
気づいたら10日近くブログかいてなかったですね。おひさしぶりです。するぷ( @isloop )です。
この10日ほどずーっとアプリの開発にいそしんでいたのですが、開発中衝撃の事実を知りました・・・。
Xcodeは実はStoryboardのプレビュー機能を備えていると・・・!
XcodeのStoryboardのプレビュー機能をオンにする手順
どうやらXcode6.0からの機能らしいですが、ぶっ飛びました。
これまでわざわざビルドをかけ、その画面まで移動してレイアウトを確認していましたが、プレビュー機能を使えばそんな手間はもういりません。
しかも聞いてよ。奥さん。
iPhone 6 Plus、iPhone 6、iPhone 5s、iPhone 4sのレイアウトを一度に確認することも可能なんですってよ。
んじゃさっそくプレビュー機能を使ってみましょう。サクッとオンにできます。
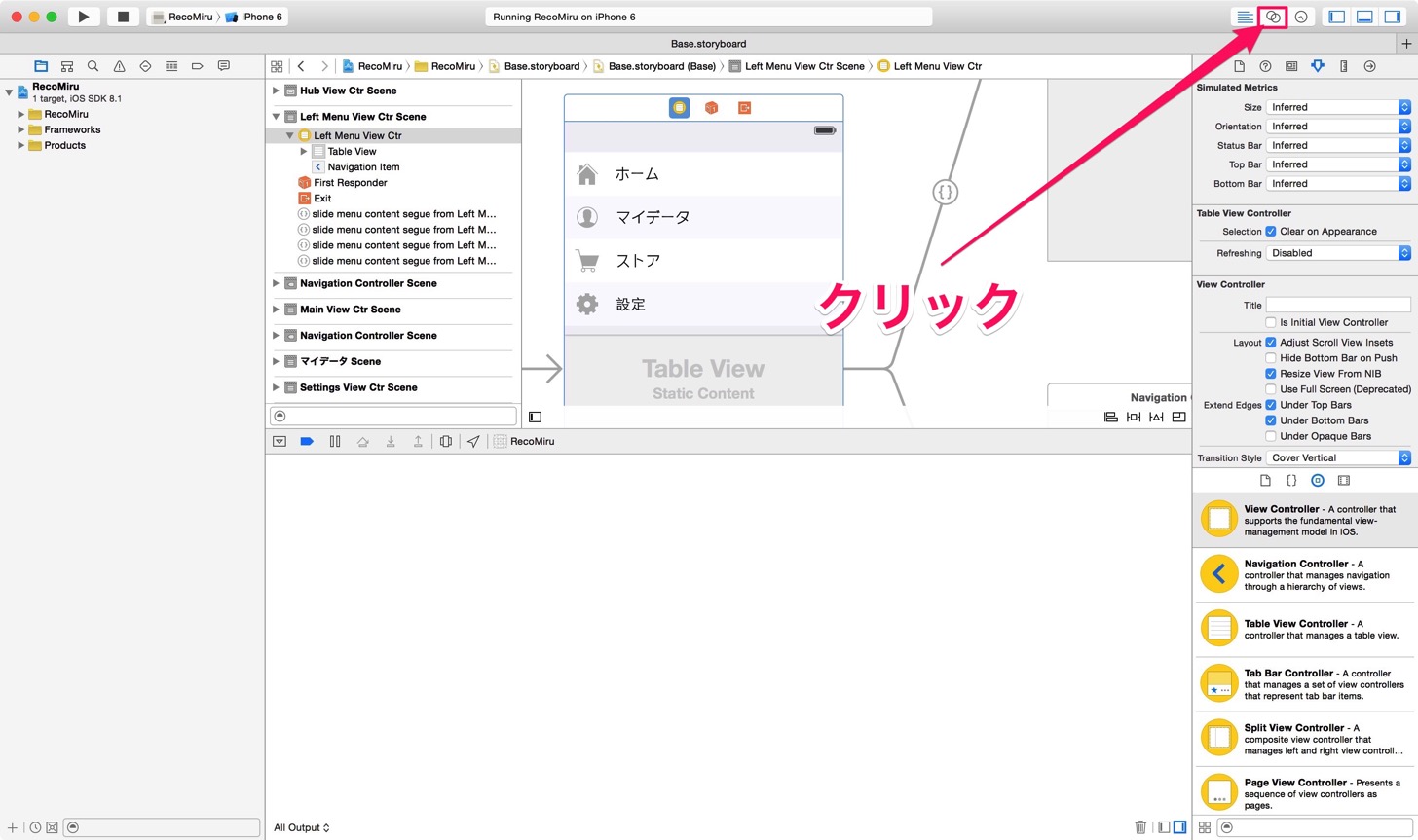
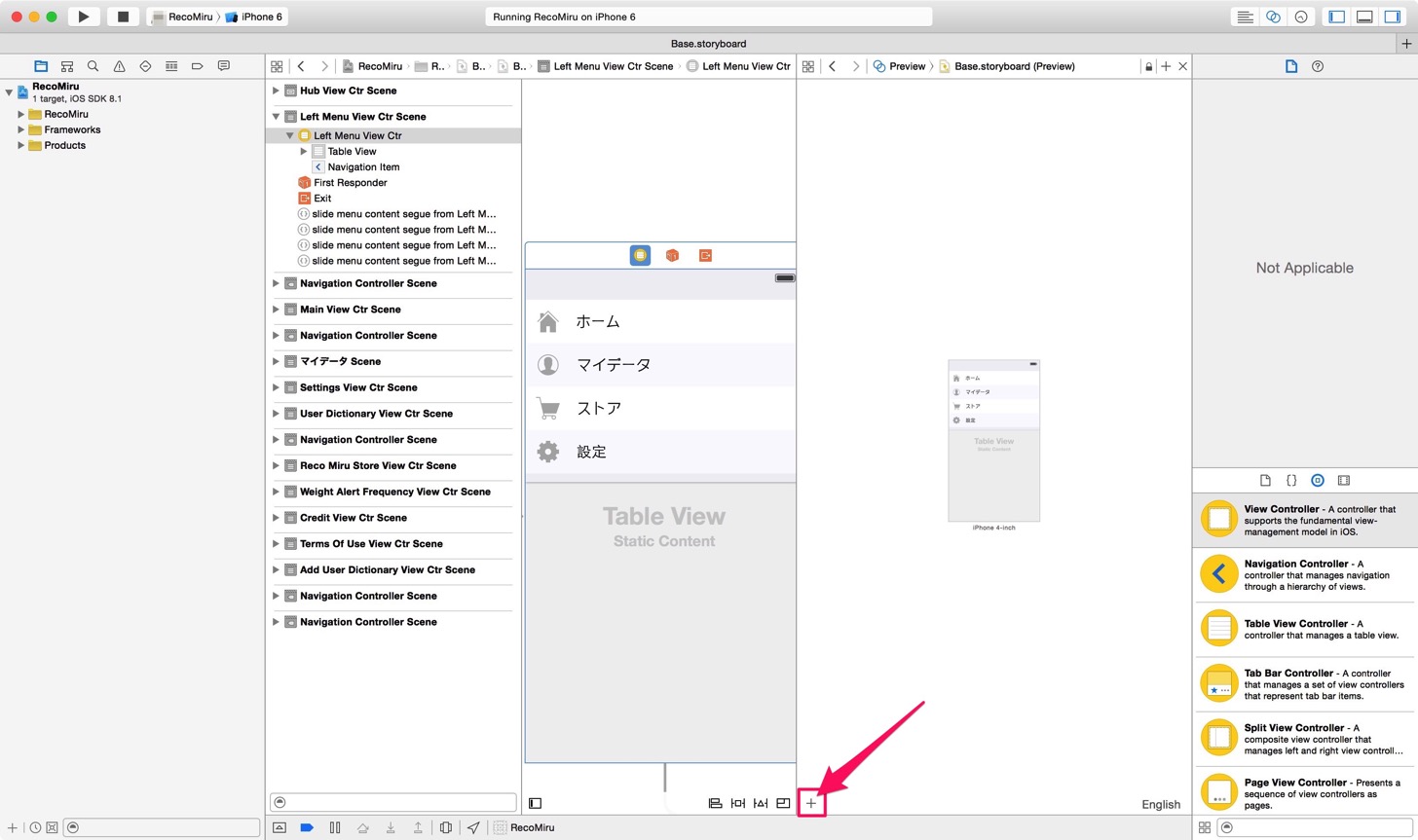
【手順①】 編集したいStoryboardを表示させて、右上の左から2番目のボタンをクリックします。↓↓

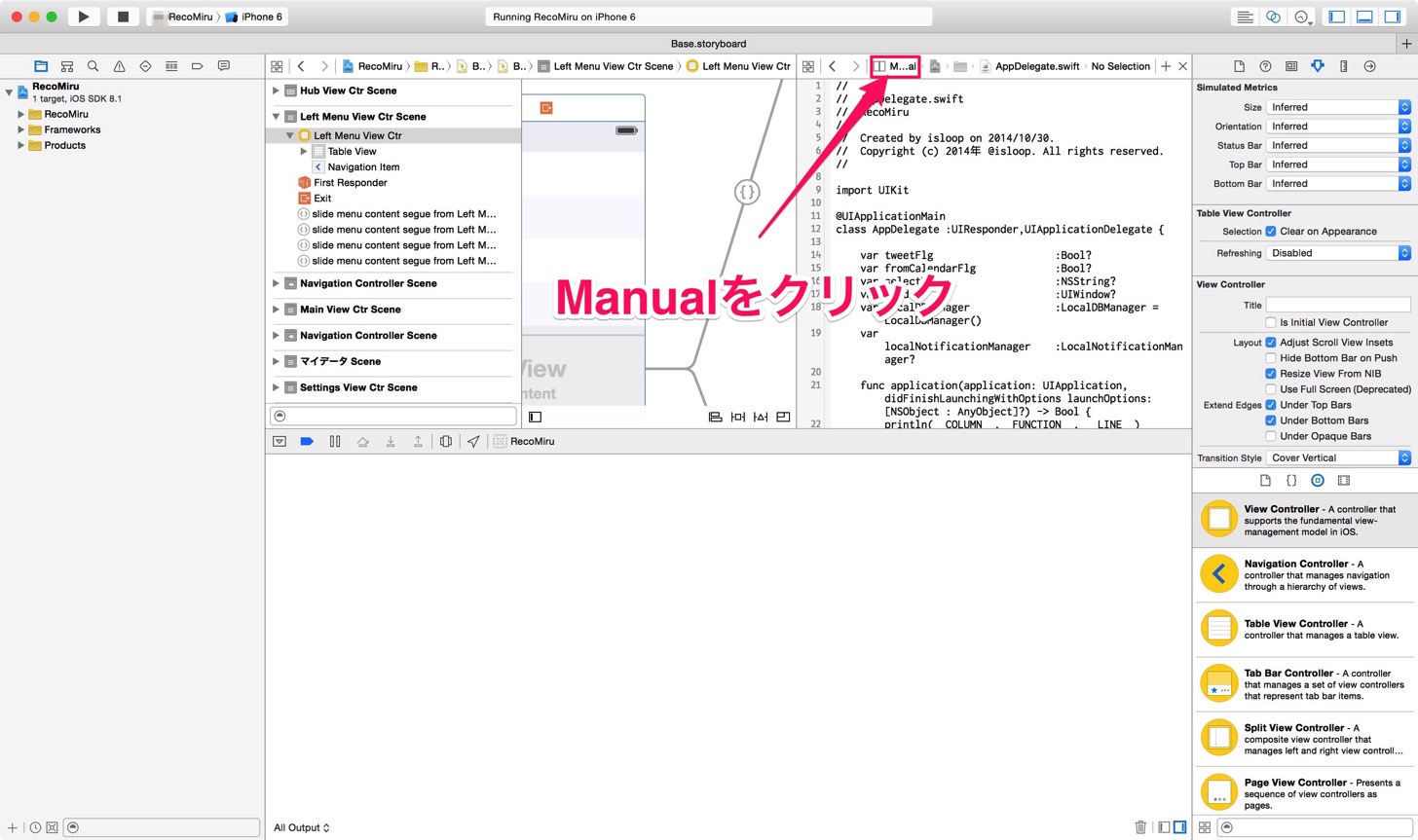
【手順②】右に新たなカラムが追加されましたね。Manualというボタンをクリックします。↓↓

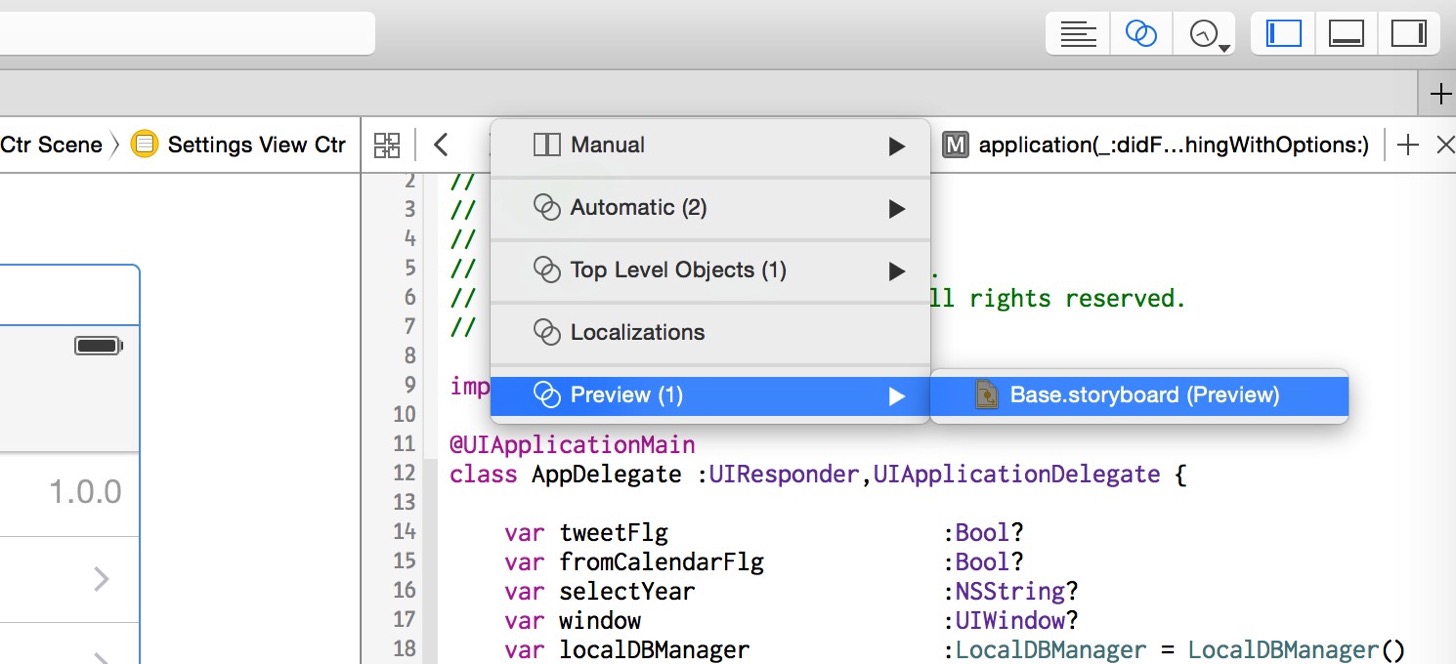
【手順③】Previewをクリックします。↓↓

【手順④】なんと右側にStoryboardのプレビューが出現しました!デフォだと4inchのみですが、他のサイズのiPhoneのプレビューも可能です。真ん中にある+ボタンをクリックします。↓↓

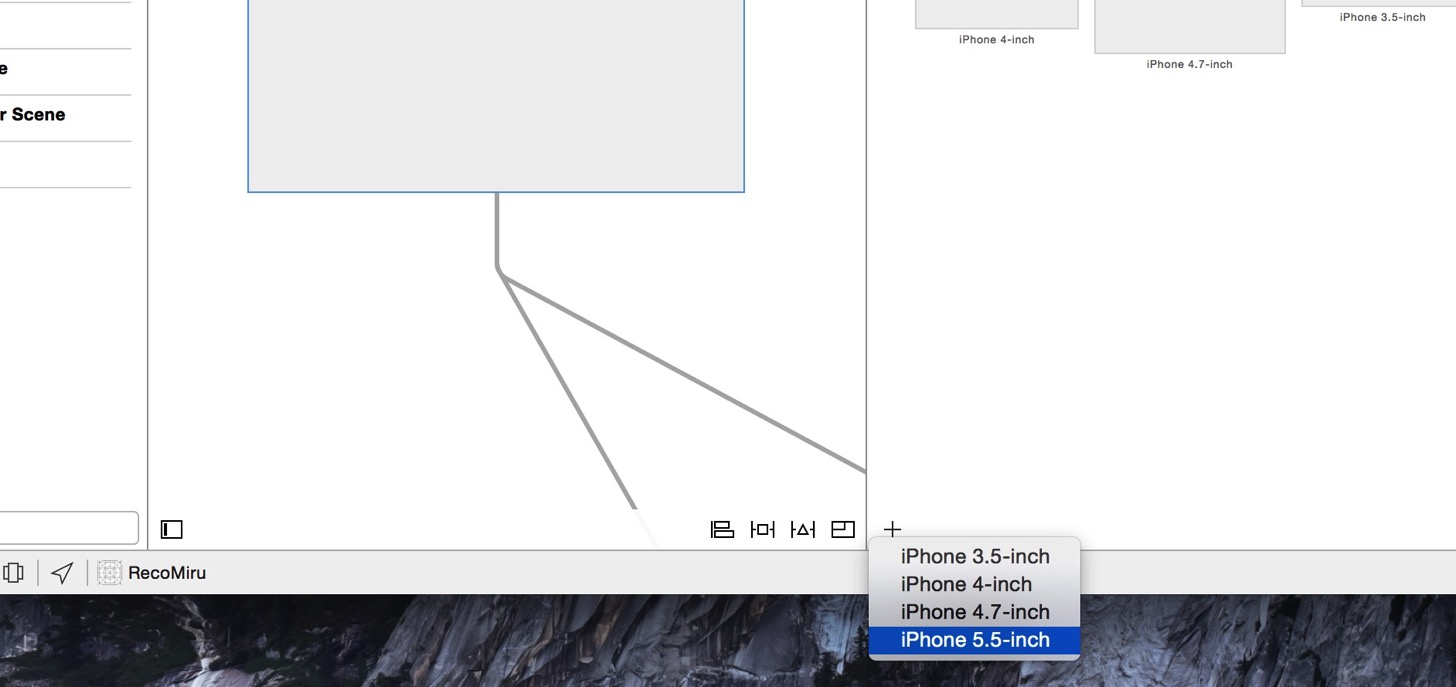
【手順⑤】追加したいiPhoneを選択します。↓↓

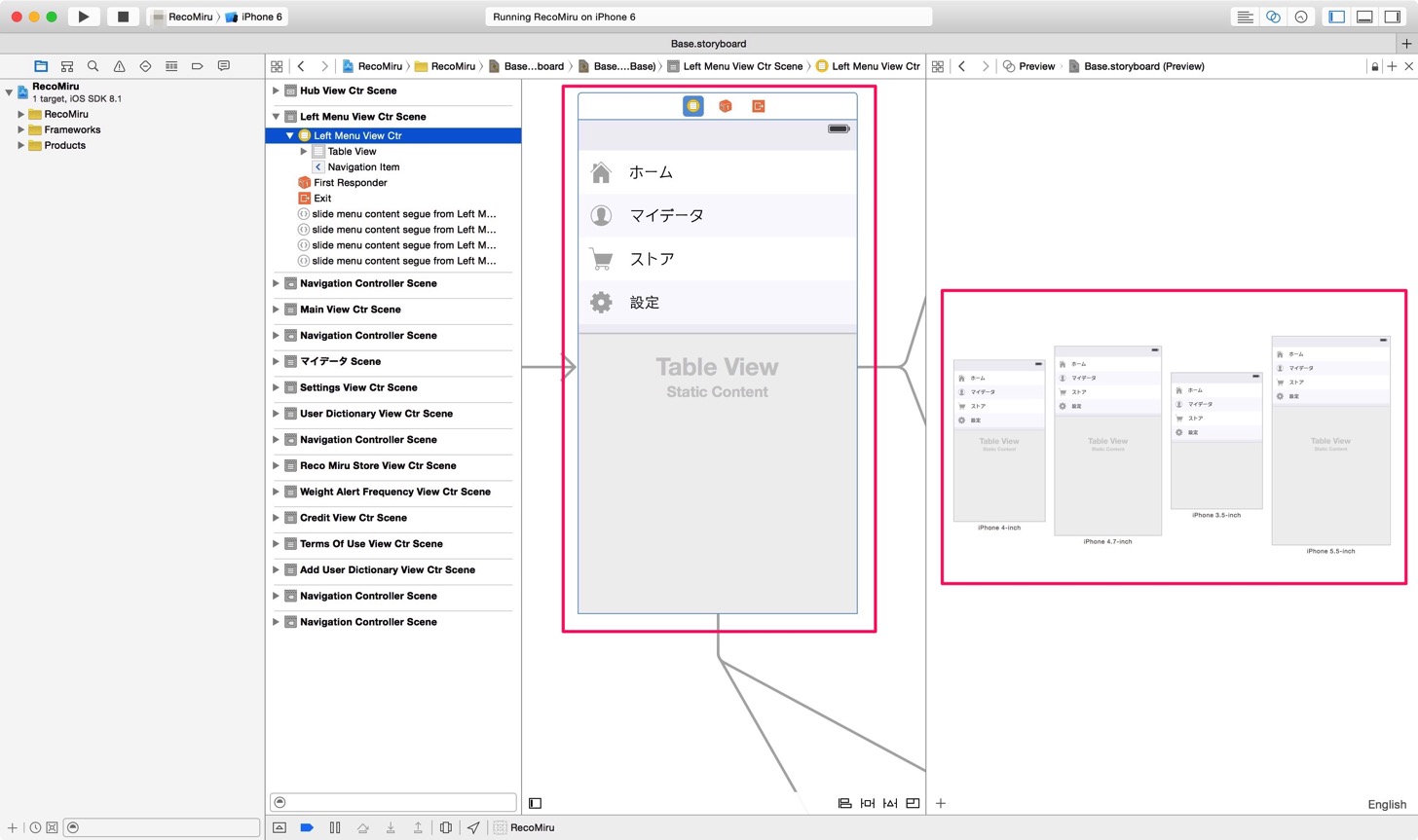
【手順⑥】このように複数のiPhoneの画面を一気にプレビューすることが可能になりました! もちろんiPadも追加可能です!(プロジェクトの設定をユニバーサルにする必要あり。)↓↓

あとがき
いやはや、この機能めちゃめちゃ捗ります。AutoLayoutはクセがあって中々使いこなすのが難しいですが、この機能を知ってからガンガン試行錯誤できるようになり、ほどほどにわかるようになってきました。
「くぉらぁ!AutoLayout!てめーこの野郎!」
とイライラしていた人はぜひ使ってみて下さい。ほんと便利ですよ!(でもXcode6.1はバグ多すぎて使いにくい・・・。はやくSourceKitエラーが頻発するバグ直ってくれぇ・・・。)
ちなみにStoryboardに関する記事は過去にもいくつか書いています。↓↓


