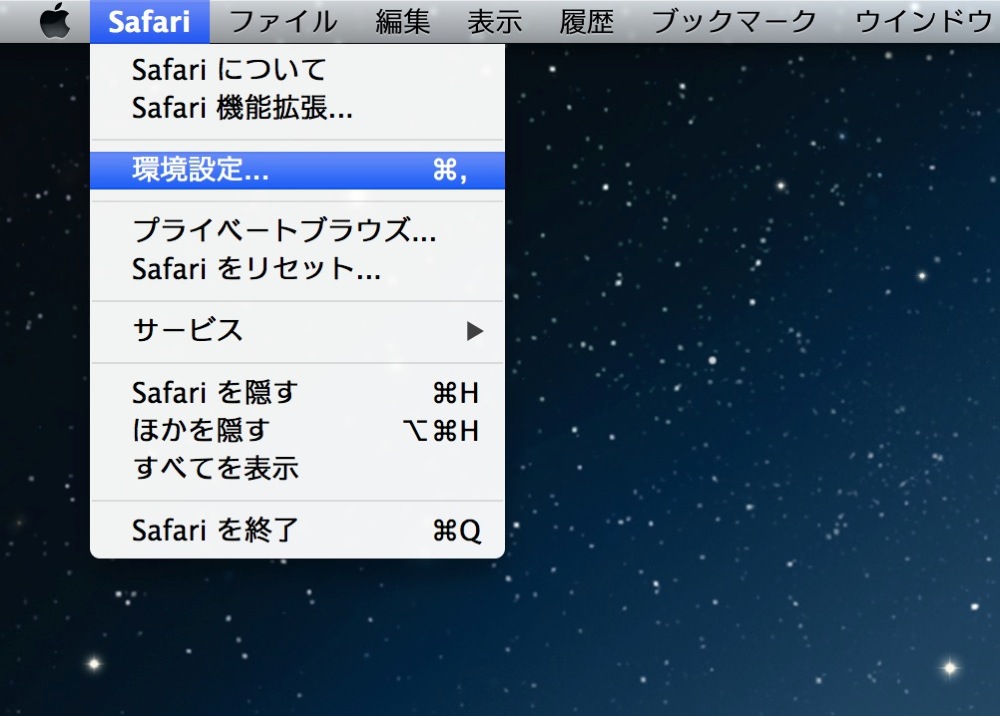
SafariのメニューバーのSafariをクリックして「環境設定...」をクリックします。

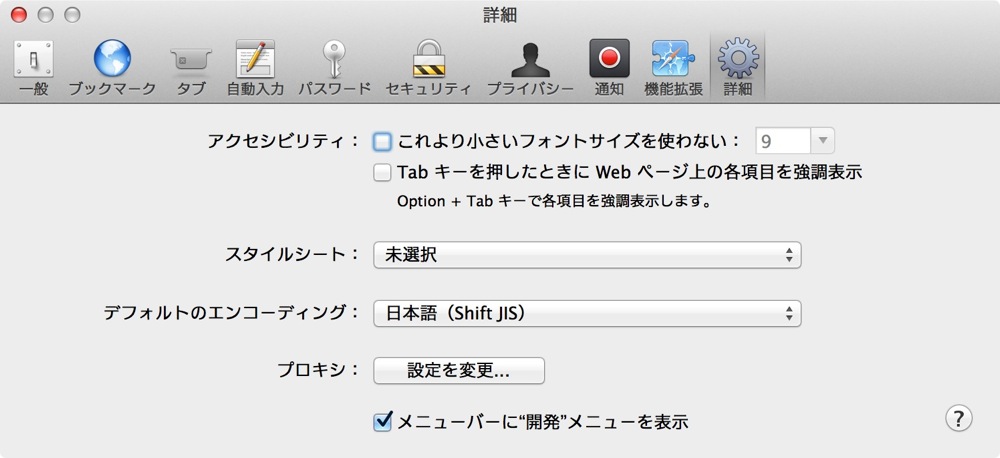
詳細タブの一番下にある「メニューバーに”開発”メニューを表示」にチェックをいれます。

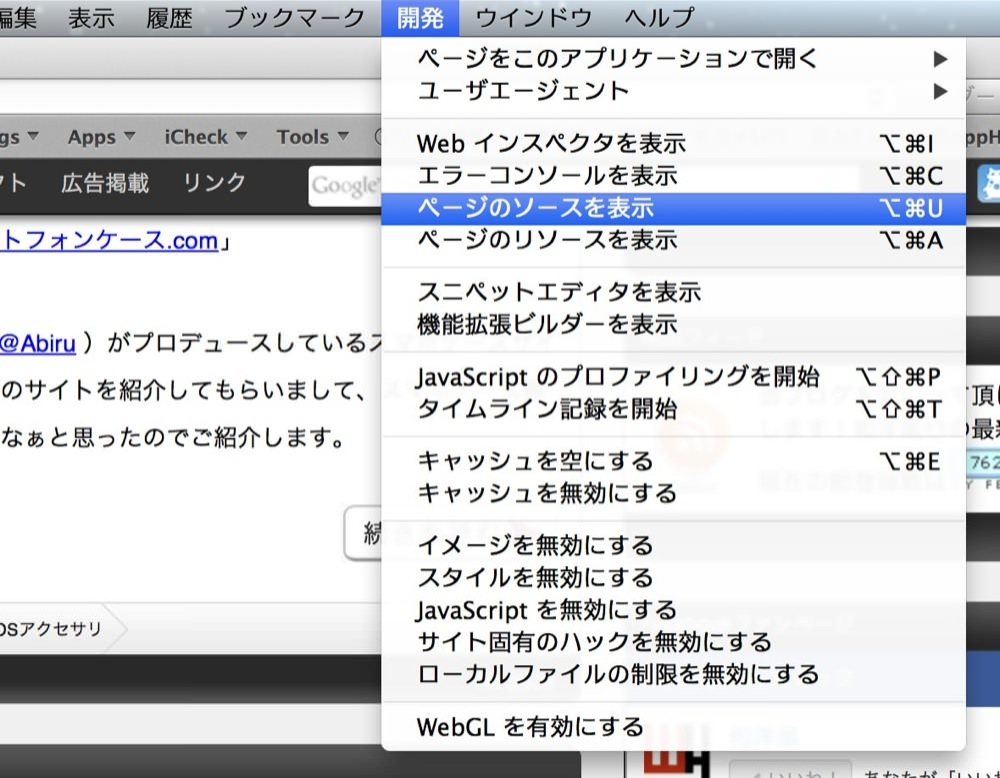
するとメニューバーに開発が追加され、ウェブページのソースが見ることが可能になります。

右クリックからも見れます。ちなみにソースコードをみるためのショートカットキーは「command + option + U」です。

こんな感じで。

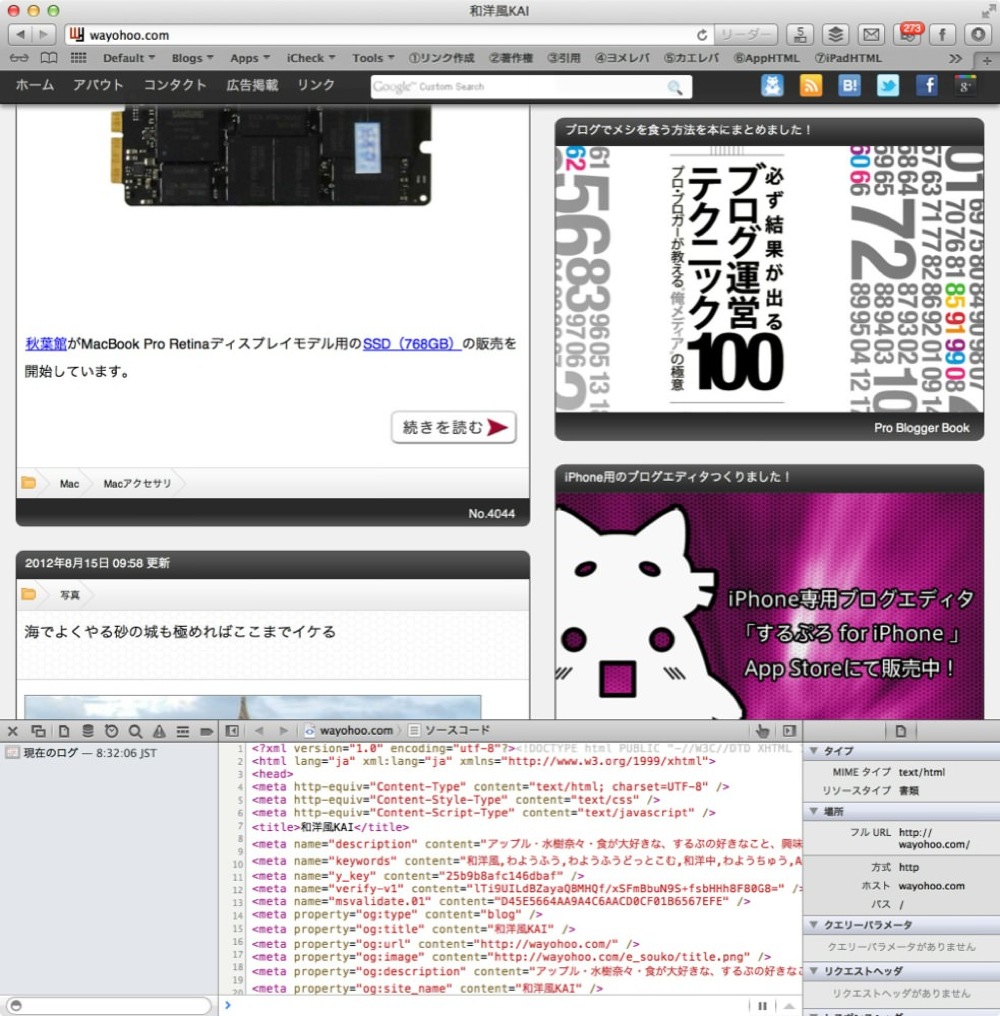
ちなみに別ウィンドウアイコンをクリックすれば

このように広々とソースコードを見ることも可能です。
要素の検証がとても便利。

便利なのが要素の検証です。
たとえば、イメージ画像のHTMLやCSSを知りたいときは、そのイメージを右クリックして要素の検証をクリックします。

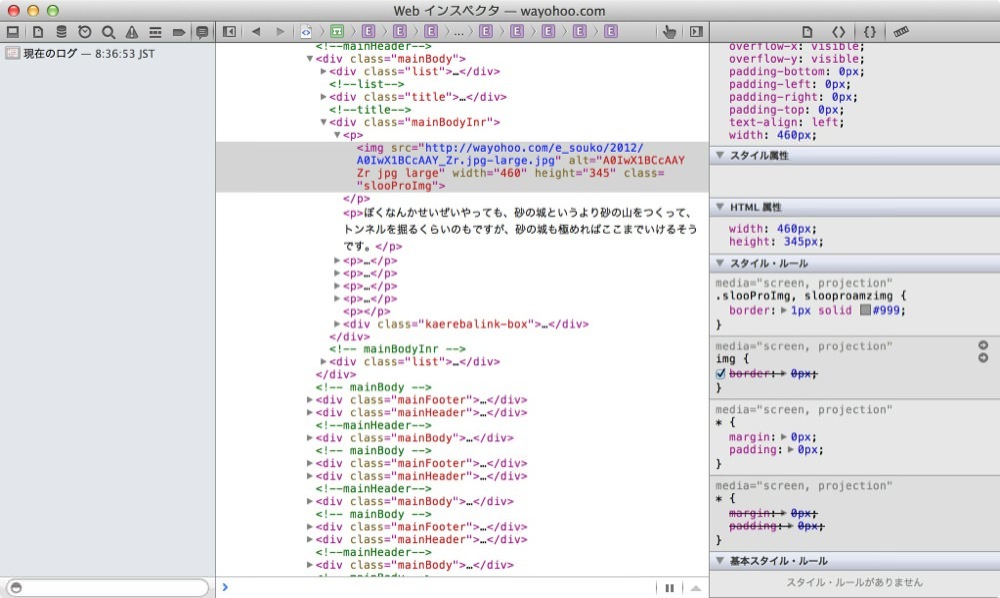
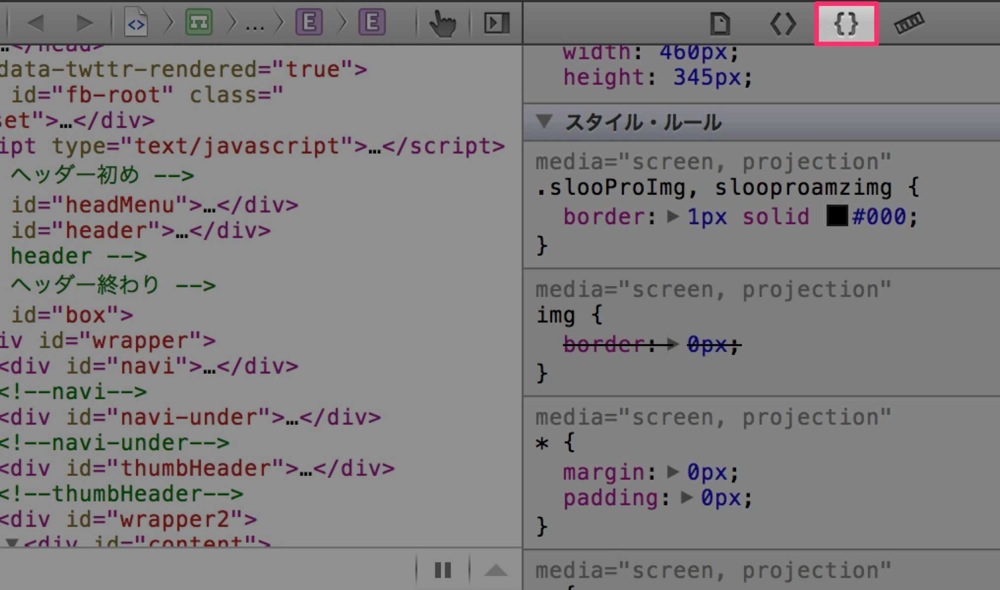
するとこのようにそのイメージのHTMLとそのHTMLに使われているCSSを覗くことが出来ます。

※注意: CSSを見る際には上の部分をクリックしましょう。

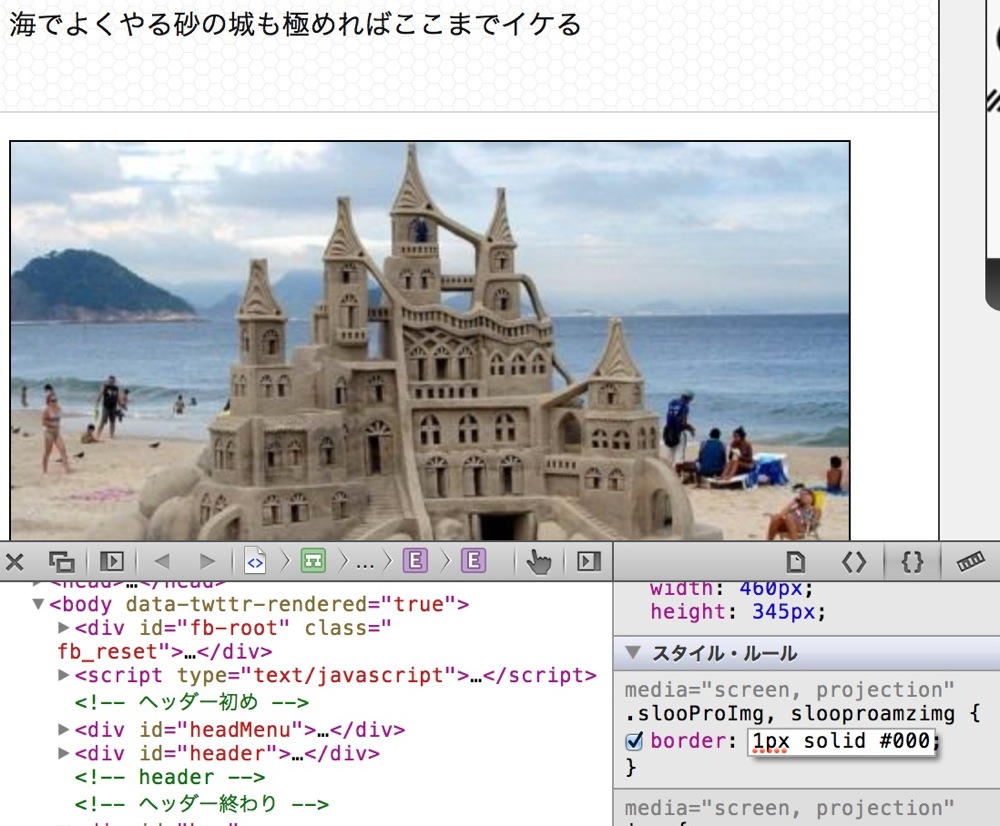
ちなみにCSSの値を変えればブラウザにそれを反映させることもできます。これは、ウェブサイトのコーディングをするときにホント使える機能だと思います。
あとがき
というわけで、Safariは強力なウェブサイト開発環境もそろえています。
「自分のサイトのレイアウトを調整中だぜ!うりゃぁぁぁあ!」って方や「あのカッチョイイサイト、どうやってコーディングしてるんだろ。気になる・・・。」って方はぜひこの機能を使って開発・研究してみてください!
ちなみに和洋風では「Safariでユーザーエージェントを変更する方法」という記事も書いています。この記事と合わせて読むとさらに開発は捗るとおもいます。

