
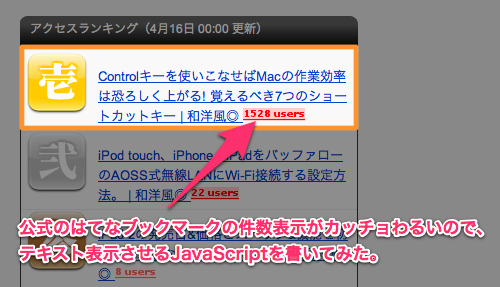
嗚呼・・・。公式のはてなブックマークの件数表示。
これ非常に便利なのですがMSゴシック体で表示されるため、Mac環境だとフォントが上の画像のように合わずしっくりこないのが玉にキズ・・・。アンダーラインもあわねぇ。サイズもあわねぇ。車もそんなに走ってねェ・・・。
というわけで、見た目をしっくりさせるためにテキストではてブ数を表示させるJavaScriptを@akio0911さんにアドバイスをもらいつつ書いてみました。
追記:書きなおしてみました! 「先日書いた"はてブ数"をテキスト表示するJavaScriptがカッチョ悪かったのでシンプルに書きなおしてみた。 | 和洋風◎」
参考にしたのは @amachang さんの記事。
HTML だけで、件数を埋め込む例を書いてみたよ!やり方は簡単callback パラメータに document.write を指定するだけ!
おお!こんなにカンタンにとれるとは!
というわけで、これを参考に公式のはてなブックマークの件数表示とまったく同じ挙動をするコードを書いてみました。
公式はてなブックマークの件数表示とまったく同じ挙動をしてテキスト表示するJavaScript。
<script type="text/javascript">
<!--
function hatebTxt(count){
if(count == 0){
return;
}
else {
document.write("<a href=http://b.hatena.ne.jp/entry/");
document.write("はてブ数を表示させたいURL");
if (count < 10){
document.write(" class='hatenaA'");
}
else{
document.write(" class='hatenaB'");
}
document.write("target=_blank>");
document.write(count+' user');
document.write("</a>");
}
}
//-->
</script>
<script type="text/javascript" src="http://api.b.st-hatena.com/entry.count?url=はてブ数を表示させたいURL&callback=hatebTxt"></script>
実際に表示してみた。
例:公式のはてなブックマークの数値表示がカッチョわるいので、テキスト表示させるJavaScriptを書いてみた。 | 和洋風◎
上のタグを組み込むと、このように表示されます。となりのリンクとフォントが同じに表示されてますね。
挙動としては、0userではまったく表示されず、1userから9userの場合、薄いピンクで表示されます。10userからは濃いピンクで表示と公式と同じに動きます。色も同じにしています。
せっかくなのでブログの新着リストに使えるサンプルコードも書いてみました。
MovableTypeとWordpressで新着リストをつくる場合のサンプルコード
<MTEntries lastn="10">
<script type="text/javascript">
<!--
function hatebList(count){
if(count == 0){
return;
}
else {
document.write("<a href=http://b.hatena.ne.jp/entry/");
document.write("<$MTEntryPermalink$>");
if (count < 10){
document.write(" class='hatenaA'");
}
else{
document.write(" class='hatenaB'");
}
document.write(" target=_blank>");
document.write(count+' user');
document.write("</a>");
}
}
// -->
</script>
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a> <script type="text/javascript" src="http://api.b.st-hatena.com/entry.count?url=<$MTEntryPermalink$>&callback=hatebList"></script>
</MTEntries>
<?php $myposts = get_posts('numberposts=10&orderby=post_date'); foreach($myposts as $post) : ?>
<script type="text/javascript">
<!--
function hatebList(count){
if(count == 0){
return;
}
else {
document.write("<a href=http://b.hatena.ne.jp/entry/");
document.write("<?php the_permalink() ?>");
if (count < 10){
document.write(" class='hatenaA'");
}
else{
document.write(" class='hatenaB'");
}
document.write(" target=_blank>");
document.write(count+' user');
document.write("</a>");
}
}
// -->
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a> <script type="text/javascript" src="http://api.b.st-hatena.com/entry.count?url=<?php the_permalink() ?>&callback=hatebList">
<?php endforeach; ?>
<style type="text/css">
<!--
.hatenaA{
background: #fff0f0;
color: #ff6666;
font-weight: bold;
}
.hatenaB{
background: #ffcccc;
color: #ff0808;
font-weight: bold;
}
-->
</style>
注意: スタイルシートは上のとまったく同じです。もちろん兼用可能です。
というわけで、
僕と同じようにフォントや文字のデカさ、アンダーラインが合わねぇよっ!!
といらだっている人は世界のどこかに必ずいるはずっ! というわけで気になってた方はぜひ使っていただきたい! それではまた。
追記:書きなおしてみました! 「先日書いた"はてブ数"をテキスト表示するJavaScriptがカッチョ悪かったのでシンプルに書きなおしてみた。 | 和洋風◎」


