
登場して3年間、晴れの日も、雨の日も、嵐の日もChromeと過ごしてきた、するぷ( @isloop )です。
しかし、このたびSafariに移行することにしました。
それはなぜなのか?ちょっと書いてみようと思います。
理由その1: キッカケはMacBook Pro with Retina display。
キッカケは、MacBook Pro with Retina displayを買ってからです。
そう、6月12日の発売から8月1日までは、Chromeが正式にRetinaディスプレイに対応してなかったのです。
一応、Google Chrome CanaryというRetinaディスプレイ対応版をすぐさま投入されたのですが、いかんせんβ版前のものなので、拡張機能が動かなかったり、YouTubeがフルスクリーン表示できなかったりと不具合が多かったのです。(現在ChromeはRetinaディスプレイに正式対応)
1ヶ月もの間、正式対応版がでないということで、さすがにMacを使う以上メインブラウザはSafariにした方がいいかもと思うようになってきました。
理由その2: SafariでもChromeと同じ事が出来る。
とはいえブログでめしをくっている以上、ブラウザはしっかりとしたパフォーマンスをだしてもらわないと困ります。Safariにしたところで今まで通りのことができないとダメです。
というわけで、「Google Chromeを3年使い続けて辿り着いたベストな拡張機能14個」で書いたことと同じ事ができるかどうか試してみました。
すると、大体同じ類いの機能拡張がSafariにもあることがわかりました。
AutoPagerize、1Password、Evernote等々。
また、僕にとってもっとも肝な機能だった、ショートカットキーでブックマークレットを開く機能もSafariは元々実装していましたし、検索バーでいろいろなサイトを検索できるカスタム検索もTextExpanderを使う事で可能となりました。
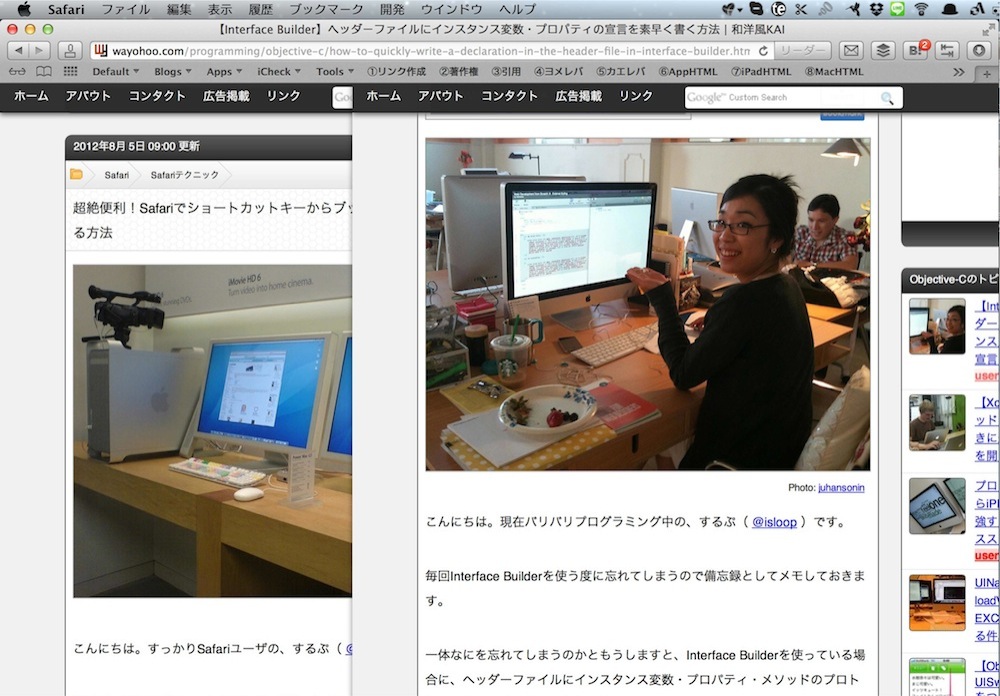
理由その3: Safariは戻る、進むのエフェクトがものすごくわかりやすくて素敵。

SafariとChromeは3本指でトラックパッドを左右にスワイプすることによって、戻る、進むをすることが可能なのですが、Safariはその時のエフェクトがとてもわかりやすくて、そのおかげでミス操作することもなく、そして綺麗です。

Safariのそれに比べるとChromeのそれはちょっとわかりにくくてピーキーです。
ChromeにはSafariと同じエフェクトが搭載される気配がないのですが、この戻る、進むのエフェクトはAPIとして用意されていないのですかねぇ。
理由その4: Safariにしておけばウェブサイトのトラブルを最小限に食い止められる。
Macを買えば必ず付いてくるブラウザなので、大体のウェブサイトがSafariに対応しています。
逆をいえば、その他のブラウザは対応していないことが多いです。
とくにそれが顕著なのが、公衆無線LANサービスのログイン画面や銀行のウェブサイト、ショッピングサイトで、他のブラウザだとまともに動かないことが多いです。
一例としてあげるとChromeを使っているときドミノピザのウェブサイトで一回トラブルが発生したことがあります。
ピザを注文して、その後に、ピザが半額になるクーポン等が賞品なエクセレントクイズなるものに挑戦したのですが、途中でトラブルが発生してクイズに挑戦することができなくなってしまったことがありました。これは結構落ち込みましたね。
ちなみに昨日、Safariで注文したら無事クイズをプレイすることが出来ました。
というわけで、こういうトラブルを回避するには、デフォルトのブラウザを使うのが一番です。
理由その5: Safariを使えばiCloudを介して、他のiPhone、iPad、Macで同じブックマークを使う事ができる
移行して思いましたが、これはとても大きい点です。
僕はアプリ連携がしやすいこともあり、iPadやiPhoneのメインブラウザはSafariにしているのですが、MacのメインブラウザをSafariにすることでホントにシームレスになりました。
出先で読みたいものをMacでブックマークしておいて、出先のiPhoneでそれを読むなんてことがサクッとできちゃうのです。これはホント便利ですよ。
やり方は「iCloudを設定しよう! iPhone、iPad、Macのメール・連絡先・ブックマーク・フォトストリームを自動同期してくれる超便利機能。」を参考にしてください。
理由その6: Safariだと完全に他のアプリと連携できる。
たまに既定のブラウザをSafariにしてないはずなのに、Safariが起動したりしませんか?
Safari以外のブラウザだと、既定のブラウザをそれにしても完全に連携しきれない部分が出てきます。
XcodeやMarsEditは、Search with Googleを使うと、既定のブラウザをChromeにしてもSafariが起動してしまいます。
これって結構ストレスなんですよね。最初からSafariをメインブラウザにしておけばそんなことになっても大丈夫です。
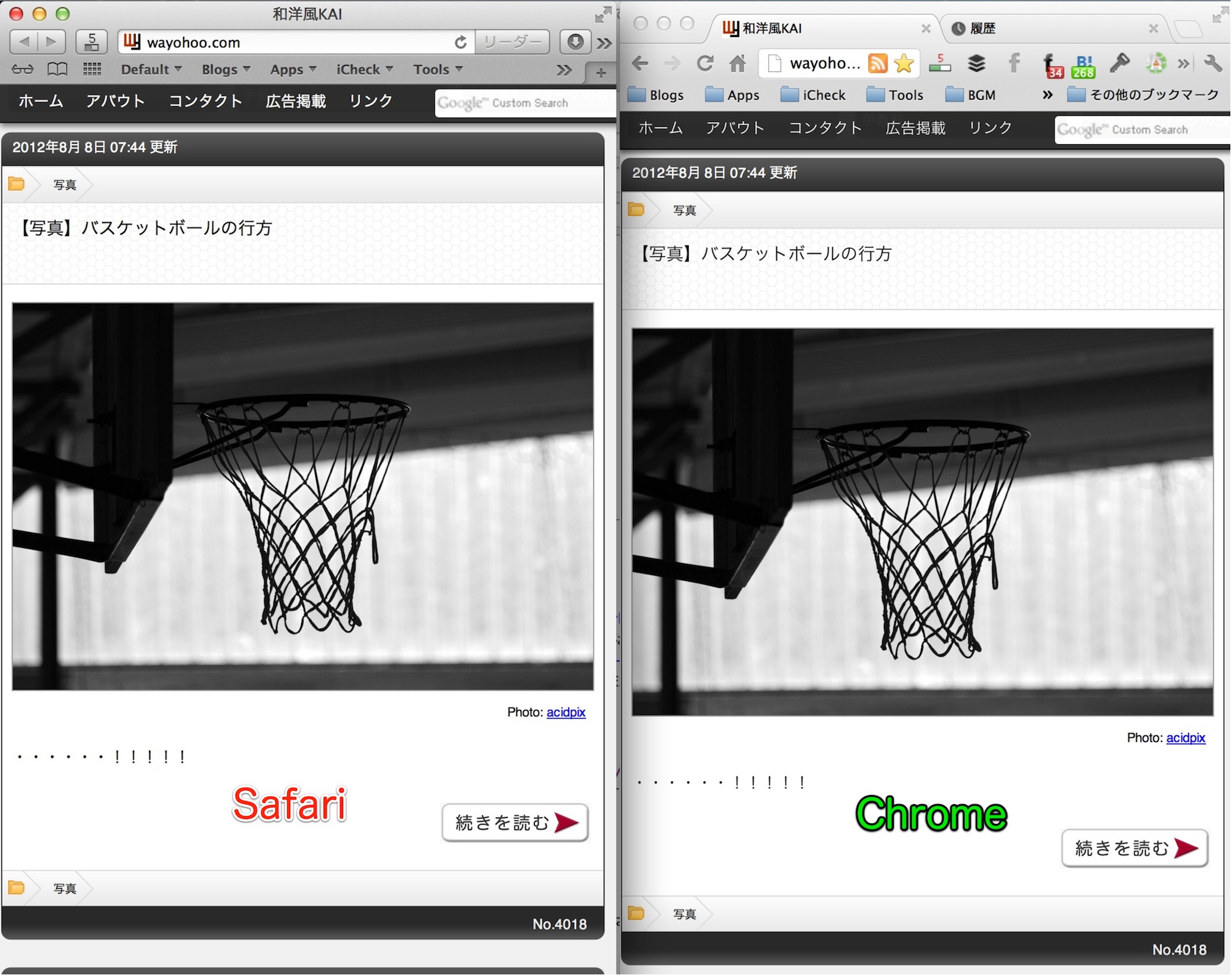
理由その7: Safariの方がより綺麗にRetinaディスプレイしてくれる。
このように比べて見るとわかるのですがSafariの方がフォントが太くはっきりと表示されています。(クリックで拡大)
ちょっとした差ですが、Safariの方がやはり読みやすいです。
理由その8: Safariにしておけば、Macのバージョンがあがっても大丈夫。
Apple製のブラウザなので、Macのバージョンが上がっても大丈夫です。
MacBook Pro with Retina displayがリリースされたときも、同時にRetinaディスプレイに対応していましたし、OS X Mountain Lionが出ても、これまた同時に対応版がでています。
Appleは突然仕様を大きく変更することがあるので、純正外のアプリは対応が後手後手になることが多いのですが、Safariは純正なのでそうなることがありません。安心して使う事ができます。
あとがき
というわけでChromeからSafariに移行してみました。
Safari6の出来がよくて5に比べてほんと軽くなっています。またアドレスバーと検索バーが統一されてcommand + Lでの検索、アドレスの入力が非常にスムーズになったのも素晴らしいです。
ちょっと最近Safariが気になってしょうがないって人に参考になれば是幸いです。